axure中绘制的表格想要制作当鼠标移入时整行变色,移出时恢复原来颜色,选中一行时整行变色,取消选中是恢复原来颜色,该怎么实现这个效果呢?下面我们就来看看详细的教程。
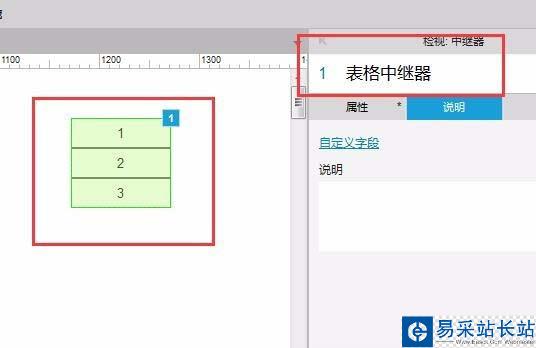
1、在页面中拖入一个中继器,取名为:表格中继器

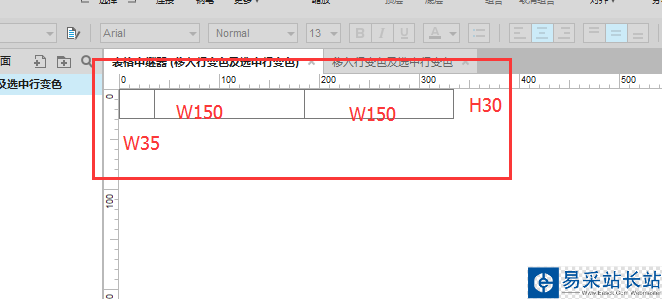
2、双击打开中继器,删除现有的“矩形”方框,然后添加一个表格,只保留一个空行,将多余行删除并调整列宽至合适样式,我的是35:150:150,高为30

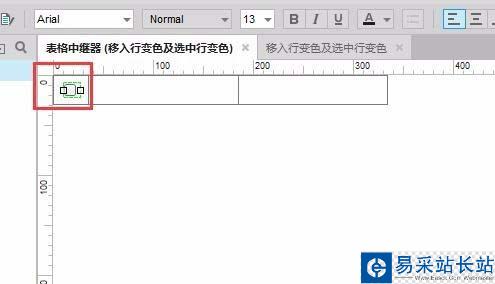
3、添加复选款至第一个单元格中,复选框取名为“选中”,用于选择行

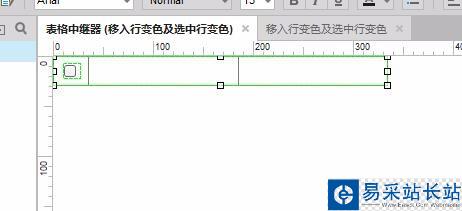
4、组合复选框与表格,取名为“行”

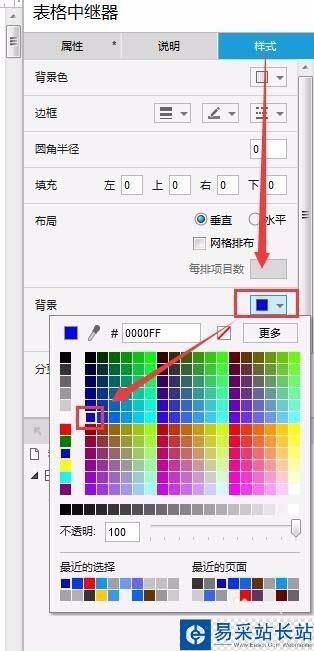
5、设置“表格中继器”背景色为蓝色(点击中继器空白处即可设置)

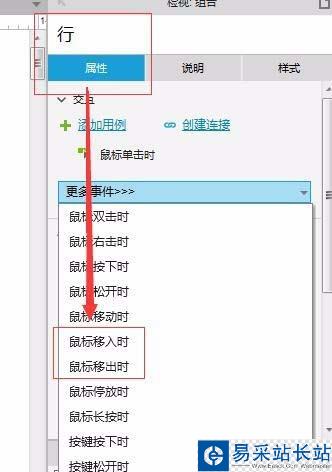
6、选中组合“行”,分别设置期鼠标移入与鼠标移出时的交互:

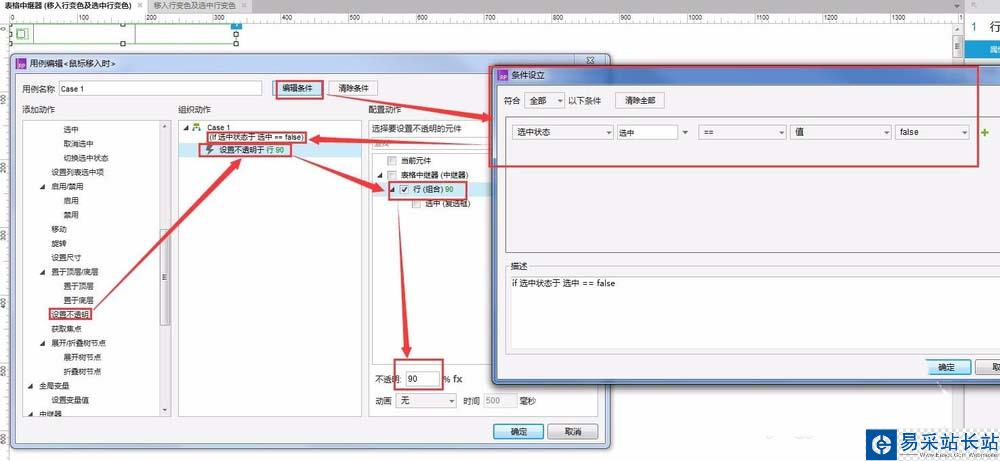
7、鼠标移入时,当复选框“选中”的“选中状态”值==false时,“设置不透明”为"行”90%

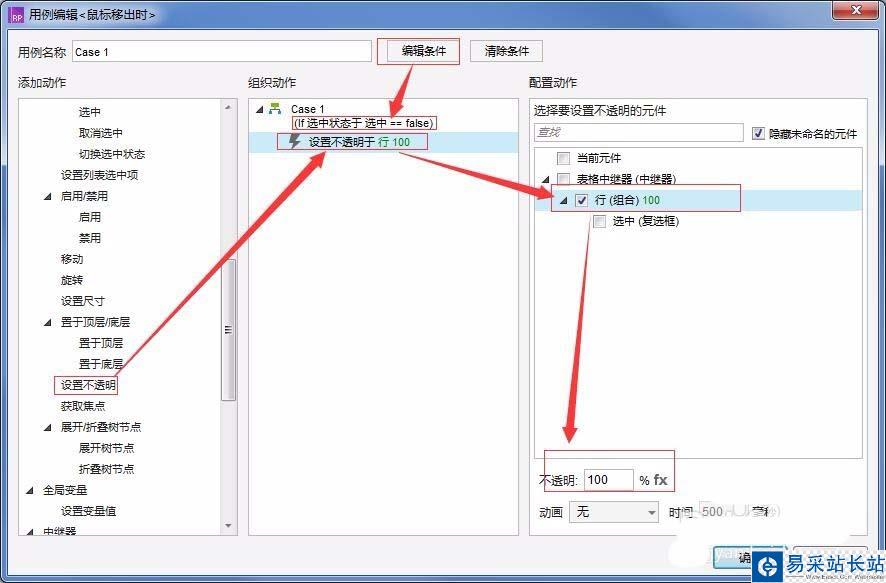
8、鼠标移入时,当复选框“选中”的“选中状态”值==false时,“设置不透明”为"行”100%。到此时鼠标移入变色就做好了,接下来做选中变色

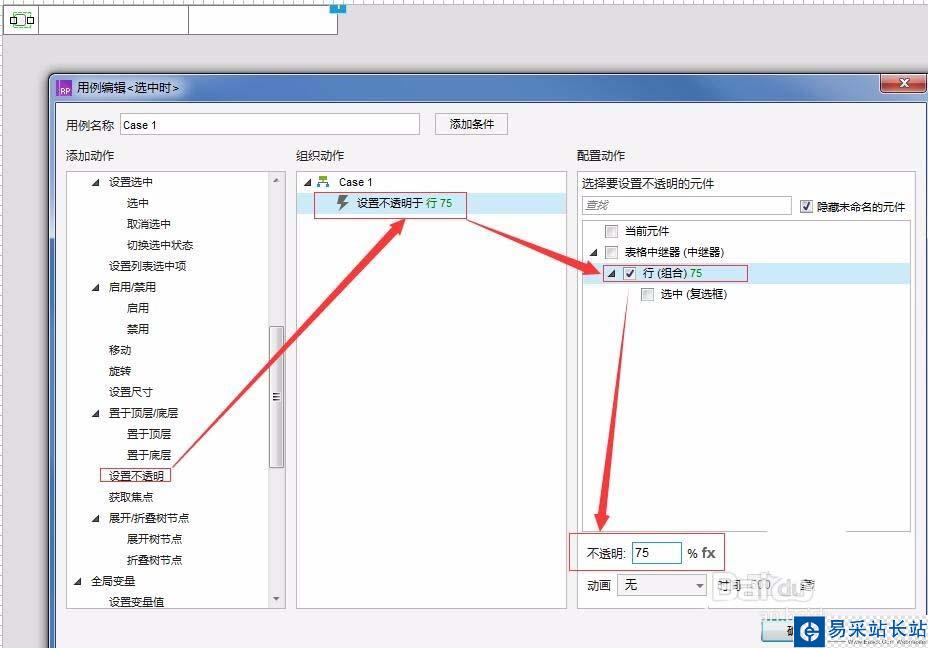
9、设置“选中”复选框“选中时”交互为 “设置不透明”“行”为75%

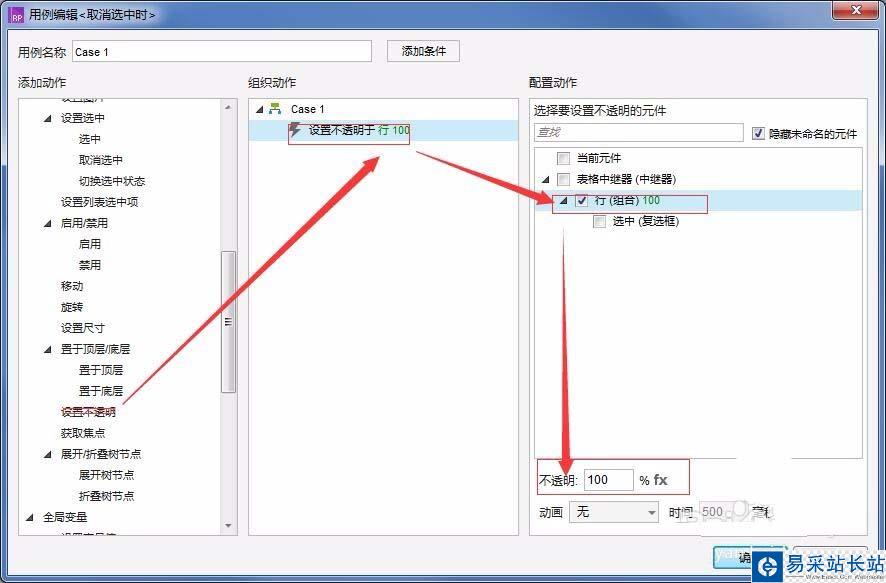
10、设置“选中”复选框“取消选中时”交互为 “设置不透明”“行”为75%

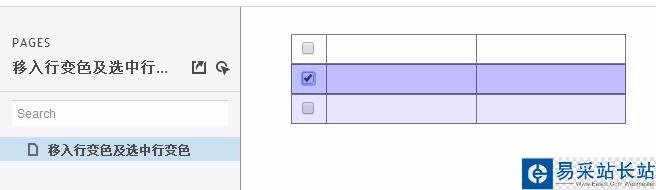
11、下面看看效果

以上就是axure实现表格随着鼠标的移动而改变颜色的教程,希望大家喜欢,请继续关注错新站长站。
相关推荐:
axure页面载入时自动选中按钮该怎么实现?
axure怎么调整字间距? axure字间距的设置方法
Axure怎么导入本地的按钮? Axure打开本地文件的技巧
新闻热点
疑难解答
图片精选