网站会有倒计时功能,3秒跳转到另一个页面,或者发送验证码60秒失效,
1、打开axure软件

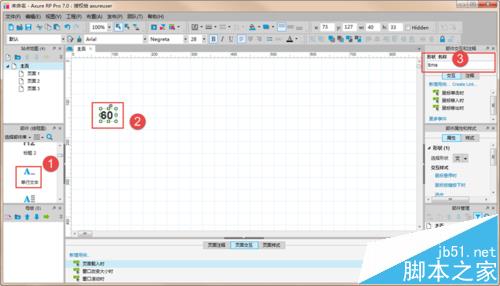
2、添加单行文本,输入数字60,命名为time。可以相应调一下字体大小

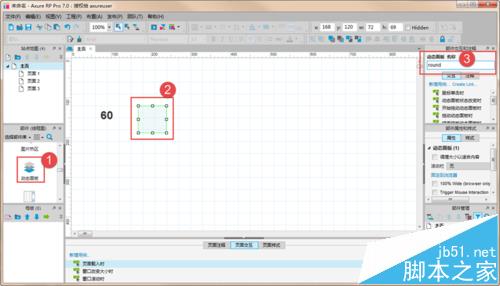
3、添加动态面板,命名为round,

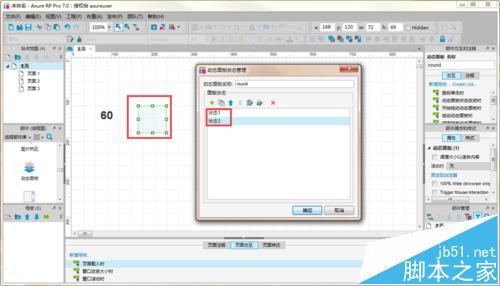
4、双击动态面板,点击+号,添加状态,命名为状态1,状态2

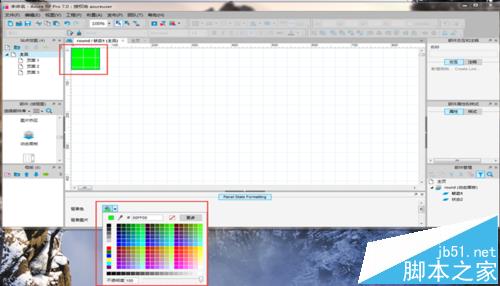
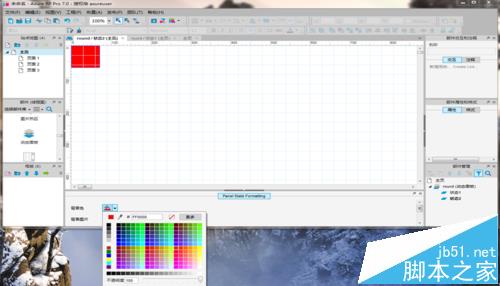
5、设置动态面板状态1背景色为绿色,状态2背景色为红色。
注:可以不设置任何颜色,此处是为了区分。


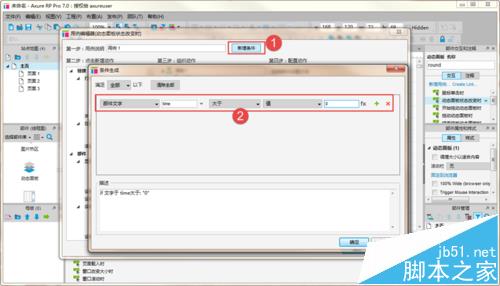
6、新增用例,点击动态铭板状态改变时,弹出编辑器窗口,设置如果time大于0,做下面的动作,

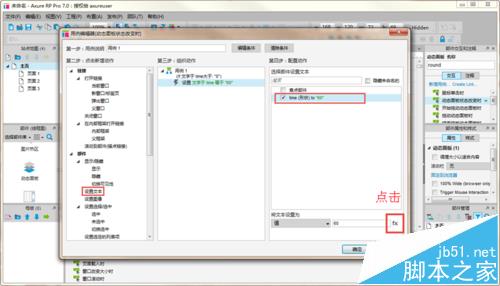
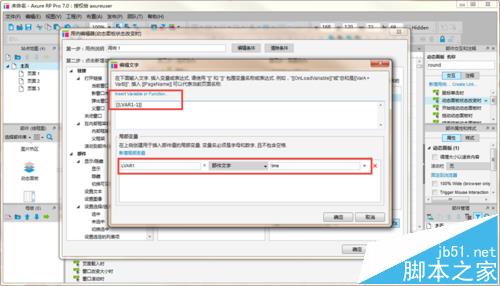
7、编辑动作,点击FX,跳转到编辑文字页面,按照图中添加,发现截图不清晰,下面吧设置写一下,添加局部变量,LVAR1=部件文字 time,变量计算[[LVAR1-1]]


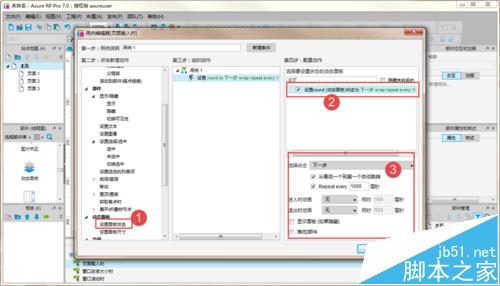
8、点击页面载入时,添加页面载入时用例,

9、设置页面载入时动作,按图操作

10、设置成功,使用快捷键F5预览一下吧,已经做好了。
相关推荐:
axure怎么绘制流程图中的箭头?
axure怎么制作中继器设置翻页效果?
Axure RP 8设计网页原型怎么添加水平菜单?
新闻热点
疑难解答