DIV CSS text-indent段落首行文字缩进,CSS段首缩进,可控制缩进距离样式教程篇
让每个段落首行开头文字缩进,如缩进2个文字距离样式,我将用到text-indent属性样式。
.divcss5{text-indent:25px}
这里divcss5对象内段落首行开头文字缩进了25像素。
css text-indent文本缩进样式属性单词,text-indent的值跟数字+单位组成缩进样式。
通常text-indent缩进属性将对段落首行开头文本文字进行缩进显示。如果使用html br换行标签,第二个换行开始也不会出现缩进效果。如果使用了html P段落标签段落换行,将会出现每个p段落换行开头都将缩进,这里我们给大家通过案例演示给大家,希望通过DIVCSS5案例掌握CSS text-indent缩进样式。
1、CSS代码
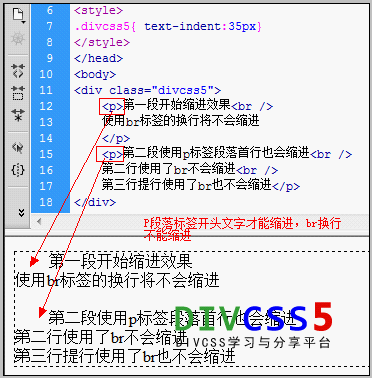
.divcss5{ text-indent:35px}
2、HTML代码片段
- <divclass="divcss5">
- <p>第一段开始缩进效果<br/>
- 使用br标签的换行将不会缩进
- </p>
- <p>第二段使用p标签段落首行也会缩进<br/>
- 第二行使用了br不会缩进<br/>
- 第三行提行使用了br也不会缩进</p>
- </div>
3、段首缩进案例截图

div+css text-indent文本段落缩进应用案例截图
我们要让每段文字开头缩进,并且可以控制缩进距离我使用text-indent缩进单词。如果不想使用text-indent样式进行缩进,我可以使用空格来实现,但需要多打几个html空格字符“ ”实现空格字符占位缩进,你可以详细了解html多空格字符应用。
郑重声明:本文版权归原作者所有,转载文章仅为传播更多信息之目的,如作者信息标记有误,请第一时间联系我们修改或删除,多谢。
新闻热点
疑难解答