CSS3之DIV等盒子对象阴影-图片阴影效果
1、盒子阴影样式单词:box-shadow
2、语法
- div{box-shadow:001px#000inset;}
代表边框间距靠左0 靠上0 和1px阴影范围 阴影颜色为黑色(#000),有inset 代表框内阴影 ,不带inset 代表框外阴影。
注意:
box-shadow:0px 0px 1px #000
第1个值为0时,代表左右边框阴影 为1px范围
第1个值为正整数 代表 左边框阴影
第1个值为负整数 代表 右边框阴影
同理
第2个值为0 代表上下边框阴影
第2个值为正整数 代表1px阴影距离上边框多少
第1个值为负整数 代表下边框阴影设置
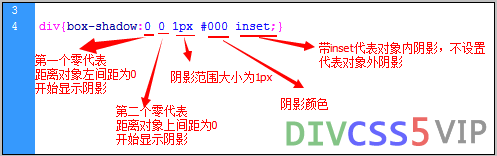
3、对象阴影语法分析图

对象阴影box-shadow样式分析图

DIVCSS5分别对DIV盒子和图片IMG设置内阴影和外阴影为案例。
1、案例HTML代码
- <!DOCTYPEhtml>
- <html>
- <head>
- <metahttp-equiv="Content-Type"content="text/html;charset=utf-8"/>
- <title>对象阴影DIVCSS5VIP</title>
- <linkhref="images/style.css"rel="stylesheet"type="text/css"/>
- <!--www.divcss5.com-->
- </head>
- <body>
- <div>盒子对象阴影测试</div>
- <divclass="box">DIV盒子内阴影</div>
- <div>图片对象阴影测试</div>
- <divclass="box2"><imgsrc="images/divcss5-logo.gif"/></div>
- </body>
- </html>
2、案例CSS代码
- .box{box-shadow:5px2px6px#000inset;width:300px;height:80px;margin:0auto}
- .box2img{box-shadow:5px2px6px#000}
分别设置DIV对象内阴影效果和图片外阴影效果
3、案例截图

DIV内阴影和CSS图片外阴影效果截图
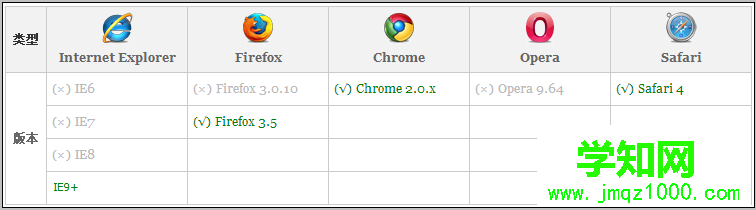
4、说明:需要在IE9及以上浏览器测试应用或谷歌、苹果等浏览器进行测试
5、CSS3:(在IE9以上浏览器 、谷歌等浏览器测试)
6、div css案例打包下载:(鼠标另存为)
立即下载 (3.867KB)
1、对应CSS3手册
http://www.divcss5.com/css3/box-shadow.html
2、因为兼容性,CSS3属性在IE9以下IE浏览器不支持不兼容,所以设置后只有IE9以上浏览器兼容,所以使用时候慎重选择。
3、一般CSS3样式使用不考虑低版本,包括淘宝聚划算使用阴影和圆角也是在IE9及以上浏览器能看到,在低版本浏览器不能看到CSS3样式效果。
郑重声明:本文版权归原作者所有,转载文章仅为传播更多信息之目的,如作者信息标记有误,请第一时间联系我们修改或删除,多谢。
新闻热点
疑难解答