刷知乎的时候看到,专题栏里面 往下滚动标题栏会由透明逐渐变蓝色,觉得这个效果不错,就想自己写一下
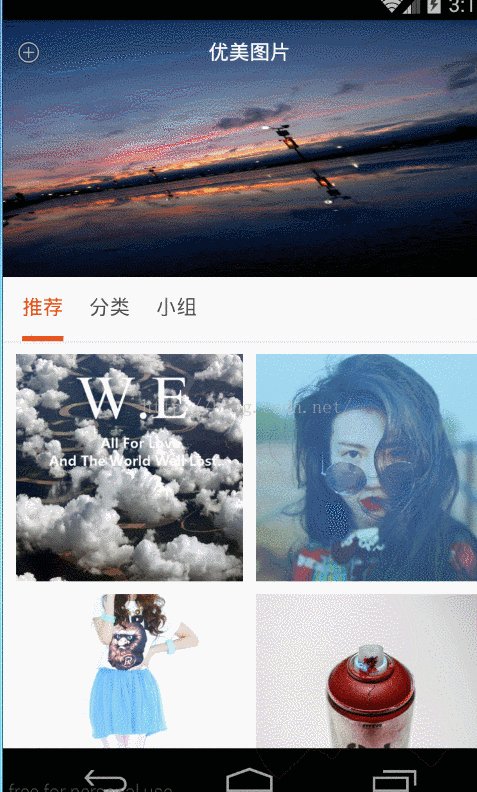
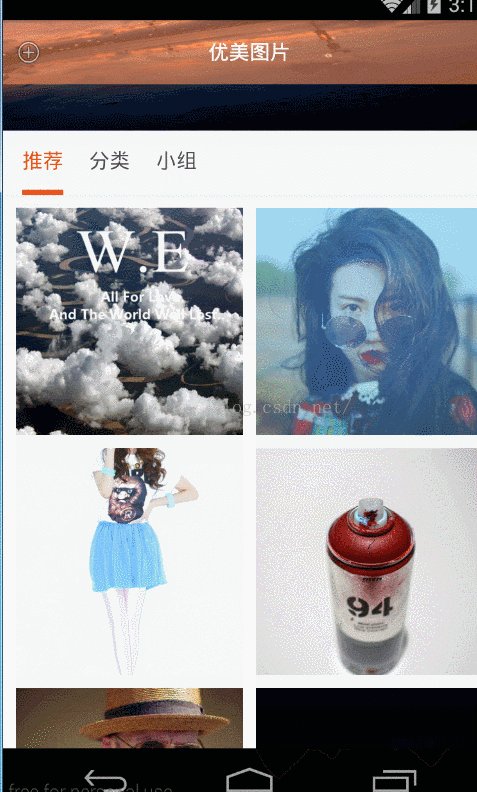
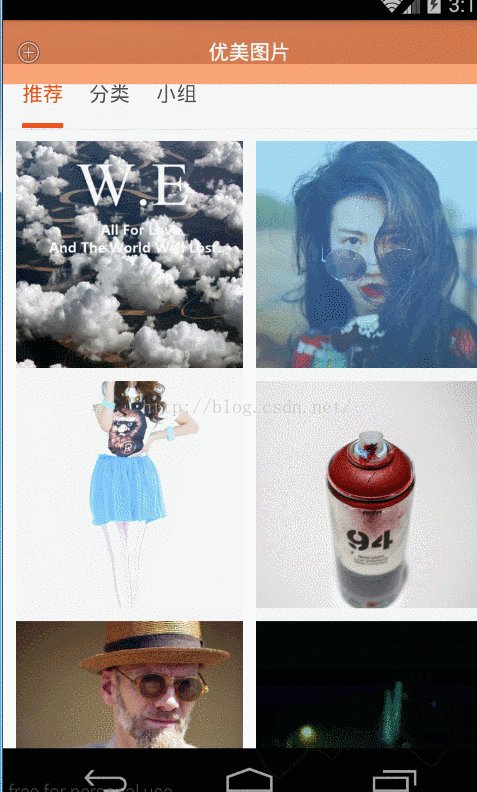
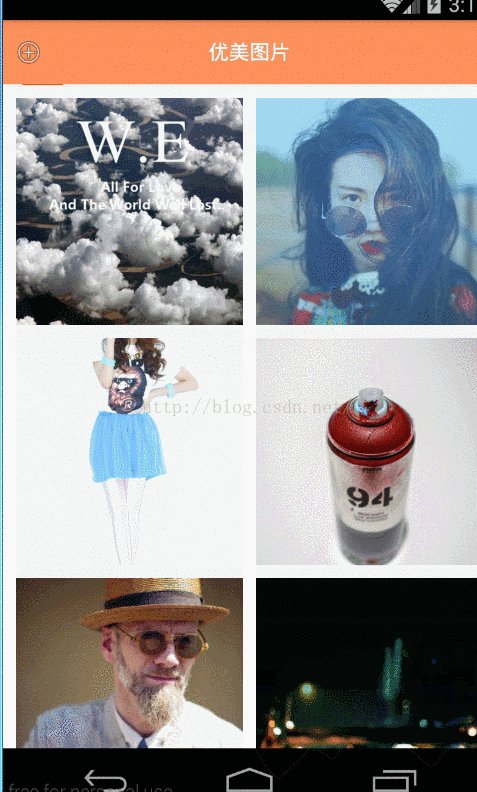
这是自己实现的效果图:

说下实现思路:
1、先获取顶部图片的高度height,这个有3种方式获取,我用的是监听onGlobalLayout方法的回调
2、监听scrollview的滚动坐标,原生的没有这个监听,需要我们自己写个view继承scrollview,然后重写onScrollChanged()方法,创建一个监听,在这个方法里面回调
3、根据图片高度height和滚动的纵坐标y进行判断,算出比例,透明度范围0~255,根据比例设置改变的透明度,当y>height是不做改变
实现代码:
import com.example.d_changealphabyscroll.widget.ObservableScrollView;import com.example.d_changealphabyscroll.widget.ObservableScrollView.ScrollViewListener; import android.app.Activity;import android.graphics.Color;import android.os.Bundle;import android.util.Log;import android.view.Menu;import android.view.MenuItem;import android.view.View;import android.view.ViewTreeObserver;import android.view.ViewTreeObserver.OnGlobalLayoutListener;import android.webkit.WebSettings;import android.webkit.WebView;import android.webkit.WebViewClient;import android.widget.ImageView;import android.widget.ScrollView; public class MainActivity extends Activity implements ScrollViewListener{ private View layoutHead; private ObservableScrollView scrollView; private ImageView imageView; private WebView webView; private int height ; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); initView(); } private void initView() { webView = (WebView) findViewById(R.id.webview1); scrollView = (ObservableScrollView) findViewById(R.id.scrollview); layoutHead = findViewById(R.id.view_head); imageView = (ImageView) findViewById(R.id.imageView1); layoutHead.setBackgroundColor(Color.argb(0, 0xfd, 0x91, 0x5b)); //初始化webview //启用支持javascript WebSettings settings = webView.getSettings(); settings.setJavaScriptEnabled(true); webView.loadUrl("http://www.topit.me/"); //覆盖WebView默认使用第三方或系统默认浏览器打开网页的行为,使网页用WebView打开 webView.setWebViewClient(new WebViewClient(){ @Override public boolean shouldOverrideUrlLoading(WebView view, String url) { //返回值是true的时候控制去WebView打开,为false调用系统浏览器或第三方浏览器 view.loadUrl(url); return true; } }); //获取顶部图片高度后,设置滚动监听 ViewTreeObserver vto = imageView.getViewTreeObserver(); vto.addOnGlobalLayoutListener(new OnGlobalLayoutListener() { @Override public void onGlobalLayout() { imageView.getViewTreeObserver().removeGlobalOnLayoutListener(this); height = imageView.getHeight(); imageView.getWidth(); scrollView.setScrollViewListener(MainActivity.this); } }); } @Override public void onScrollChanged(ObservableScrollView scrollView, int x, int y, int oldx, int oldy) { // Log.i("TAG","y--->"+y+" height-->"+height); if(y<=height){ float scale =(float) y /height; float alpha = (255 * scale);// Log.i("TAG","alpha--->"+alpha); //layout全部透明// layoutHead.setAlpha(scale); //只是layout背景透明(仿知乎滑动效果) layoutHead.setBackgroundColor(Color.argb((int) alpha, 0xfd, 0x91, 0x5b)); } }} 带滚动监听的scrollview
import android.content.Context;import android.util.AttributeSet;import android.widget.ScrollView;/** * 带滚动监听的scrollview * */public class ObservableScrollView extends ScrollView { public interface ScrollViewListener { void onScrollChanged(ObservableScrollView scrollView, int x, int y, int oldx, int oldy); } private ScrollViewListener scrollViewListener = null; public ObservableScrollView(Context context) { super(context); } public ObservableScrollView(Context context, AttributeSet attrs, int defStyle) { super(context, attrs, defStyle); } public ObservableScrollView(Context context, AttributeSet attrs) { super(context, attrs); } public void setScrollViewListener(ScrollViewListener scrollViewListener) { this.scrollViewListener = scrollViewListener; } @Override protected void onScrollChanged(int x, int y, int oldx, int oldy) { super.onScrollChanged(x, y, oldx, oldy); if (scrollViewListener != null) { scrollViewListener.onScrollChanged(this, x, y, oldx, oldy); } } } Demo下载地址:点击打开链接
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持VEVB武林网。
注:相关教程知识阅读请移步到Android开发频道。