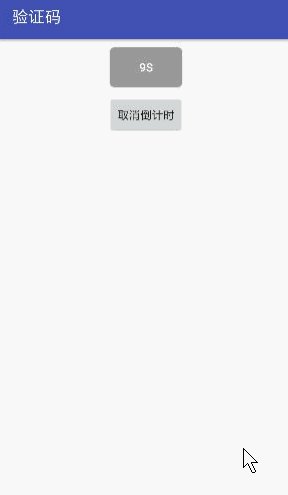
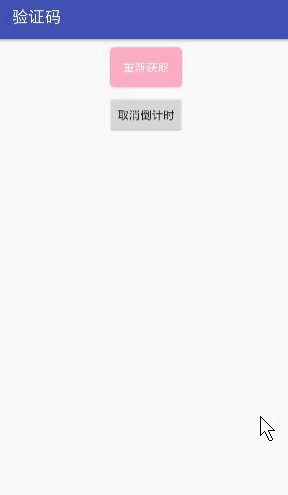
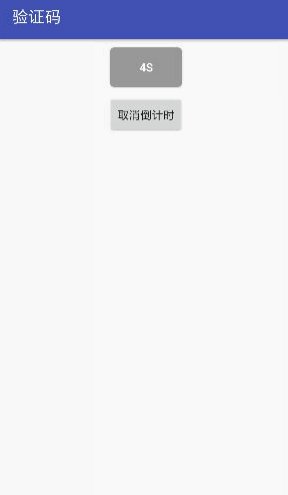
开发过程中会遇见很多app注册时,需要通过手机发送验证码验证 ,这是可以封装一个验证码按钮:

attrs.xml
<?xml version="1.0" encoding="utf-8"?><resources> <declare-styleable name="VerifyCodeButton"> <!--默认背景--> <attr name="android:background" /> <!--点击后背景--> <attr name="clickedBackground" format="reference" /> <!--倒计时间--> <attr name="countdownTime" format="integer" /> <!--倒计时间后提示文字--> <attr name="countdownText" format="string" /> </declare-styleable></resources>
自定义Button
public class VerifyCodeButton extends Button { private Context mContext; private int mClickedBackground;//点击后背景 private int mBackground;//当前背景 private String mCountdownownText; private int mCountdownTime = 60; private TimeCount mTimeCount; public VerifyCodeButton(Context context) { this(context, null); } public VerifyCodeButton(Context context, AttributeSet attrs) { this(context, attrs, android.R.attr.buttonStyle); } public VerifyCodeButton(Context context, AttributeSet attrs, int defStyleAttr) { super(context, attrs, defStyleAttr); mContext = context; initAttrs(attrs); init(); } private void initAttrs(AttributeSet attrs) { TypedArray typedArray = mContext.obtainStyledAttributes(attrs, R.styleable.VerifyCodeButton); mBackground = typedArray.getResourceId(R.styleable.VerifyCodeButton_android_background, mBackground); mClickedBackground = typedArray.getResourceId(R.styleable.VerifyCodeButton_clickedBackground, mClickedBackground); mCountdownTime = typedArray.getInt(R.styleable.VerifyCodeButton_countdownTime, mCountdownTime); mCountdownownText = typedArray.getString(R.styleable.VerifyCodeButton_countdownText); typedArray.recycle(); } private void init() { setBackgroundResource(mBackground); mTimeCount = new TimeCount(mCountdownTime * 1000, 1000); } /** * 开始计时 */ public void start() { mTimeCount.start(); } /** * 取消计时 */ public void cancle() { mTimeCount.cancel(); setClickable(true); setText(mCountdownownText != null ? mCountdownownText : ""); setBackgroundResource(mBackground); } class TimeCount extends CountDownTimer { /** * @param millisInFuture 总时间 * @param countDownInterval 间隔时间 */ public TimeCount(long millisInFuture, long countDownInterval) { super(millisInFuture, countDownInterval); } /** * @param millisUntilFinished 当前时间 */ @Override public void onTick(long millisUntilFinished) { setClickable(false); setText(String.valueOf(millisUntilFinished / 1000 + "s")); setBackgroundResource(mClickedBackground); } @Override public void onFinish() { setClickable(true); setText(mCountdownownText != null ? mCountdownownText : ""); setBackgroundResource(mBackground); } }} 自定义2个drawable
<?xml version="1.0" encoding="utf-8"?><shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle"> <corners android:radius="5dp" /> <solid android:color="#feacc3" /></shape>
<?xml version="1.0" encoding="utf-8"?><shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle"> <corners android:radius="5dp" /> <solid android:color="#999999" /></shape>
layout.xml
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context="com.sample.verify.MainActivity"> <com.sample.verify.widget.VerifyCodeButton android:id="@+id/btn_verify_code" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:layout_margin="10dp" android:background="@drawable/bg_btn_default" android:gravity="center" android:text="获取验证码" android:textColor="#ffffff" android:textSize="14sp" app:clickedBackground="@drawable/bg_btn_clicked" app:countdownText="重新获取" app:countdownTime="10" /> <Button android:id="@+id/btn_cancle" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_horizontal" android:text="取消倒计时" /></LinearLayout>
Activity
package com.sample.verify;import android.os.Bundle;import android.support.v7.app.AppCompatActivity;import android.view.View;import android.widget.Button;import com.sample.verify.widget.VerifyCodeButton;public class MainActivity extends AppCompatActivity implements View.OnClickListener { private VerifyCodeButton btn_verify_code; private Button btn_cancle; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); setTitle("验证码"); btn_verify_code = (VerifyCodeButton) findViewById(R.id.btn_verify_code); btn_cancle = (Button) findViewById(R.id.btn_cancle); btn_verify_code.setOnClickListener(this); btn_cancle.setOnClickListener(this); } @Override public void onClick(View v) { switch (v.getId()) { case R.id.btn_verify_code: btn_verify_code.start(); break; case R.id.btn_cancle: btn_verify_code.cancle(); break; } } @Override protected void onDestroy() { super.onDestroy(); if (btn_verify_code != null) { btn_verify_code.cancle(); } }} 代码下载:android实现验证码按钮
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持VEVB武林网。
注:相关教程知识阅读请移步到Android开发频道。