前言
本文主要给大家介绍了关于Android条纹进度条(调整view宽度仿进度条)的相关内容,分享出来供大家参考学习,下面话不多说了,来一起看看详细的介绍吧
方法如下:
美工同学指定了一个进度条样式

进度条样式
这斑斓的进度条,如果要自己画实在是劳民伤财。于是请美工切了一张素材。

素材样例
如果用shape或者.9图片不太好处理这个条纹。转变思路,放置2张图片。一张作为背景(底,bottom),一张作为进度条图片(cover)。
进度改变时,改变上面图片的宽度。
这就要求上面的图片是圆角的。自定义ImageView,调用canvas.clipPath来切割画布。
public class RoundCornerImageView extends android.support.v7.widget.AppCompatImageView { private float mRadius = 18; private Path mClipPath = new Path(); private RectF mRect = new RectF(); public RoundCornerImageView(Context context) { super(context); } public RoundCornerImageView(Context context, AttributeSet attrs) { super(context, attrs); } public RoundCornerImageView(Context context, AttributeSet attrs, int defStyle) { super(context, attrs, defStyle); } public void setRadiusDp(float dp) { mRadius = dp2px(dp, getResources()); postInvalidate(); } public void setRadiusPx(int px) { mRadius = px; postInvalidate(); } @Override protected void onDraw(Canvas canvas) { mRect.set(0, 0, this.getWidth(), this.getHeight()); mClipPath.reset(); // remember to reset path mClipPath.addRoundRect(mRect, mRadius, mRadius, Path.Direction.CW); canvas.clipPath(mClipPath); super.onDraw(canvas); } private float dp2px(float value, Resources resources) { return TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP, value, resources.getDisplayMetrics()); }} 每次绘制都切割一次圆角。记得调用Path.reset()方法。
回到我们要的进度条。布局文件中放置好层叠的图片。
<RelativeLayout android:id="@+id/progress_layout" android:layout_width="190dp" android:layout_height="10dp" android:layout_centerInParent="true"> <ImageView android:id="@+id/p_bot_iv" android:layout_width="190dp" android:layout_height="10dp" android:src="@drawable/shape_round_corner_bottom" /> <com.rustfisher.view.RoundCornerImageView android:id="@+id/p_cover_iv" android:layout_width="100dp" android:layout_height="10dp" android:scaleType="centerCrop" android:src="@drawable/pic_cover_blue_white" /> </RelativeLayout>
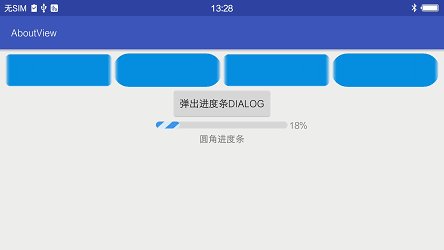
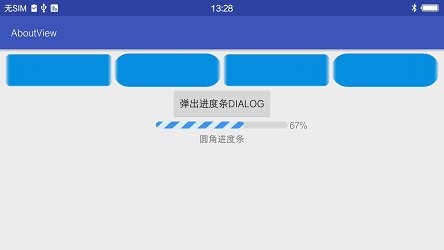
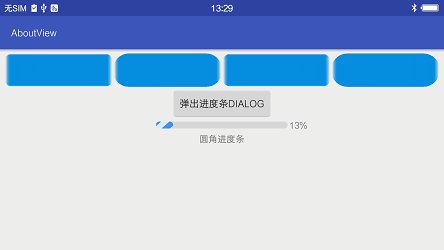
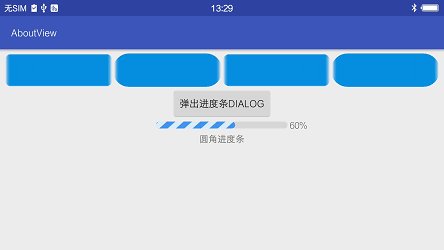
需要在代码中动态地改变cover的宽度;dialog中提供如下方法改变LayoutParams
public void updatePercent(int percent) { mPercent = percent; mPercentTv.setText(String.format(Locale.CHINA, "%2d%%", mPercent)); float percentFloat = mPercent / 100.0f; final int ivWidth = mBotIv.getWidth(); RelativeLayout.LayoutParams lp = (RelativeLayout.LayoutParams) mProgressIv.getLayoutParams(); int marginEnd = (int) ((1 - percentFloat) * ivWidth); lp.width = ivWidth - marginEnd; mProgressIv.setLayoutParams(lp); mProgressIv.postInvalidate(); } 显示出dialog并传入进度,就可以看到效果了。
这只是实现效果的一种方法,如果有更多的想法,欢迎和我交流~
相关代码请参阅:
https://github.com/RustFisher/aboutView/blob/master/app/src/main/java/com/rust/aboutview/activity/RoundCornerActivity.java
package com.rust.aboutview.activity;import android.os.Bundle;import android.os.Handler;import android.os.Looper;import android.support.annotation.Nullable;import android.support.v4.app.DialogFragment;import android.support.v7.app.AppCompatActivity;import android.view.View;import com.rust.aboutview.R;import com.rust.aboutview.widget.RoundCornerProgressDialog;import com.rustfisher.view.RoundCornerImageView;import butterknife.BindView;import butterknife.ButterKnife;import butterknife.OnClick;/** * 圆角图片示例 * Created by Rust on 2018/5/23. */public class RoundCornerActivity extends AppCompatActivity implements View.OnClickListener { @BindView(R.id.r_iv_1) RoundCornerImageView mRIv1; @BindView(R.id.r_iv_2) RoundCornerImageView mRIv2; @BindView(R.id.r_iv_3) RoundCornerImageView mRIv3; @BindView(R.id.r_iv_4) RoundCornerImageView mRIv4; private Handler mMainHandler = new Handler(Looper.getMainLooper()); private RoundCornerProgressDialog mRoundCornerProgressDialog; private ProgressThread mProgressThread; @Override protected void onCreate(@Nullable Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.act_round_corner); initUI(); } private void initUI() { ButterKnife.bind(this); mRIv1.setRadiusDp(12); mRIv2.setRadiusDp(23); mRIv3.setRadiusPx(40); mRIv4.setRadiusPx(200); } @OnClick(R.id.pop_dialog_btn) @Override public void onClick(View v) { switch (v.getId()) { case R.id.pop_dialog_btn: popRoundProgressDialog(); break; } } private void popRoundProgressDialog() { if (null == mRoundCornerProgressDialog) { mRoundCornerProgressDialog = new RoundCornerProgressDialog(); } mRoundCornerProgressDialog.setStyle(DialogFragment.STYLE_NORMAL, R.style.AppTranslucentOrigin); mRoundCornerProgressDialog.show(getSupportFragmentManager(), RoundCornerProgressDialog.F_TAG); if (null != mProgressThread) { mProgressThread.interrupt(); try { mProgressThread.join(400); } catch (InterruptedException e) { e.printStackTrace(); } mProgressThread = null; } mProgressThread = new ProgressThread(); mProgressThread.start(); } private class ProgressThread extends Thread { private int progress = 0; @Override public void run() { super.run(); while (!isInterrupted()) { progress++; try { Thread.sleep(50); } catch (InterruptedException e) { e.printStackTrace(); break; } if (progress > 100) { progress = 0; } final int p = progress; mMainHandler.post(new Runnable() { @Override public void run() { mRoundCornerProgressDialog.updatePercent(p); } }); } } }} 总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,如果有疑问大家可以留言交流,谢谢大家对VEVB武林网的支持。
注:相关教程知识阅读请移步到Android开发频道。