前言
项目中经常遇到这样一种情况,新打开的界面需要加载数据,存在多种状态的结果,需要根据不同结果展示界面,这个过程归纳起来可以分为五种状态:初始状态、请求状态、空数据状态、网络错误状态、成功请求状态。 如果多个界面都存在这个流程,那么封装整个过程的调用就很有必要了,既可以简化调用过程,又可以很方便的管理整个流程。
下面话不多说了,来一起看看详细的介绍吧
功能简介
- 正在加载数据
- 数据加载失败
- 数据加载为空
- 网络加载失败
- 重试点击事件
- 支持自定义布局
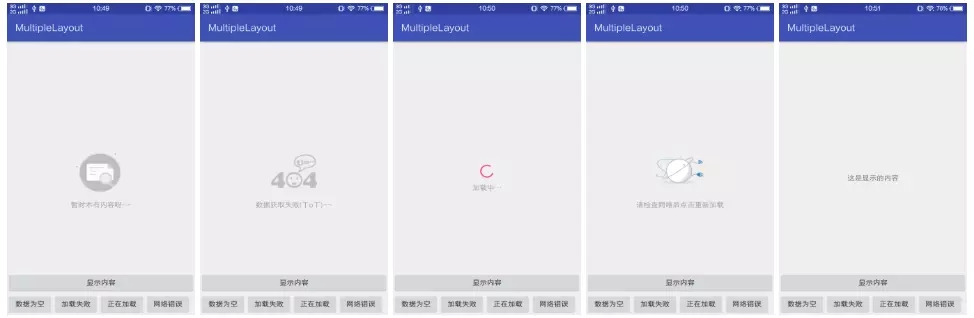
效果图展示

最简单的使用方式
1.Add it in your root build.gradle at the end of repositories:
allprojects { repositories { ... maven { url 'https://jitpack.io' } } } 2.Add the dependency
dependencies { implementation 'com.github.pengMaster:MultipleLayout:1.0.0' } 3.在布局中添加
<king.bird.multipleview.MultipleLayout android:id="@+id/mMultipleLayout" android:layout_width="match_parent" android:layout_height="match_parent"> <!--任意内容--> <TextView android:id="@+id/mTvContent" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" android:text="@string/content" /> </king.bird.multipleview.MultipleLayout>
注意: MultipleLayout 可做为没有标题栏的最外层布局,内部可包裹任何内容
4.代码中使用
//重试点击事件 mMultipleLayout.setOnRetryClickListener { //模拟网络请求 Toast.makeText(this@MainActivity,"正在加载。。",Toast.LENGTH_SHORT).show() } //数据为空 mMultipleLayout.showEmpty() //加载失败 mMultipleLayout.showError() //正在加载 mMultipleLayout.showLoading() //网络加载失败 mMultipleLayout.showNoNetwork() //显示内容 mMultipleLayout.showContent() 扩展功能
1.自定义状态布局
<king.bird.multipleview.MultipleLayout android:id="@+id/multipleStatusView" android:layout_width="match_parent" android:layout_height="match_parent" <!--自定义布局--> app:emptyView="@layout/layout_empty_view" app:errorView="@layout/layout_error_view" app:loadingView="@layout/layout_loading_view" app:noNetworkView="@layout/layout_network_view"> </king.bird.multipleview.MultipleLayout>
2.代码引入布局
//数据为空 showEmpty(int layoutId, ViewGroup.LayoutParams layoutParams) showEmpty(View view, ViewGroup.LayoutParams layoutParams) //加载失败 showError(int layoutId, ViewGroup.LayoutParams layoutParams) showError(View view, ViewGroup.LayoutParams layoutParams) //正在加载 showLoading(int layoutId, ViewGroup.LayoutParams layoutParams) showLoading(View view, ViewGroup.LayoutParams layoutParams) //网络加载失败 void showNoNetwork(int layoutId, ViewGroup.LayoutParams layoutParams) showNoNetwork(View view, ViewGroup.LayoutParams layoutParams)
3.扩展
后续添加各种弹框
参与贡献
- Fork 本项目
- 新建 Feat_xxx 分支
- 提交代码
- 新建 Pull Request
github地址
项目地址:https://github.com/pengMaster/MultipleLayout
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,如果有疑问大家可以留言交流,谢谢大家对VEVB武林网的支持。
注:相关教程知识阅读请移步到Android开发频道。