说明:
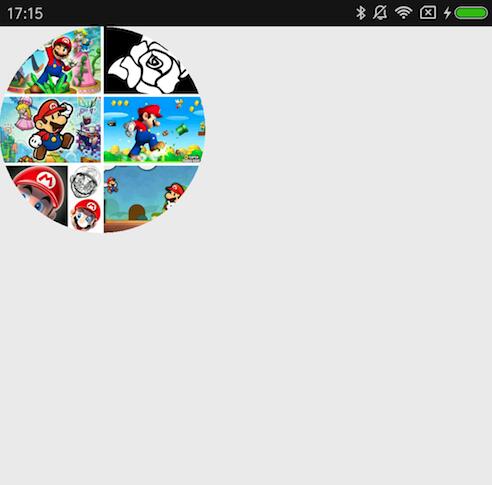
此头像类似微信群组头像,整个头像由组内前N位人员的头像组合而成,可用网络或本地图片进行组合,最终显示为一个头像整体,看效果图:

一、自定义整体头像的ViewGroup,计算并保存宽高(重写onMeasure):
@Override protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) { mWidth = getWidth(widthMeasureSpec); mHeight = getHeight(heightMeasureSpec); setMeasuredDimension(mWidth, mHeight); } private int getWidth(int measureSpec) { int width = MIN_WIDTH_AND_HEIGHT; int specMode = MeasureSpec.getMode(measureSpec); int specSize = MeasureSpec.getSize(measureSpec); if (specMode == MeasureSpec.EXACTLY) { width = specSize; } else if (specMode == MeasureSpec.AT_MOST) { width = Math.min(MIN_WIDTH_AND_HEIGHT, specSize); } return width; } private int getHeight(int measureSpec) { int height = MIN_WIDTH_AND_HEIGHT; int specMode = MeasureSpec.getMode(measureSpec); int specSize = MeasureSpec.getSize(measureSpec); if (specMode == MeasureSpec.EXACTLY) { height = specSize; } else if (specMode == MeasureSpec.AT_MOST) { height = Math.min(MIN_WIDTH_AND_HEIGHT, specSize); } return height; } 二、布局子头像的View(重写onLayout,对每个子头像进行布局):
@Override protected void onLayout(boolean changed, int l, int t, int r, int b) { layoutChild(); } private void layoutChild() { if (mImgUrls == null || mImgUrls.isEmpty()) { return; } for (int i = 0; i < mImgSize; i++) { ImageView itemV = (ImageView) getChildAt(i); int left = 0, top = 0, right = 0, bottom = 0; /* 对每个item的View计算left、top、right、bottom四个值 */ ... itemV.layout(left, top, right, bottom); //真正布局子头像位置 showImage(itemV, mImgUrls.get(i)); //加载并显示子头像图片 } } 三、加载并显示各子头像(使用Glide加载并显示每个子头像)
private void showImage(Context context, ImageView iv, String url) { if (TextUtils.isEmpty(url)) { Bitmap bmp = BitmapFactory.decodeResource(context.getResources(), R.mipmap.user_default_icon); iv.setImageBitmap(bmp); return; } Glide.with(context).load(url) .diskCacheStrategy(DiskCacheStrategy.ALL) .dontAnimate() .placeholder(R.mipmap.user_default_icon) .error(R.mipmap.user_default_icon) .into(iv); } 到此多图片组合头像已经完成,不过想要圈形的还需要进行以下步奏
四、裁剪整个群头像为圆形(重写dispatchDraw):
@Override protected void dispatchDraw(Canvas canvas) { Path path = new Path(); path.addCircle(mWidth / 2, mHeight / 2, mWidth / 2, Path.Direction.CW); canvas.clipPath(path); canvas.drawColor(Color.TRANSPARENT); super.dispatchDraw(canvas); drawGroupView(canvas); } /** * 绘制各头像间隔线 * @param canvas */ private void drawGroupView(Canvas canvas) { /* 计算各条线的x和y坐标值 */ float[] point1 = new float[2], point2 = new float[2]; ... drawLine(canvas, point1, point2); } /** * 绘制直线 */ private void drawLine(Canvas canvas, float[] point1, float[] point2) { mPaint.reset(); mPaint.setAntiAlias(true); mPaint.setStrokeWidth(mInterval); mPaint.setColor(Color.WHITE); mPaint.setStyle(Paint.Style.STROKE); canvas.drawLine(point1[0], point1[1], point2[0], point2[1], mPaint); } 五、暴露公共方法供外部调用:
/** * 设置图片url集合 * * @param imgs 图片url集合 */ public void setImages(List<String> imgs) { if (imgs == null || imgs.isEmpty()) { return; } if (imgs.size() > MAX_SIZE) { imgs = imgs.subList(0, MAX_SIZE); } removeAllViews(); mImgUrls = imgs; mImgSize = imgs.size(); for (int i = 0; i < mImgSize; i++) { View v = getItemView(i); if (v == null) { return; } addView(v, generateDefaultLayoutParams()); } requestLayout(); } /** * 设置单个图片url * * @param img 图片url */ public void setImageUrl(String img) { ArrayList imgUrls = new ArrayList<>(); imgUrls.add(img); setImages(imgUrls); } /** * 生成一个头像布局 */ private ImageView getItemView(int position) { ... } 六、使用:
1.写一个布局文件放自定义群组头像控件:
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#f2f2f2" android:orientation="vertical"> <com.yyh.im.ui.widget.HeadView android:id="@+id/cv_head" android:layout_width="150dp" android:layout_height="150dp"/> </LinearLayout>
2.代码中群组头像控件显示图片:
@BindView(R2.id.cv_head) public HeadView mHeadCv; private String[] IMG_URL_LIST = { "70cFv8Sh_Q1YnxGkpoWK1HF6hhy/it/u=416954025,2289731303&fm=27&gp=0.jpg", "70cFuXSh_Q1YnxGkpoWK1HF6hhy/it/u=704997830,3098922597&fm=27&gp=0.jpg", "70cFvXSh_Q1YnxGkpoWK1HF6hhy/it/u=1375449509,557259337&fm=27&gp=0.jpg", "70cFvnSh_Q1YnxGkpoWK1HF6hhy/it/u=2825392570,1862752263&fm=27&gp=0.jpg", "70cFvXSh_Q1YnxGkpoWK1HF6hhy/it/u=3252489351,440833245&fm=27&gp=0.jpg", "70cFuHSh_Q1YnxGkpoWK1HF6hhy/it/u=3586311245,3082636880&fm=27&gp=0.jpg" }; private void showImage(){ ArrayList<String> list = new ArrayList<>(); for (int i = 0; i < 6; i++) { list.add(IMG_URL_LIST[i]); } mHeadCv.setImageUrls(list); } 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持VEVB武林网。
注:相关教程知识阅读请移步到Android开发频道。