android中常常要用到ListView,有时也要用到ExpandableListView,如在手机设置中,对于分类有很好的效果,会用ListView的人一定会用ExpandableListView,因为ExpandableListView extends ListView的,下面来看个简单的例子
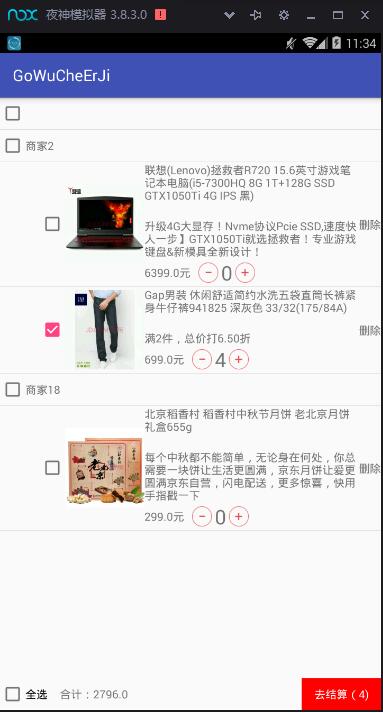
运行效果图:

导入依赖
compile 'com.google.code.gson:gson:2.8.2'compile 'com.squareup.okhttp3:okhttp:3.9.0'
记得要把okhttp的原生文件夹复制进去,话不多说请看代码:
MainActivity布局:
<ExpandableListView android:id="@+id/elv" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_weight="1" /> <RelativeLayout android:layout_width="match_parent" android:layout_height="40dp"> <CheckBox android:id="@+id/cb" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerVertical="true" android:text="全选" /> <TextView android:id="@+id/tvTotal" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerVertical="true" android:layout_marginLeft="15dp" android:layout_toRightOf="@id/cb" android:text="合计:" /> <TextView android:id="@+id/tvCount" android:layout_width="100dp" android:layout_height="match_parent" android:layout_alignParentRight="true" android:layout_centerVertical="true" android:background="#ff0000" android:gravity="center" android:text="去结算(0)" android:textColor="#ffffff" /> </RelativeLayout>
适配器的Group布局:
<CheckBox android:id="@+id/cb_group" android:layout_width="wrap_content" android:layout_height="wrap_content" /> <TextView android:id="@+id/tv_group" android:layout_width="match_parent" android:layout_height="40dp" android:gravity="center_vertical" android:text="111"/>
适配器child布局:
<CheckBox android:id="@+id/cb_child" android:layout_width="wrap_content" android:layout_height="wrap_content" /> <ImageView android:id="@+id/iv" android:layout_width="100dp" android:layout_height="100dp" /> <LinearLayout android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1" android:orientation="vertical"> <TextView android:id="@+id/tv_title" android:layout_width="wrap_content" android:layout_height="wrap_content" /> <TextView android:id="@+id/tv_subhead" android:layout_width="wrap_content" android:layout_height="wrap_content" /> <TextView android:id="@+id/tvSubhead" android:layout_width="wrap_content" android:layout_height="wrap_content" /> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:gravity="center_vertical" android:orientation="horizontal"> <TextView android:id="@+id/tvPrice" android:layout_width="wrap_content" android:layout_height="wrap_content" /> <ImageView android:layout_marginLeft="10dp" android:id="@+id/ivDel" android:layout_width="25dp" android:layout_height="25dp" android:background="@drawable/iv_del" /> <TextView android:id="@+id/tvNum" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="25sp" android:layout_marginLeft="3dp" android:layout_marginRight="3dp" android:text="1"/> <ImageView android:id="@+id/ivAdd" android:layout_width="25dp" android:layout_height="25dp" android:background="@drawable/iv_add" /> </LinearLayout> </LinearLayout> <TextView android:id="@+id/btDel" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="删除" />
接下来看代码:
用MVP获取的数据首先先在项目里创建三个文件夹分别是:model、view、persenter
model页面代码传的参数:
public interface GoWuCheModel { public void get(String uid, Callback callback);}model页面的代码:
public class MyGoWuCheModel implements GoWuCheModel { @Override public void get(String uid, Callback callback) { HashMap<String, String> map = new HashMap<>(); map.put("uid", uid); OkHttp3Utils.doPost("http://120.27.23.105/product/getCarts?source=android", map, callback); }}view页面的代码:
public interface GoWuCheView { public void success(ShopBean bean); public void failuer(Exception e);}persenter页面的代码:
public class GoWuChePersenter { GoWuCheView view; private final MyGoWuCheModel model; public GoWuChePersenter(GoWuCheView view) { this.view = view; model = new MyGoWuCheModel(); } public void getData(String uid) { model.get(uid, new OnUiCallback() { @Override public void onFailed(Call call, IOException e) { if (view != null) { view.failuer(e); } } @Override public void onSuccess(String result) { Gson gson = new Gson(); ShopBean bean = gson.fromJson(result, ShopBean.class); view.success(bean); } }); } public void saaa() { this.view = null; }}MainActivity页面代码:
public class MainActivity extends AppCompatActivity implements GoWuCheView { private GoWuChePersenter persenter; private ExpandableListView mElv; /** * 全选 */ private CheckBox mCb; /** * 合计: */ private TextView mTvTotal; /** * 去结算(0) */ private TextView mTvCount; private ElvAdapter elvAdapter; List<ShopBean.Data> group = new ArrayList<>(); List<List<ShopBean.Data.List>> child = new ArrayList<>(); @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); initView(); persenter = new GoWuChePersenter(this); persenter.getData("99"); mCb.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { elvAdapter.AllOrNone(mCb.isChecked()); } }); } private void initView() { mElv = (ExpandableListView) findViewById(R.id.elv); mCb = (CheckBox) findViewById(R.id.cb); mTvTotal = (TextView) findViewById(R.id.tvTotal); mTvCount = (TextView) findViewById(R.id.tvCount); } public void setPriceAndCount(PriceAndCount priceAndCount) { mTvTotal.setText("合计:" + priceAndCount.getPrice()); mTvCount.setText("去结算(" + priceAndCount.getCount() + ")"); } public void setAllChecked(boolean bool) { mCb.setChecked(bool); } @Override public void success(ShopBean bean) { for (int i = 0; i < bean.getData().size(); i++) { group.add(bean.getData().get(i)); } for (int i = 0; i < group.size(); i++) { child.add(bean.getData().get(i).getList()); } elvAdapter = new ElvAdapter(this, group, child); mElv.setGroupIndicator(null); mElv.setAdapter(elvAdapter); for (int i = 0; i < group.size(); i++) { mElv.expandGroup(i); } } @Override public void failuer(Exception e) { } @Override protected void onDestroy() { super.onDestroy(); persenter.saaa(); }}adapter页面代码:
public class ElvAdapter extends BaseExpandableListAdapter { private final LayoutInflater inflater; private Context context; private List<ShopBean.Data> group; private List<List<ShopBean.Data.List>> child; public ElvAdapter(Context context, List<ShopBean.Data> group, List<List<ShopBean.Data.List>> child) { this.context = context; this.group = group; this.child = child; inflater = LayoutInflater.from(context); } @Override public int getGroupCount() { return group.size(); } @Override public int getChildrenCount(int groupPosition) { return child.get(groupPosition).size(); } @Override public Object getGroup(int groupPosition) { return group.get(groupPosition); } @Override public Object getChild(int groupPosition, int childPosition) { return child.get(groupPosition).get(childPosition); } @Override public long getGroupId(int groupPosition) { return groupPosition; } @Override public long getChildId(int groupPosition, int childPosition) { return childPosition; } @Override public boolean hasStableIds() { return false; } @Override public View getGroupView(final int groupPosition, boolean isExpanded, View convertView, ViewGroup parent) { View view; Log.i("============", "getGroupView: "); final GroupViewHolder holder; if (convertView == null) { view = inflater.inflate(R.layout.elv_group, null); holder = new GroupViewHolder(); holder.tv = view.findViewById(R.id.tv_group); holder.cbGroup = view.findViewById(R.id.cb_group); view.setTag(holder); } else { view = convertView; holder = (GroupViewHolder) view.getTag(); } final ShopBean.Data data = group.get(groupPosition); holder.tv.setText(data.getSellerName()); holder.cbGroup.setChecked(data.isCheck()); holder.cbGroup.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { //需要改变三个CheckBox的状态值 //1.一级列表的CheckBox的状态值 data.setCheck(holder.cbGroup.isChecked()); //二级列表的CheckBox的状态值 setChildrenCb(groupPosition, holder.cbGroup.isChecked()); //全选的CheckBox状态值 ((MainActivity) context).setAllChecked(isAllGroupCbChecked()); //计算钱和数量并显示 setPriceAndCount(); //刷新界面 notifyDataSetChanged(); } }); return view; } @Override public View getChildView(final int groupPosition, final int childPosition, boolean isLastChild, View convertView, ViewGroup parent) { View view1; final ChildViewHolder holder1; if (convertView == null) { view1 = inflater.inflate(R.layout.elv_child, null); holder1 = new ChildViewHolder(); holder1.iv = view1.findViewById(R.id.iv); holder1.tvTitle = view1.findViewById(R.id.tv_title); holder1.tvSubhead = view1.findViewById(R.id.tvSubhead); holder1.tvPrice = view1.findViewById(R.id.tvPrice); holder1.cbChild = view1.findViewById(R.id.cb_child); holder1.btDel = view1.findViewById(R.id.btDel); holder1.tvNum = view1.findViewById(R.id.tvNum); holder1.ivDel = view1.findViewById(R.id.ivDel); holder1.ivAdd = view1.findViewById(R.id.ivAdd); view1.setTag(holder1); } else { view1 = convertView; holder1 = (ChildViewHolder) view1.getTag(); } final ShopBean.Data.List listBean = child.get(groupPosition).get(childPosition); String images = listBean.getImages(); Glide.with(context).load(images.split("//|")[0]).into(holder1.iv); holder1.tvTitle.setText(listBean.getTitle()); holder1.cbChild.setChecked(child.get(groupPosition).get(childPosition).isChecked()); holder1.tvSubhead.setText(listBean.getSubhead()); holder1.tvPrice.setText(listBean.getPrice() + "元"); holder1.tvNum.setText(listBean.getCount() + ""); holder1.cbChild.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { //需要改变三个CheckBox的状态值 //2.二级列表的checkbox状态值 listBean.setChecked(holder1.cbChild.isChecked()); //1.一级列表的CheckBox的状态值 group.get(groupPosition).setCheck(isAllChildCbChecked(groupPosition)); //3.全选的CheckBox状态值 ((MainActivity) context).setAllChecked(isAllGroupCbChecked()); //计算钱和数量并显示 setPriceAndCount(); //刷新界面 notifyDataSetChanged(); } }); //加一件商品 holder1.ivAdd.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { int count = listBean.getCount(); count++; //改变JavaBean里的状态值 listBean.setCount(count); //计算钱和数量并显示 setPriceAndCount(); //刷新列表 notifyDataSetChanged(); } }); //减少一件商品 holder1.ivDel.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { int count = listBean.getCount(); if (count <= 1) { count = 1; } else { count--; } //改变JavaBean里的状态值 listBean.setCount(count); //计算钱和数量并显示 setPriceAndCount(); //刷新列表 notifyDataSetChanged(); } }); //删除 holder1.btDel.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { //其时就是删除集合 List<ShopBean.Data.List> listBeans = child.get(groupPosition); if (listBeans.size() > 0) { listBeans.remove(childPosition); } if (listBeans.size() == 0) { child.remove(groupPosition); group.remove(groupPosition); } //计算钱和数量并显示 setPriceAndCount(); //改变全选状态 ((MainActivity) context).setAllChecked(isAllGroupCbChecked()); //刷新列表 notifyDataSetChanged(); } }); return view1; } @Override public boolean isChildSelectable(int groupPosition, int childPosition) { return false; } /** * 设置一级列表对应的二级列表的CheckBox状态 */ private void setChildrenCb(int groupPosition, boolean bool) { List<ShopBean.Data.List> listBeans = child.get(groupPosition); for (int i = 0; i < listBeans.size(); i++) { listBeans.get(i).setChecked(bool); } } /** * 判断一级列表CheckBox状态 */ private boolean isAllGroupCbChecked() { if (group.size() == 0) { return false; } for (int i = 0; i < group.size(); i++) { if (!group.get(i).isCheck()) { return false; } } return true; } /** * 判断二级列表CheckBox的状态 */ private boolean isAllChildCbChecked(int groupPosition) { List<ShopBean.Data.List> listBeans = child.get(groupPosition); for (int i = 0; i < listBeans.size(); i++) { if (!listBeans.get(i).isChecked()) { return false; } } return true; } /** * 设置钱和数量 */ private void setPriceAndCount(){ ((MainActivity)context).setPriceAndCount(compute()); } /** * 计算钱和数量 */ private PriceAndCount compute(){ double price = 0; int count = 0; for (int i = 0; i < group.size(); i++) { List<ShopBean.Data.List> listBeans = child.get(i); for (int j = 0; j <listBeans.size() ; j++) { if(listBeans.get(j).isChecked()){ price+=listBeans.get(j).getPrice()*listBeans.get(j).getCount(); count+=listBeans.get(j).getCount(); } } } return new PriceAndCount(price,count); } /** * 全选或者全不选 */ public void AllOrNone(boolean bool){ for (int i = 0; i < group.size(); i++) { group.get(i).setCheck(bool); setChildrenCb(i,bool); } setPriceAndCount(); notifyDataSetChanged(); } class GroupViewHolder { TextView tv; CheckBox cbGroup; } class ChildViewHolder { ImageView iv; TextView tvTitle; TextView tvSubhead; TextView tvPrice; CheckBox cbChild; TextView btDel; TextView tvNum; ImageView ivDel; ImageView ivAdd; } }bean类代码:
创建一个PriceAndCount 代码
public class PriceAndCount { private double price; private int count; public PriceAndCount(double price, int count) { this.price = price; this.count = count; } public double getPrice() { return price; } public void setPrice(double price) { this.price = price; } public int getCount() { return count; } public void setCount(int count) { this.count = count; }}bean类:
public class ShopBean { /** * msg : 请求成功 * code : 0 * data : [{"list":[{"bargainPrice":11800,"createtime":"2017-10-10T17:33:37","detailUrl":"https://item.m.jd.com/product/4338107.html?utm#_source=androidapp&utm#_medium=appshare&utm#_campaign=t#_335139774&utm#_term=QQfriends","images":"https://m.360buyimg.com/n0/jfs/t6700/155/2098998076/156185/6cf95035/595dd5a5Nc3a7dab5.jpg!q70.jpg","num":1,"pid":57,"price":5199,"pscid":40,"selected":0,"sellerid":1,"subhead":"【i5 MX150 2G显存】全高清窄边框 8G内存 256固态硬盘 支持指纹识别 预装WIN10系统","title":"小米(MI)Air 13.3英寸全金属轻薄笔记本(i5-7200U 8G 256G PCle SSD MX150 2G独显 FHD 指纹识别 Win10)银/r/n"}],"sellerName":"商家1","sellerid":"1"},{"list":[{"bargainPrice":399,"createtime":"2017-10-02T15:20:02","detailUrl":"https://item.m.jd.com/product/1439822107.html?utm_source=androidapp&utm_medium=appshare&utm_campaign=t_335139774&utm_term=QQfriends","images":"https://m.360buyimg.com/n0/jfs/t5887/201/859509257/69994/6bde9bf6/59224c24Ne854e14c.jpg!q70.jpg|https://m.360buyimg.com/n0/jfs/t5641/233/853609022/57374/5c73d281/59224c24N3324d5f4.jpg!q70.jpg|https://m.360buyimg.com/n0/jfs/t5641/233/853609022/57374/5c73d281/59224c24N3324d5f4.jpg!q70.jpg","num":2,"pid":81,"price":699,"pscid":85,"selected":0,"sellerid":2,"subhead":"满2件,总价打6.50折","title":"Gap男装 休闲舒适简约水洗五袋直筒长裤紧身牛仔裤941825 深灰色 33/32(175/84A)"},{"bargainPrice":11800,"createtime":"2017-10-14T21:38:26","detailUrl":"https://item.m.jd.com/product/5025518.html?utm#_source=androidapp&utm#_medium=appshare&utm#_campaign=t#_335139774&utm#_term=QQfriends","images":"https://m.360buyimg.com/n0/jfs/t8830/106/1760940277/195595/5cf9412f/59bf2ef5N5ab7dc16.jpg!q70.jpg|https://m.360buyimg.com/n0/jfs/t5428/70/1520969931/274676/b644dd0d/591128e7Nd2f70da0.jpg!q70.jpg|https://m.360buyimg.com/n0/jfs/t5566/365/1519564203/36911/620c750c/591128eaN54ac3363.jpg!q70.jpg","num":4,"pid":58,"price":6399,"pscid":40,"selected":0,"sellerid":2,"subhead":"升级4G大显存!Nvme协议Pcie SSD,速度快人一步】GTX1050Ti就选拯救者!专业游戏键盘&新模具全新设计!","title":"联想(Lenovo)拯救者R720 15.6英寸游戏笔记本电脑(i5-7300HQ 8G 1T+128G SSD GTX1050Ti 4G IPS 黑)"}],"sellerName":"商家2","sellerid":"2"},{"list":[{"bargainPrice":11800,"createtime":"2017-10-14T21:48:08","detailUrl":"https://mitem.jd.hk/ware/view.action?wareId=1988853309&cachekey=1acb07a701ece8d2434a6ae7fa6870a1","images":"https://m.360buyimg.com/n0/jfs/t6130/97/1370670410/180682/1109582a/593276b1Nd81fe723.jpg!q70.jpg|https://m.360buyimg.com/n0/jfs/t5698/110/2617517836/202970/c9388feb/593276b7Nbd94ef1f.jpg!q70.jpg|https://m.360buyimg.com/n0/jfs/t5698/110/2617517836/202970/c9388feb/593276b7Nbd94ef1f.jpg!q70.jpg|https://m.360buyimg.com/n0/jfs/t5815/178/2614671118/51656/7f52d137/593276c7N107b725a.jpg!q70.jpg|https://m.360buyimg.com/n0/jfs/t5878/60/2557817477/30873/4502b606/593276caN5a7d6357.jpg!q70.jpg","num":1,"pid":60,"price":13888,"pscid":40,"selected":0,"sellerid":4,"subhead":"购买电脑办公部分商品满1元返火车票5元优惠券(返完即止)","title":"全球购 新款Apple MacBook Pro 苹果笔记本电脑 银色VP2新13英寸Bar i5/8G/256G"}],"sellerName":"商家4","sellerid":"4"},{"list":[{"bargainPrice":111.99,"createtime":"2017-10-03T23:53:28","detailUrl":"https://item.m.jd.com/product/4719303.html?utm_source=androidapp&utm_medium=appshare&utm_campaign=t_335139774&utm_term=QQfriends","images":"https://m.360buyimg.com/n0/jfs/t9004/210/1160833155/647627/ad6be059/59b4f4e1N9a2b1532.jpg!q70.jpg|https://m.360buyimg.com/n0/jfs/t7504/338/63721388/491286/f5957f53/598e95f1N7f2adb87.jpg!q70.jpg|https://m.360buyimg.com/n0/jfs/t7441/10/64242474/419246/adb30a7d/598e95fbNd989ba0a.jpg!q70.jpg","num":1,"pid":3,"price":198,"pscid":1,"selected":0,"sellerid":19,"subhead":"每个中秋都不能简单,无论身在何处,你总需要一块饼让生活更圆满,京东月饼让爱更圆满京东自营,闪电配送,更多惊喜,快用手指戳一下","title":"北京稻香村 稻香村中秋节月饼 老北京月饼礼盒655g"}],"sellerName":"商家19","sellerid":"19"}] */ private String msg; private String code; /** * list : [{"bargainPrice":11800,"createtime":"2017-10-10T17:33:37","detailUrl":"https://item.m.jd.com/product/4338107.html?utm#_source=androidapp&utm#_medium=appshare&utm#_campaign=t#_335139774&utm#_term=QQfriends","images":"https://m.360buyimg.com/n0/jfs/t6700/155/2098998076/156185/6cf95035/595dd5a5Nc3a7dab5.jpg!q70.jpg","num":1,"pid":57,"price":5199,"pscid":40,"selected":0,"sellerid":1,"subhead":"【i5 MX150 2G显存】全高清窄边框 8G内存 256固态硬盘 支持指纹识别 预装WIN10系统","title":"小米(MI)Air 13.3英寸全金属轻薄笔记本(i5-7200U 8G 256G PCle SSD MX150 2G独显 FHD 指纹识别 Win10)银/r/n"}] * sellerName : 商家1 * sellerid : 1 */ private List<Data> data; public void setMsg(String msg) { this.msg = msg; } public void setCode(String code) { this.code = code; } public void setData(List<Data> data) { this.data = data; } public String getMsg() { return msg; } public String getCode() { return code; } public List<Data> getData() { return data; } public static class Data { public boolean isCheck() { return isCheck; } public void setCheck(boolean check) { isCheck = check; } private boolean isCheck; private String sellerName; private String sellerid; /** * bargainPrice : 11800.0 * createtime : 2017-10-10T17:33:37 * detailUrl : * images : /595dd5a5Nc3a7dab5.jpg!q70.jpg * num : 1 * pid : 57 * price : 5199.0 * pscid : 40 * selected : 0 * sellerid : 1 * subhead : 【i5 MX150 2G显存】全高清窄边框 8G内存 256固态硬盘 支持指纹识别 预装WIN10系统 * title : 小米(MI)Air 13.3英寸全金属轻薄笔记本(i5-7200U 8G 256G PCle SSD MX150 2G独显 FHD 指纹识别 Win10)银 */ private java.util.List<List> list; public void setSellerName(String sellerName) { this.sellerName = sellerName; } public void setSellerid(String sellerid) { this.sellerid = sellerid; } public void setList(java.util.List<List> list) { this.list = list; } public String getSellerName() { return sellerName; } public String getSellerid() { return sellerid; } public java.util.List<List> getList() { return list; } public static class List { private boolean isChecked; public boolean isChecked() { return isChecked; } public void setChecked(boolean checked) { isChecked = checked; } private int count; public int getCount() { return count; } public void setCount(int count) { this.count = count; } private double bargainPrice; private String createtime; private String detailUrl; private String images; private int num; private int pid; private double price; private int pscid; private int selected; private int sellerid; private String subhead; private String title; public void setBargainPrice(double bargainPrice) { this.bargainPrice = bargainPrice; } public void setCreatetime(String createtime) { this.createtime = createtime; } public void setDetailUrl(String detailUrl) { this.detailUrl = detailUrl; } public void setImages(String images) { this.images = images; } public void setNum(int num) { this.num = num; } public void setPid(int pid) { this.pid = pid; } public void setPrice(double price) { this.price = price; } public void setPscid(int pscid) { this.pscid = pscid; } public void setSelected(int selected) { this.selected = selected; } public void setSellerid(int sellerid) { this.sellerid = sellerid; } public void setSubhead(String subhead) { this.subhead = subhead; } public void setTitle(String title) { this.title = title; } public double getBargainPrice() { return bargainPrice; } public String getCreatetime() { return createtime; } public String getDetailUrl() { return detailUrl; } public String getImages() { return images; } public int getNum() { return num; } public int getPid() { return pid; } public double getPrice() { return price; } public int getPscid() { return pscid; } public int getSelected() { return selected; } public int getSellerid() { return sellerid; } public String getSubhead() { return subhead; } public String getTitle() { return title; } } }}以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持VEVB武林网。
新闻热点
疑难解答