在上文实现的带小圆球的图片滑动的通用性较好,但是较复杂。
现在也是利用 ViewPager ,但是却没有利用 ShapeDrawable 来实现带小圆球的图片滑动。如有些播放器一样,在开始安装 app 时,都会出现引导界面,然后才进入主界面,但是在重新启动 app 时却不会再出现该引导界面。
下面实现的就是该类似的功能,只是把引导界面都做成了图片显示,这样更能够体现不同的做法(和上一篇博客)。
本例主要主要:在小圆点的绘制和 viewpager 相关联起来。
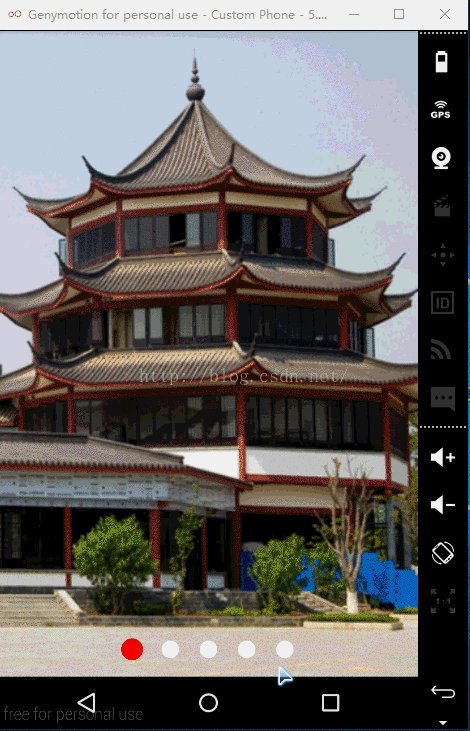
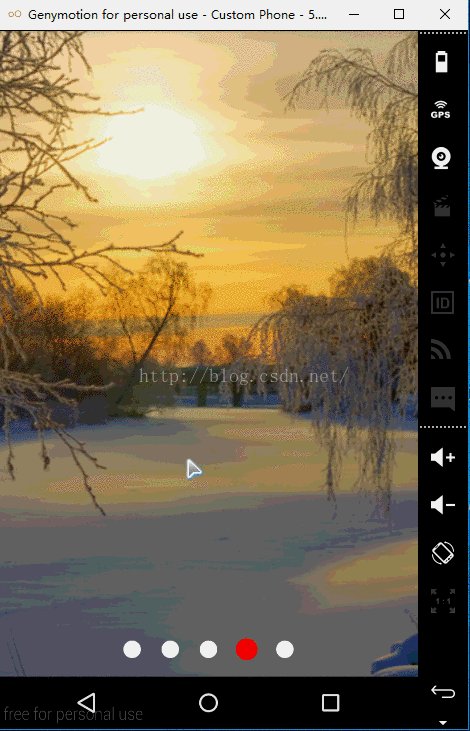
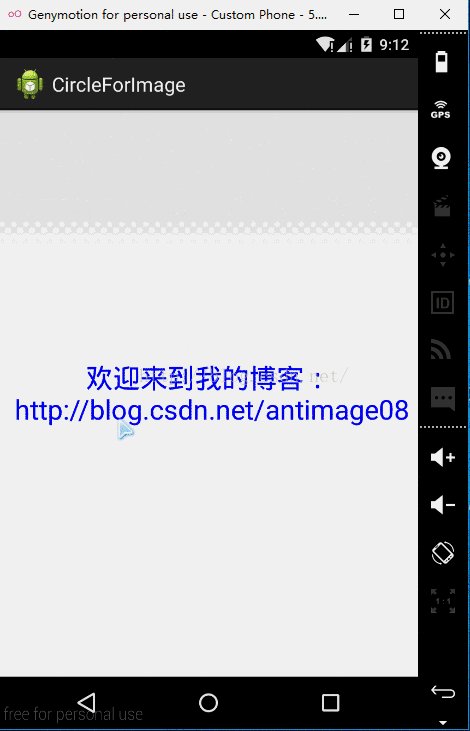
如下效果:

MyPagerAdapter主要用于创建适配器;
MyPagerAdapter.java :
package com.android.circleforimage; import android.app.Activity;import android.content.Intent;import android.os.Bundle;import android.support.v4.app.Fragment;import android.support.v4.app.FragmentManager;import android.support.v4.app.FragmentPagerAdapter;import android.view.LayoutInflater;import android.view.View;import android.view.View.OnClickListener;import android.view.ViewGroup;import android.widget.Button;import android.widget.ImageView; public class MyPagerAdapter extends FragmentPagerAdapter { private static Activity activity; private static final int[] IMAGES = { R.drawable.x01, R.drawable.x02, R.drawable.x03, R.drawable.x04, R.drawable.x05 }; public static int sum = IMAGES.length; public MyPagerAdapter(FragmentManager fm) { super(fm); } /** * 为了获得 MainActivity 中的 activity */ public void setForActivity(Activity activity) { this.activity = activity; } public Activity getForActivity() { return activity; } @Override public int getCount() { return IMAGES.length; } @Override public Fragment getItem(final int position) { return MyFragment.newInstance(position); } public static class MyFragment extends Fragment { private int mBaseIndex; // 使用工厂模式创建 Fragment static MyFragment newInstance(int baseIndex) { MyFragment fragment = new MyFragment(); fragment.setBaseIndex(baseIndex); return fragment; } public MyFragment() { super(); } @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); } @Override public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { // 最后一张图片上有 button 按钮 if (getBaseIndex() == IMAGES.length - 1) { return initForButton(inflater); } else { return showImages(inflater); } } /** * 在全局列表中保存一个索引,记录页面开始的地方 */ public void setBaseIndex(int index) { mBaseIndex = index; } /** * 在全局列表中检索索引,可以找到页面开始的地方 */ public int getBaseIndex() { return mBaseIndex; } public View initForButton(LayoutInflater inflater){ View view = inflater.inflate(R.layout.item_two, null); Button button = (Button) view.findViewById(R.id.button); button.setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { Intent intent = new Intent(activity, SecondActivity.class); startActivity(intent); activity.finish(); } }); return view; } public View showImages(LayoutInflater inflater){ View view = inflater.inflate(R.layout.item_one, null); ImageView imageView = (ImageView) view.findViewById(R.id.imageView); imageView.setImageResource(IMAGES[getBaseIndex()]); imageView.setScaleType(ImageView.ScaleType.FIT_XY); return view; } } } Circle 类主要用于绘制小圆球:
Circle.java :
package com.android.circleforimage; import android.content.Context;import android.graphics.Canvas;import android.graphics.Color;import android.graphics.Paint;import android.util.AttributeSet;import android.view.View; public class Circle extends View { private Paint paint; private int radius = 16; // 页数和小圆球的数量相等 private int count = MyPagerAdapter.sum; // 被选中的位置 private int choosePosition = 0; // 两个小圆之间的中心距 private int gap = 70; /** * 共外部的类调用 */ public void choose(int pos) { choosePosition = pos; // 通知重绘 this.invalidate(); } public Circle(Context context) { this(context, null); } public Circle(Context context, AttributeSet attrs) { this(context, attrs, 0); } public Circle(Context context, AttributeSet attrs, int defStyleAttr) { super(context, attrs, defStyleAttr); paint = new Paint(); paint.setAntiAlias(true); } @Override protected void onDraw(Canvas canvas) { super.onDraw(canvas); int width = getWidth(); int height = getHeight(); // 居中显示时,小圆球的起始位置 int startPx = (width - (count - 1) * gap) / 2; for (int i = 0; i < count; i++) { if (choosePosition == i) { paint.setColor(Color.RED); canvas.drawCircle(startPx + i * gap, height - 50, radius + 4, paint); } else { paint.setColor(Color.WHITE); canvas.drawCircle(startPx + i * gap, height - 50, radius, paint); } } }} MainActivity.java :
package com.android.circleforimage; import com.android.circleforimageutils.Words; import android.app.Activity;import android.content.Intent;import android.content.SharedPreferences;import android.os.Bundle;import android.preference.PreferenceManager;import android.support.v4.app.FragmentActivity;import android.support.v4.view.ViewPager;import android.view.Window;import android.view.WindowManager; public class MainActivity extends FragmentActivity { private ViewPager viewPager; private MyPagerAdapter mAdapter; private Circle circle; private Activity activity = null; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); initActivity(); setContentView(R.layout.activity_main); activity = this; showForSecondActivity(); viewPager = (ViewPager) findViewById(R.id.viewPager); circle = (Circle) findViewById(R.id.circle); scrollPager(); mAdapter = new MyPagerAdapter(getSupportFragmentManager()); /* 调用 MyPagerAdapter 的方法*/ mAdapter.setForActivity(activity); viewPager.setAdapter(mAdapter); } /** * 对界面的处理 */ private void initActivity() { // 去标题 requestWindowFeature(Window.FEATURE_NO_TITLE); // 全屏 getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN, WindowManager.LayoutParams.FLAG_FULLSCREEN); } /** * 第一次安装启动时,会加载开始的页面,第二次启动时,会跳过加载页面 */ private void showForSecondActivity() { // PreferenceManager:Used to help create Preference hierarchies from activities or XML. SharedPreferences mSharedPreferences = PreferenceManager.getDefaultSharedPreferences(this); SharedPreferences.Editor editor = mSharedPreferences.edit(); boolean b = mSharedPreferences.getBoolean(Words.KEY_ONE, true); if (b) { editor.putBoolean(Words.KEY_ONE, false); editor.commit(); } else { Intent intent = new Intent(this, SecondActivity.class); startActivity(intent); finish(); } } /** * viewPager 滚动时,提示 Circle 类重绘 */ private void scrollPager() { viewPager.addOnPageChangeListener(new ViewPager.SimpleOnPageChangeListener() { @Override public void onPageSelected(int position) { super.onPageSelected(position); circle.choose(position); } }); } } 另外新建一个常量类 Words,用于存放存量,不在一个包中;
Words.java :
package com.android.circleforimageutils; public class Words { public static String KEY_ONE = "key_for_main";} SecondActivity.java :
package com.android.circleforimage; import android.app.Activity;import android.graphics.Color;import android.os.Bundle;import android.view.Gravity;import android.widget.TextView; public class SecondActivity extends Activity{ @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); TextView textView = new TextView(this); textView.setText("欢迎来到我的博客:/n http://blog.csdn.net/antimage08"); textView.setTextSize(25); textView.setTextColor(Color.BLUE); textView.setGravity(Gravity.CENTER); setContentView(textView); }} activity_main.xml (一般情况下,有 viewpager 和其他占界面较少的组件一起时,效果和本例相似时,可以选用 FrameLayout):
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context="com.android.circleforimage.MainActivity" > <android.support.v4.view.ViewPager android:id="@+id/viewPager" android:layout_width="match_parent" android:layout_height="match_parent" /> <com.android.circleforimage.Circle android:id="@+id/circle" android:layout_width="match_parent" android:layout_height="match_parent"/></FrameLayout>
item_one.xml :
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <ImageView android:id="@+id/imageView" android:layout_width="match_parent" android:layout_height="match_parent" /> </LinearLayout>
item_two.xml (ImageView 中 src 指定的是用于在有 button 按钮时有图片显示才加载的,在代码中没有添加有 button 按钮界面时的图片) :
<?xml version="1.0" encoding="utf-8"?><RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <ImageView android:layout_width="match_parent" android:layout_height="match_parent" android:src="@drawable/x05"/> <Button android:id="@+id/button" android:layout_alignParentBottom="true" android:layout_alignParentRight="true" android:text="点击进入" android:textSize="20sp" android:layout_width="wrap_content" android:layout_height="wrap_content"/> </RelativeLayout>
最后不能忘了在 AndroidManifest.xml 中为 SecondActivity 注册,最好在刚刚建好该类时就注册,这样不易遗忘:
<activity android:name=".SecondActivity" />
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持VEVB武林网。
注:相关教程知识阅读请移步到Android开发频道。