在最近做的项目中有碰到要写类似朋友圈的模块,因为要实现评论点赞功能,这里说下我是怎么实现评论功能的。
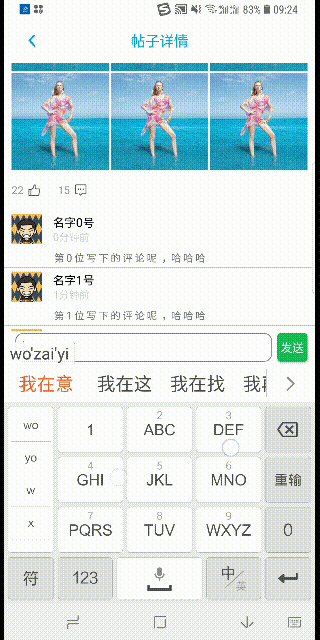
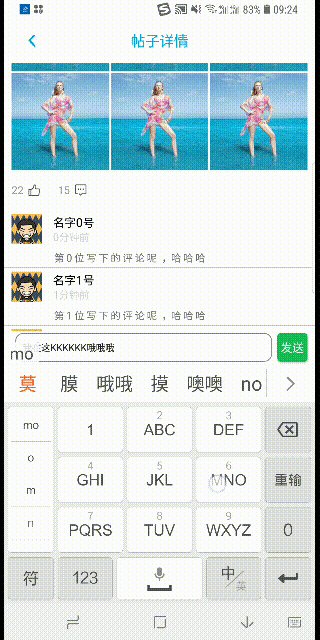
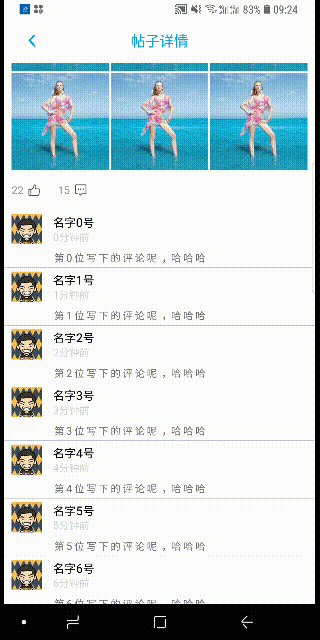
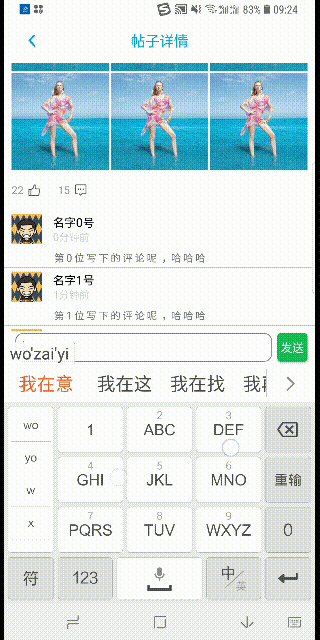
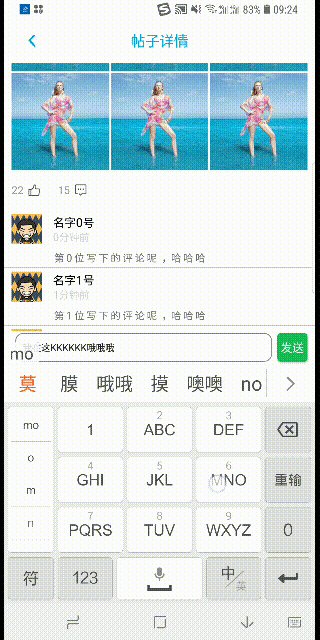
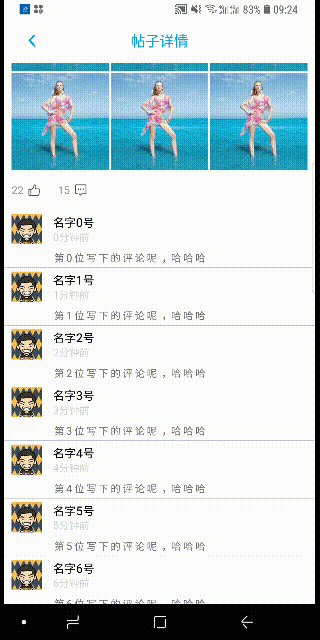
首先先放上效果图

这里贴上我的代码:
//给评论图标设置点击事件 mIv_header_discuss.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { showPopupcomment(); } }); showPopupcomment()方法如下
private PopupWindow popupWindow; private View popupView = null; private EditText inputComment; private String nInputContentText; private TextView btn_submit; private RelativeLayout rl_input_container; private InputMethodManager mInputManager; @SuppressLint("WrongConstant") private void showPopupcomment() { if (popupView == null){ //加载评论框的资源文件 popupView = LayoutInflater.from(context).inflate(R.layout.comment_popupwindow, null); } inputComment = (EditText) popupView.findViewById(R.id.et_discuss); btn_submit = (Button) popupView.findViewById(R.id.btn_confirm); rl_input_container = (RelativeLayout)popupView.findViewById(R.id.rl_input_container); //利用Timer这个Api设置延迟显示软键盘,这里时间为200毫秒 Timer timer = new Timer(); timer.schedule(new TimerTask() { public void run() { mInputManager = (InputMethodManager)getActivity().getSystemService(Context.INPUT_METHOD_SERVICE); mInputManager.showSoftInput(inputComment, 0); } }, 200); if (popupWindow == null){ popupWindow = new PopupWindow(popupView, RelativeLayout.LayoutParams.MATCH_PARENT, RelativeLayout.LayoutParams.WRAP_CONTENT, false); } //popupWindow的常规设置,设置点击外部事件,背景色 popupWindow.setTouchable(true); popupWindow.setFocusable(true); popupWindow.setOutsideTouchable(true); popupWindow.setBackgroundDrawable(new ColorDrawable(0x00000000)); popupWindow.setTouchInterceptor(new View.OnTouchListener() { @Override public boolean onTouch(View v, MotionEvent event) { if (event.getAction() == MotionEvent.ACTION_OUTSIDE) popupWindow.dismiss(); return false; } }); // 设置弹出窗体需要软键盘,放在setSoftInputMode之前 popupWindow.setSoftInputMode(PopupWindow.INPUT_METHOD_NEEDED); // 再设置模式,和Activity的一样,覆盖,调整大小。 popupWindow.setSoftInputMode(WindowManager.LayoutParams.SOFT_INPUT_ADJUST_RESIZE); //设置popupwindow的显示位置,这里应该是显示在底部,即Bottom popupWindow.showAtLocation(popupView, Gravity.BOTTOM, 0, 0); popupWindow.update(); //设置监听 popupWindow.setOnDismissListener(new PopupWindow.OnDismissListener() { // 在dismiss中恢复透明度 @RequiresApi(api = Build.VERSION_CODES.CUPCAKE) public void onDismiss() { mInputManager.hideSoftInputFromWindow(inputComment.getWindowToken(), 0); //强制隐藏键盘 } }); //外部点击事件 rl_input_container.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { mInputManager.hideSoftInputFromWindow(inputComment.getWindowToken(), 0); //强制隐藏键盘 popupWindow.dismiss(); } }); //评论框内的发送按钮设置点击事件 btn_submit.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { nInputContentText = inputComment.getText().toString().trim(); if (nInputContentText == null || "".equals(nInputContentText)) { showToastMsgShort("请输入评论内容"); return; } mInputManager.hideSoftInputFromWindow(inputComment.getWindowToken(),0); popupWindow.dismiss(); } }); } 在刚开始显示的时候发现,EditText即评论框被顶到屏幕最上方,然而键盘显示在底部,达不到效果。很多文章都说
popupWindow.setSoftInputMode(PopupWindow.INPUT_METHOD_NEEDED);popupWindow.setSoftInputMode(WindowManager.LayoutParams.SOFT_INPUT_ADJUST_RESIZE);
这两句代码顺序不能变,然而这样写了之后还是实现不了,自己摸索了半天发现出现这样的问题与评论框的布局也有关系。
所以在这里贴上我的评论框布局
R.layout.comment_popupwindow
<?xml version="1.0" encoding="utf-8"?><RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/rl_input_container" android:layout_width="match_parent" android:layout_height="match_parent"> <LinearLayout android:layout_width="match_parent" android:layout_height="44dp" android:background="@color/colorWhite" android:layout_alignParentBottom="true" android:orientation="horizontal"> <EditText android:id="@+id/et_discuss" android:layout_width="0dp" android:layout_weight="1" android:layout_height="38dp" android:textColorHint="#a2a2a2" android:textSize="13sp" android:layout_marginRight="7dp" android:layout_marginLeft="15dp" android:layout_marginBottom="6dp" android:layout_marginTop="6dp" android:ellipsize="end" android:background="@drawable/round_edittext_input" android:layout_gravity="center_vertical" android:paddingLeft="@dimen/ten_padding" android:paddingRight="@dimen/ten_padding" android:singleLine="true" /> <Button android:id="@+id/btn_confirm" android:text="发送" android:background="@drawable/btn_discuss_bg" android:textSize="16sp" android:layout_gravity="center_vertical" android:textColorHint="#b7b7b7" android:textColor="@color/colorWhite" android:layout_marginRight="@dimen/ten_padding" android:gravity="center" android:layout_width="40dp" android:layout_height="38dp"/> </LinearLayout></RelativeLayout>
把评论框和发送按钮用LinearLayout包裹,然后在最外层用一个RelativeLayout包裹住,发现这样子评论框就会和软键盘一起弹出来了。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持VEVB武林网。
注:相关教程知识阅读请移步到Android开发频道。