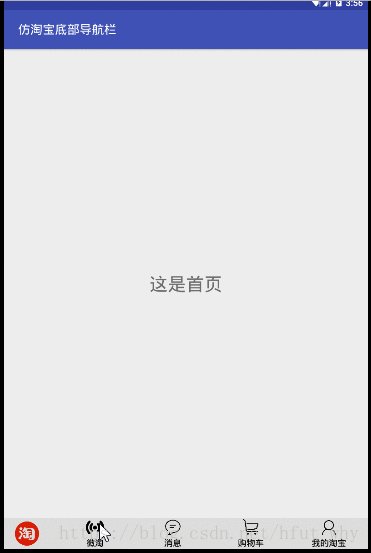
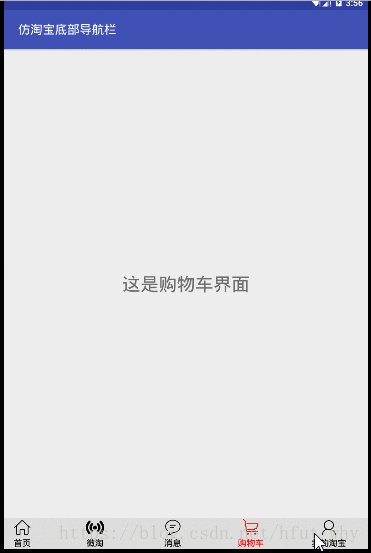
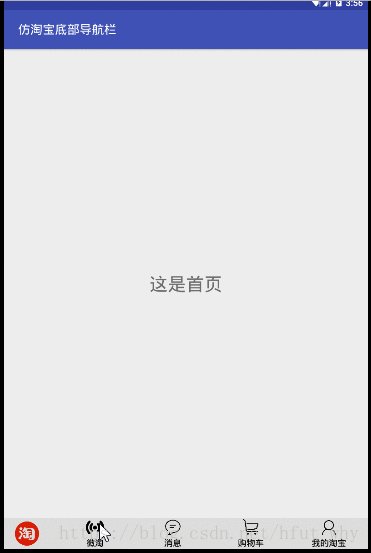
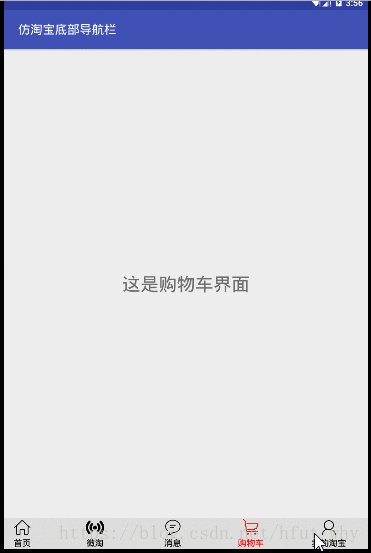
在上一篇中,简单的使用透明主题的Activity实现了仿微信右侧顶部的对话框,上午又花了两个小时研究了一下淘宝底部的导航栏实现,网上的做法也有很多,今天我就使用一种通过基本控件加上布局的方式,没有任何的自定义风格,控件等来实现,还是老样子,先看一下效果图:

下面就来具体看一看如何实现的,还是按照步骤来吧:
绘制主界面
activity_layout.xml代码如下:
<?xml version="1.0" encoding="utf-8"?><RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:fitsSystemWindows="true" android:orientation="vertical" tools:context=".MainActivity"> <FrameLayout android:id="@+id/fragment_container" android:layout_marginBottom="50dp" android:layout_width="match_parent" android:layout_height="match_parent"> </FrameLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="50dp" android:layout_alignParentBottom="true" android:background="@color/noCheckedColor"> <RelativeLayout android:gravity="center" android:layout_width="wrap_content" android:layout_height="match_parent"> <ImageView android:layout_marginTop="5dp" android:id="@+id/title_image" android:layout_marginLeft="18dp" android:layout_width="40dp" android:layout_height="40dp" android:background="@drawable/taobao" /> <LinearLayout android:gravity="center" android:orientation="vertical" android:id="@+id/first_page_layout" android:layout_width="60dp" android:layout_height="wrap_content"> <ImageView android:id="@+id/first_page_icon" android:layout_width="30dp" android:layout_height="30dp" android:background="@drawable/firstpage" /> <TextView android:textColor="#000000" android:id="@+id/first_page_text" android:layout_width="wrap_content" android:layout_height="wrap_content" android:gravity="center" android:text="首页" /> </LinearLayout> </RelativeLayout> <LinearLayout android:layout_marginLeft="26dp" android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal" android:weightSum="4"> <LinearLayout android:id="@+id/micro_tao_layout" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:gravity="center" android:orientation="vertical"> <ImageView android:id="@+id/microtao_icon" android:layout_width="30dp" android:layout_height="30dp" android:background="@drawable/microtao" /> <TextView android:textColor="#000000" android:id="@+id/microtao_text" android:layout_width="match_parent" android:layout_height="wrap_content" android:gravity="center" android:text="微淘" /> </LinearLayout> <LinearLayout android:id="@+id/message_layout" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:gravity="center" android:orientation="vertical"> <ImageView android:id="@+id/message_icon" android:layout_width="30dp" android:layout_height="30dp" android:background="@drawable/message" /> <TextView android:textColor="#000000" android:id="@+id/message_text" android:layout_width="match_parent" android:layout_height="wrap_content" android:gravity="center" android:text="消息" /> </LinearLayout> <LinearLayout android:id="@+id/buycar_layout" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:gravity="center" android:orientation="vertical"> <ImageView android:id="@+id/buycar_icon" android:layout_width="30dp" android:layout_height="30dp" android:background="@drawable/buycar" /> <TextView android:textColor="#000000" android:id="@+id/buycar_text" android:layout_width="match_parent" android:layout_height="wrap_content" android:gravity="center" android:text="购物车" /> </LinearLayout> <LinearLayout android:id="@+id/myfile_layout" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:gravity="center" android:orientation="vertical"> <ImageView android:id="@+id/myfile_icon" android:layout_width="30dp" android:layout_height="30dp" android:background="@drawable/myfile" /> <TextView android:textColor="#000000" android:id="@+id/myfile_text" android:layout_width="match_parent" android:layout_height="wrap_content" android:gravity="center" android:text="我的淘宝" /> </LinearLayout> </LinearLayout> </LinearLayout></RelativeLayout>
界面的逻辑控制Activity:
MainActivity.java代码:
package com.hfut.enmulatetaobaonavbar; import android.graphics.Color;import android.support.v4.app.Fragment;import android.support.v4.app.FragmentManager;import android.support.v4.app.FragmentTransaction;import android.support.v7.app.AppCompatActivity;import android.os.Bundle;import android.view.View;import android.widget.ImageView;import android.widget.LinearLayout;import android.widget.TextView; import com.hfut.enmulatetaobaonavbar.fragment.BuycarFragment;import com.hfut.enmulatetaobaonavbar.fragment.FirstPageFragment;import com.hfut.enmulatetaobaonavbar.fragment.MessageFragment;import com.hfut.enmulatetaobaonavbar.fragment.MicroTaoFragment;import com.hfut.enmulatetaobaonavbar.fragment.MyfileFragment; /** * @author why * @date 2018-10-3 11:12:39 */public class MainActivity extends AppCompatActivity implements View.OnClickListener { LinearLayout microTaoLay; LinearLayout messageLay; LinearLayout buycarLay; LinearLayout myfileLay; LinearLayout firstPageLay; ImageView microTaoIcon; ImageView messageIcon; ImageView buycarIcon; ImageView myfileIcon; ImageView firstPageIcon; ImageView titleImage; TextView microTaoText; TextView messageText; TextView buycarText; TextView myfileText; FragmentManager manager; FragmentTransaction transaction; Fragment firFragment, microFragment, messageFragment, buycarFragment, myfileFragment; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); manager = getSupportFragmentManager(); transaction = manager.beginTransaction(); firFragment = new FirstPageFragment(); transaction.add(R.id.fragment_container, firFragment); transaction.commit(); initUI(); } private void initUI() { microTaoLay = findViewById(R.id.micro_tao_layout); messageLay = findViewById(R.id.message_layout); buycarLay = findViewById(R.id.buycar_layout); myfileLay = findViewById(R.id.myfile_layout); firstPageLay = findViewById(R.id.first_page_layout); firstPageLay.setVisibility(View.INVISIBLE); microTaoIcon = findViewById(R.id.microtao_icon); messageIcon = findViewById(R.id.message_icon); buycarIcon = findViewById(R.id.buycar_icon); myfileIcon = findViewById(R.id.myfile_icon); firstPageIcon = findViewById(R.id.first_page_icon); titleImage = findViewById(R.id.title_image); microTaoText = findViewById(R.id.microtao_text); messageText = findViewById(R.id.message_text); buycarText = findViewById(R.id.buycar_text); myfileText = findViewById(R.id.myfile_text); microTaoLay.setOnClickListener(this); messageLay.setOnClickListener(this); buycarLay.setOnClickListener(this); myfileLay.setOnClickListener(this); firstPageLay.setOnClickListener(this); } @Override public void onClick(View v) { transaction = manager.beginTransaction(); hideFragment(transaction);//隐藏之前的Fragment switch (v.getId()) { case R.id.micro_tao_layout: microFragment = new MicroTaoFragment(); transaction.add(R.id.fragment_container, microFragment); transaction.commit(); microTaoIcon.setImageDrawable(getResources().getDrawable(R.drawable.microtao_choosen)); microTaoText.setTextColor(Color.RED); //显示首页布局,隐藏标题淘宝图片 if (firstPageLay.getVisibility() != View.VISIBLE) { firstPageLay.setVisibility(View.VISIBLE); titleImage.setVisibility(View.INVISIBLE); } break; case R.id.message_layout: messageFragment = new MessageFragment(); transaction.add(R.id.fragment_container, messageFragment); transaction.commit(); messageIcon.setImageDrawable(getResources().getDrawable(R.drawable.message_choosen)); messageText.setTextColor(Color.RED); //显示首页布局,隐藏标题淘宝图片 if (firstPageLay.getVisibility() != View.VISIBLE) { firstPageLay.setVisibility(View.VISIBLE); titleImage.setVisibility(View.INVISIBLE); } break; case R.id.buycar_layout: buycarFragment = new BuycarFragment(); transaction.add(R.id.fragment_container, buycarFragment); transaction.commit(); buycarIcon.setImageDrawable(getResources().getDrawable(R.drawable.buycar_choosen)); buycarText.setTextColor(Color.RED); //显示首页布局,隐藏标题淘宝图片 if (firstPageLay.getVisibility() != View.VISIBLE) { firstPageLay.setVisibility(View.VISIBLE); titleImage.setVisibility(View.INVISIBLE); } break; case R.id.myfile_layout: myfileFragment = new MyfileFragment(); transaction.add(R.id.fragment_container, myfileFragment); transaction.commit(); myfileIcon.setImageDrawable(getResources().getDrawable(R.drawable.myfile_choosen)); myfileText.setTextColor(Color.RED); //显示首页布局,隐藏标题淘宝图片 if (firstPageLay.getVisibility() != View.VISIBLE) { firstPageLay.setVisibility(View.VISIBLE); titleImage.setVisibility(View.INVISIBLE); } break; case R.id.first_page_layout: firFragment = new FirstPageFragment(); transaction.add(R.id.fragment_container, firFragment); transaction.commit(); firstPageLay.setVisibility(View.INVISIBLE); titleImage.setVisibility(View.VISIBLE); default: break; } } private void hideFragment(FragmentTransaction transaction) { if (firFragment != null) { transaction.remove(firFragment); } if (microFragment != null) { transaction.remove(microFragment); microTaoIcon.setImageDrawable(getResources().getDrawable(R.drawable.microtao)); microTaoText.setTextColor(Color.BLACK); } if (messageFragment != null) { transaction.remove(messageFragment); messageIcon.setImageDrawable(getResources().getDrawable(R.drawable.message)); messageText.setTextColor(Color.BLACK); } if (buycarFragment != null) { transaction.remove(buycarFragment); buycarIcon.setImageDrawable(getResources().getDrawable(R.drawable.buycar)); buycarText.setTextColor(Color.BLACK); } if (myfileFragment != null) { transaction.remove(myfileFragment); myfileIcon.setImageDrawable(getResources().getDrawable(R.drawable.myfile)); myfileText.setTextColor(Color.BLACK); } }} Fragment对应的布局代码(这里为了简化,所有Fragment使用的是同一个很简单的布局):
fragment_layout.xml代码:
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:gravity="center" android:layout_width="match_parent" android:layout_height="match_parent"> <TextView android:gravity="center" android:id="@+id/tip_message" android:textSize="30sp" android:text="首页" android:layout_width="wrap_content" android:layout_height="wrap_content" /> </LinearLayout>
自定义Fragment代码(这里我就给出一个,其他的完全一样,只是修改了Fragment布局中的文本内容):
FirstPageFragment.java代码:
package com.hfut.enmulatetaobaonavbar.fragment; import android.os.Bundle;import android.support.annotation.Nullable;import android.support.v4.app.Fragment;import android.view.LayoutInflater;import android.view.View;import android.view.ViewGroup;import android.widget.TextView; import com.hfut.enmulatetaobaonavbar.R; /** * author:why * created on: 2018/10/3 12:11 * description: */public class FirstPageFragment extends Fragment { TextView message; @Nullable @Override public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, Bundle savedInstanceState) { View view = inflater.inflate(R.layout.fragment_layout, container, false); message=view.findViewById(R.id.tip_message); message.setText("这是首页"); return view; }} 上面就是几个主要的组成部分了,其他的素材就不介绍了,还有就是很多代码可以优化的地方也没有做在太多考虑,下面就来说一说几个需要注意的点:
- Fragment,FragmentManager,FragmentTransaction的配合使用
- 淘宝图标与首页菜单项的切换
- Fragment的包不要使用错了,不是android.app.Fragment
- 填充FramLayout的时候,注意FragmentTransaction里面的内容的添加与删除
- 实现的本质其实就是点击事件与FramLayout配合Fragment实现的
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持VEVB武林网。
注:相关教程知识阅读请移步到Android开发频道。