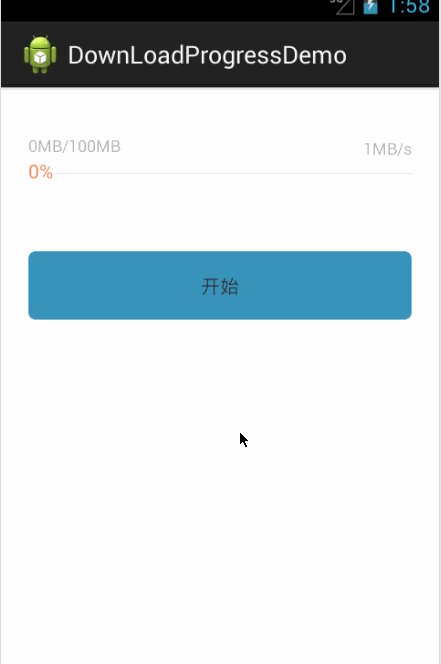
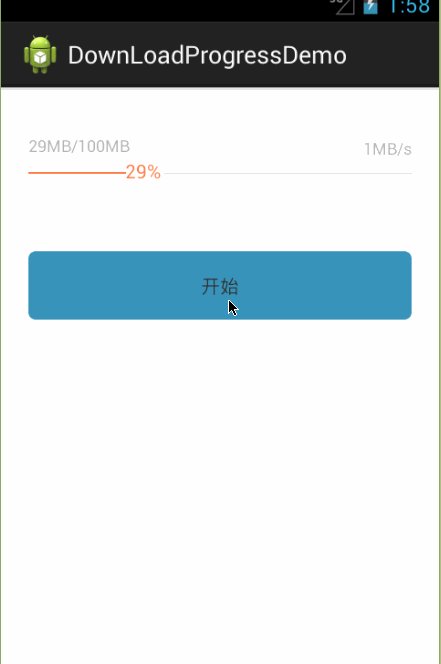
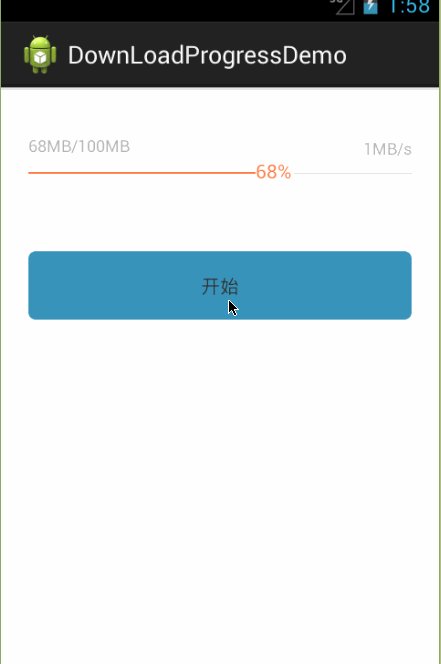
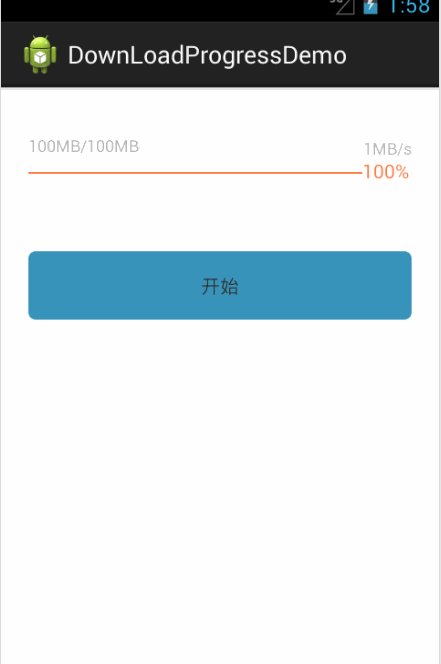
现在很多APP中都会集成下载功能,所以有一个方便好看又实用的进度条来展示下载进度很有必要,也能提高用户体验,在这里我就把项目里的下载进度条抽取出来分享给大家,话不多说,先看效果图:

这个进度条是自定义的一个View,其中有一个自定义属性就是百分比文字的大小(也可以把那两条显示颜色的进度条自定义属性,这里就没有实现,在代码里面写的)。
先说说实现原理:
1:由于自定义了属性,所以先获取属性的值。
2:绘制底色那条灰色的线。
3:根据传入的数据计算当前百分比,然后绘制那条橘黄色的线。
4:再在橘黄色线后面把百分比的文字绘制出来就OK了。
现在来看看代码:
一:属性设置attrs.xml文件
<?xml version="1.0" encoding="utf-8"?> <resources> <declare-styleable name="downloadProgressBar"> <attr name="dptextsize" format="dimension"/> </declare-styleable> </resources>
其中dptextsize就是自定义属性的名字
二:自定义view DownLoadProgressbar.Java
package com.ywl5320.downloadprogressdemo.downloadview; import android.content.Context; import android.content.res.TypedArray; import android.graphics.Canvas; import android.graphics.Paint; import android.graphics.Rect; import android.util.AttributeSet; import android.view.View; import android.view.ViewTreeObserver.OnGlobalLayoutListener; import com.ywl5320.downloadprogressdemo.R; /** * 下载进度条 * * @author ywl * */ public class DownLoadProgressbar extends View { private Paint paint = new Paint(); // 绘制背景灰色线条画笔 private Paint paintText = new Paint(); // 绘制下载进度画笔 private float offset = 0f; // 下载偏移量 private float maxvalue = 0f; // 下载的总大小 private float currentValue = 0f; // 下载了多少 private Rect mBound = new Rect(); // 获取百分比数字的长宽 private String percentValue = "0%"; // 要显示的现在百分比 private float offsetRight = 0f; // 灰色线条距离右边的距离 private int textSize = 25; // 百分比的文字大小 private float offsetTop = 18f; // 距离顶部的偏移量 public DownLoadProgressbar(Context context) { this(context, null); // TODO Auto-generated constructor stub } public DownLoadProgressbar(Context context, AttributeSet attribute) { this(context, attribute, 0); } public DownLoadProgressbar(Context context, AttributeSet attrs, int defStyleAttr) { super(context, attrs, defStyleAttr); // TODO Auto-generated constructor stub // 获取自定义属性,给textsize赋初始值 TypedArray t = getContext().obtainStyledAttributes(attrs, R.styleable.downloadProgressBar); textSize = (int) t.getDimension( R.styleable.downloadProgressBar_dptextsize, 36); getTextWidth(); } @Override protected void onDraw(Canvas canvas) { // TODO Auto-generated method stub super.onDraw(canvas); // 绘制底色 paint.setColor(getResources().getColor(R.color.no1_gray_light)); paint.setStrokeWidth(1); canvas.drawLine(0, offsetTop, getWidth(), offsetTop, paint); // 绘制进度条颜色 paint.setColor(getResources().getColor(R.color.no2_orange)); paint.setStrokeWidth(2); canvas.drawLine(0, offsetTop, offset, offsetTop, paint); // 绘制白色区域及百分比 paint.setColor(getResources().getColor(R.color.no3_white)); paint.setStrokeWidth(1); paintText.setColor(getResources().getColor(R.color.no2_orange)); paintText.setTextSize(textSize); paintText.setAntiAlias(true); paintText.getTextBounds(percentValue, 0, percentValue.length(), mBound); canvas.drawLine(offset, offsetTop, offset + mBound.width() + 4, offsetTop, paint); canvas.drawText(percentValue, offset, offsetTop + mBound.height() / 2 - 2, paintText); } /** * 设置当前进度值 * * @param currentValue */ public void setCurrentValue(float currentValue) { this.currentValue = currentValue; int value = (int) (this.currentValue / maxvalue * 100); if (value < 100) { percentValue = value + "%"; } else { percentValue = "100%"; } initCurrentProgressBar(); invalidate(); } /** * 设置最大值 * * @param maxValue */ public void setMaxValue(float maxValue) { this.maxvalue = maxValue; } /** * 获取当前进度条长度 * * @param maxValue * @param currentValue * @return */ public void initCurrentProgressBar() { getViewTreeObserver().addOnGlobalLayoutListener(new OnGlobalLayoutListener() { @Override public void onGlobalLayout() { // TODO Auto-generated method stub if (currentValue < maxvalue) { offset = (getWidth() - offsetRight) * currentValue / maxvalue; } else { offset = getWidth() - offsetRight; } } }); } /** * 获取“100%”的宽度 */ public void getTextWidth() { Paint paint = new Paint(); Rect rect = new Rect(); paint.setTextSize(textSize); paint.setAntiAlias(true); paint.getTextBounds("100%", 0, "100%".length(), rect); offsetRight = rect.width() + 5; } } 这就是实现代码,代码不多,注解也有,不是很难。使用时只需传入文件最大值,当前下载了多少就能自动计算出百分比。如果循环传入,就实现了动态跑动的效果。
三:Activity布局文件 activity_main.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" xmlns:ywl="http://schemas.android.com/apk/res/com.ywl5320.downloadprogressdemo" <!-- 这就是为自定义属性添加命名空间,注意res后的是:程序包名--> android:layout_width="match_parent" android:layout_height="match_parent" android:background="@color/no3_white" tools:context="${relativePackage}.${activityClass}" > <TextView android:id="@+id/tv_start" android:layout_width="match_parent" android:layout_height="50dip" android:layout_below="@+id/rl_progress" android:layout_marginTop="40dip" android:layout_marginLeft="20dip" android:layout_marginRight="20dip" android:gravity="center" android:background="@drawable/btn_blue_selector" android:text="开始"/> <RelativeLayout android:id="@+id/rl_progress" android:layout_width="match_parent" android:layout_marginLeft="20dip" android:layout_marginRight="20dip" android:layout_marginTop="30dip" android:layout_height="50dip"> <TextView android:id="@+id/tv_size" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="4dip" android:textColor="@color/no5_gray_silver" android:textSize="12sp" /> <TextView android:id="@+id/tv_speed" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentRight="true" android:layout_marginTop="6dip" android:textColor="@color/no5_gray_silver" android:textSize="12sp" /> <com.ywl5320.downloadprogressdemo.downloadview.DownLoadProgressbar android:id="@+id/dp_game_progress" android:layout_width="match_parent" android:layout_height="wrap_content" ywl:dptextsize="14sp" <!-- 这里设置控件的字体大小为14sp --> android:layout_below="@+id/tv_size"> </com.ywl5320.downloadprogressdemo.downloadview.DownLoadProgressbar> </RelativeLayout> </RelativeLayout> 程序中的文件大小,当前下载量和下载速度,都是在这里布局的,用的时候可以动态设置就行了,也可以把这个布局文件封装为listview的item布局文件,那样就可以制作下载列表了。
四:MainAcativity.java
package com.ywl5320.downloadprogressdemo; import android.app.Activity; import android.os.Bundle; import android.os.Handler; import android.view.View; import android.view.View.OnClickListener; import android.widget.TextView; import com.ywl5320.downloadprogressdemo.downloadview.DownLoadProgressbar; public class MainActivity extends Activity { private TextView mStart; private TextView mSize; private TextView mSpeed; private DownLoadProgressbar mProgress; private int max = 100; //总的大小 private int current = 0; //当前下载大小 private String speed = "1"; //下载速度 @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); mStart = (TextView) findViewById(R.id.tv_start); mProgress = (DownLoadProgressbar) findViewById(R.id.dp_game_progress); mSize = (TextView) findViewById(R.id.tv_size); mSpeed = (TextView) findViewById(R.id.tv_speed); //初始化下载进度 mSize.setText(current + "MB/" + max + "MB"); //初始化下载速度 mSpeed.setText(speed + "MB/s"); mStart.setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { // TODO Auto-generated method stub start(); } }); } //循环模拟下载过程 public void start() { if (current <= max) { mSize.setText(current + "MB/" + max + "MB"); mSpeed.setText(speed + "MB/s"); mProgress.setMaxValue(max); mProgress.setCurrentValue(current); handler.postDelayed(runnable, 100); } else { handler.removeCallbacks(runnable); } } Handler handler = new Handler(); Runnable runnable = new Runnable() { @Override public void run() { // TODO Auto-generated method stub current = current + 1; start(); } }; } 就这样一个简单实用的下载百分比进度条就实现了,有需要可以直接用就行:Android百分比下载进度条
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持VEVB武林网。
注:相关教程知识阅读请移步到Android开发频道。