一、显示效果

二、原理简介
1、思路
要实现这个效果需要先知道这两个硬币是怎样运动的,然后通过放大、缩小的效果实现的这种有距离感的效果。思路如下:
一、这两个硬币是在一定范围内做相对运动的,可以先使一个硬币在一个固定范围内做左右的往复运动,另一个硬币和它做“相对运动”即可。
二、让硬币从左至右移动时先变小再回复正常;从右至左移动时先变大再回复正常;这样就实现了这用有距离感的“相对运动”。
2、代码
第一步 要实现一个硬币在一定范围内实现左右往复运动,需要先固定一个范围,当运动到左边缘时让其向右运动,当运动到有边缘时让其向左运动。
这里用到了MVC的思想,先创建一个模型XLDot,给这个模型添加一个Direction属性,然后通过改变模型direction属性从而改变运动方向。
typedef NS_ENUM(NSInteger,DotDitection) { DotDitectionLeft = -1, DotDitectionRight = 1, }; @interface XLDot : UIView //移动方向 就两种 左、右 @property (nonatomic,assign) DotDitection direction; //字体颜色 @property (nonatomic,strong) UIColor *textColor; @end 先初始化一个豆,放在容器的左边,方向设为向右
//初始化存放豆豆的的容器 _dotContainer = [[UIView alloc] initWithFrame:CGRectMake(0, 0, 320, 200)]; _dotContainer.center = self.center; [self addSubview:_dotContainer]; XLDot *dot = [[XLDot alloc] initWithFrame:CGRectMake(0, 0, [self dotWidth],[self dotWidth])]; dot.backgroundColor = [UIColor redColor]; dot.direction = DotDitectionRight; [_dotContainer addSubview:dot];
通过CADisplayLink实现刷新工作,代码如下
_link = [CADisplayLink displayLinkWithTarget:self selector:@selector(reloadView)]; [_link addToRunLoop:[NSRunLoop mainRunLoop] forMode:NSRunLoopCommonModes];
刷新代码如下,通过移动到左右边缘,改变direction属性
//刷新UI -(void)reloadView { XLDot *dot1 = _dots.firstObject; //改变移动方向、约束移动范围 //移动到右边距时 if (dot1.center.x >= _dotContainer.bounds.size.width - [self dotWidth]/2.0f) { CGPoint center = dot1.center; center.x = _dotContainer.bounds.size.width - [self dotWidth]/2.0f; dot1.center = center; dot1.direction = DotDitectionLeft; [_dotContainer bringSubviewToFront:dot1]; } //移动到左边距时 if (dot1.center.x <= [self dotWidth]/2.0f) { dot1.center = CGPointMake([self dotWidth]/2.0f, dot1.center.y); dot1.direction = DotDitectionRight; [_dotContainer sendSubviewToBack:dot1]; } //更新第一个豆的位置 CGPoint center1 = dot1.center; center1.x += dot1.direction * [self speed]; dot1.center = center1; } 显示效果:

第二步 实现向左移动先放大再回复正常、向右运动先变小再回复正常。
代码如下:
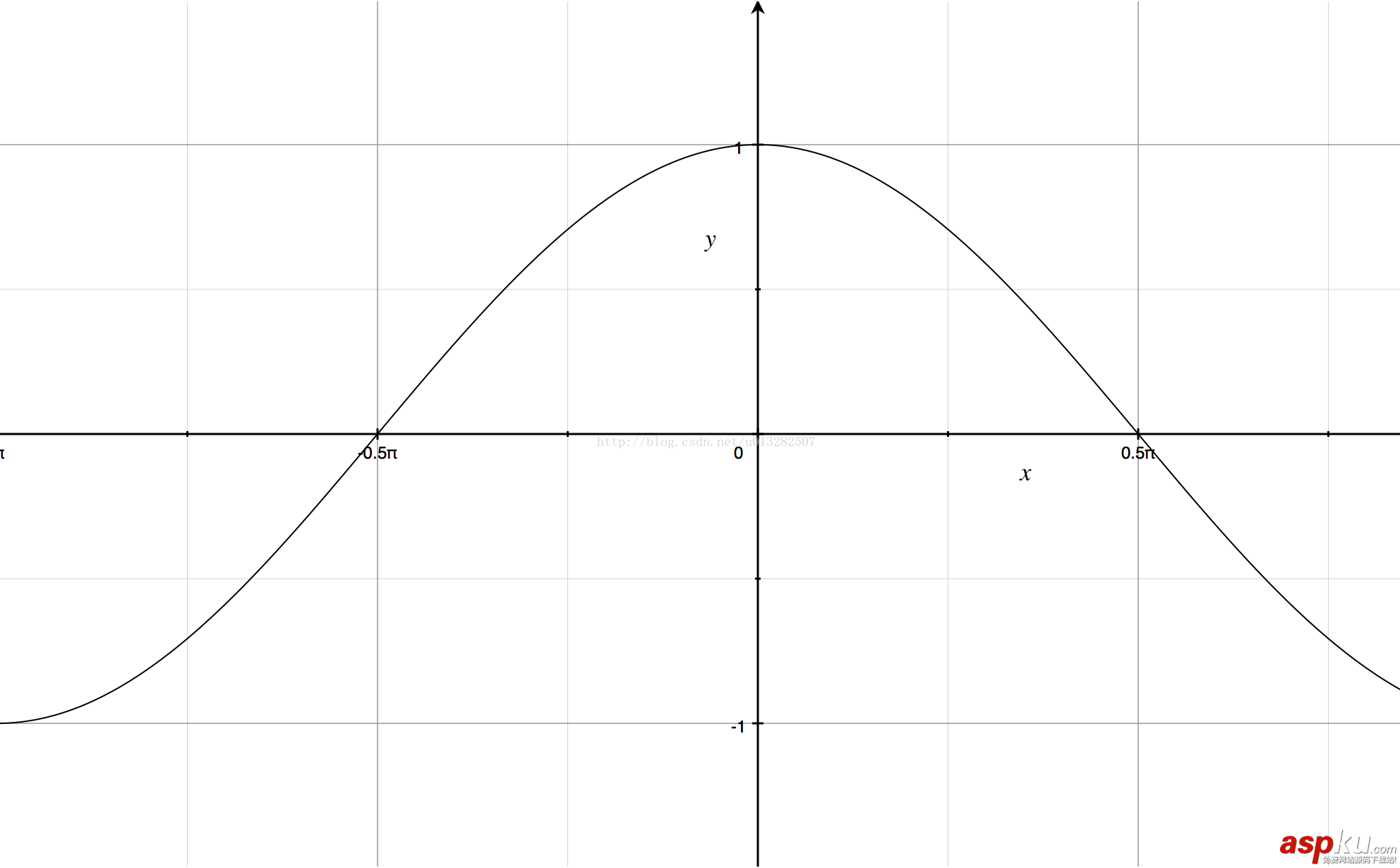
//显示放大、缩小动画 -(void)showAnimationsOfDot:(XLDot*)dot { CGFloat apart = dot.center.x - _dotContainer.bounds.size.width/2.0f; //最大距离 CGFloat maxAppart = (_dotContainer.bounds.size.width - [self dotWidth])/2.0f; //移动距离和最大距离的比例 CGFloat appartScale = apart/maxAppart; //获取比例对应余弦曲线的Y值 CGFloat transfomscale = cos(appartScale * M_PI/2.0); //向右移动则 中间变大 两边变小 if (dot.direction == DotDitectionLeft) { dot.transform = CGAffineTransformMakeScale(1 + transfomscale/4.0f, 1 + transfomscale/4.0f); //向左移动则 中间变小 两边变大 }else if (dot.direction == DotDitectionRight){ dot.transform = CGAffineTransformMakeScale(1 - transfomscale/4.0f,1 - transfomscale/4.0f); } } 原理是利用余弦函数曲线-π/2到π/2先变大再变小的特性

效果如下:

第三步 放置另一个豆豆,和第一个豆豆做“相对运动”,包括放大变小、运动方向;
保证相对距离的代码:
CGFloat apart = dot1.center.x - _dotContainer.bounds.size.width/2.0f; CGPoint center2 = dot2.center; center2.x = _dotContainer.bounds.size.width/2.0f - apart; dot2.center = center2;
效果如下:

稍加润色后:

三、代码
以上所述是小编给大家介绍的iOS 仿微博客户端红包加载界面 XLDotLoading效果,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对VEVB武林网网站的支持!
新闻热点
疑难解答