1.前言
随着6S的到来,3DTouch被各大热门APP迅速普及,博主亲自体验后,发现使用便捷性大幅提高,随后自己照着文档,写了个Demo出来,分享给大家,希望能对有需要的朋友提供有一些帮助。
2.如何使用3D Touch?
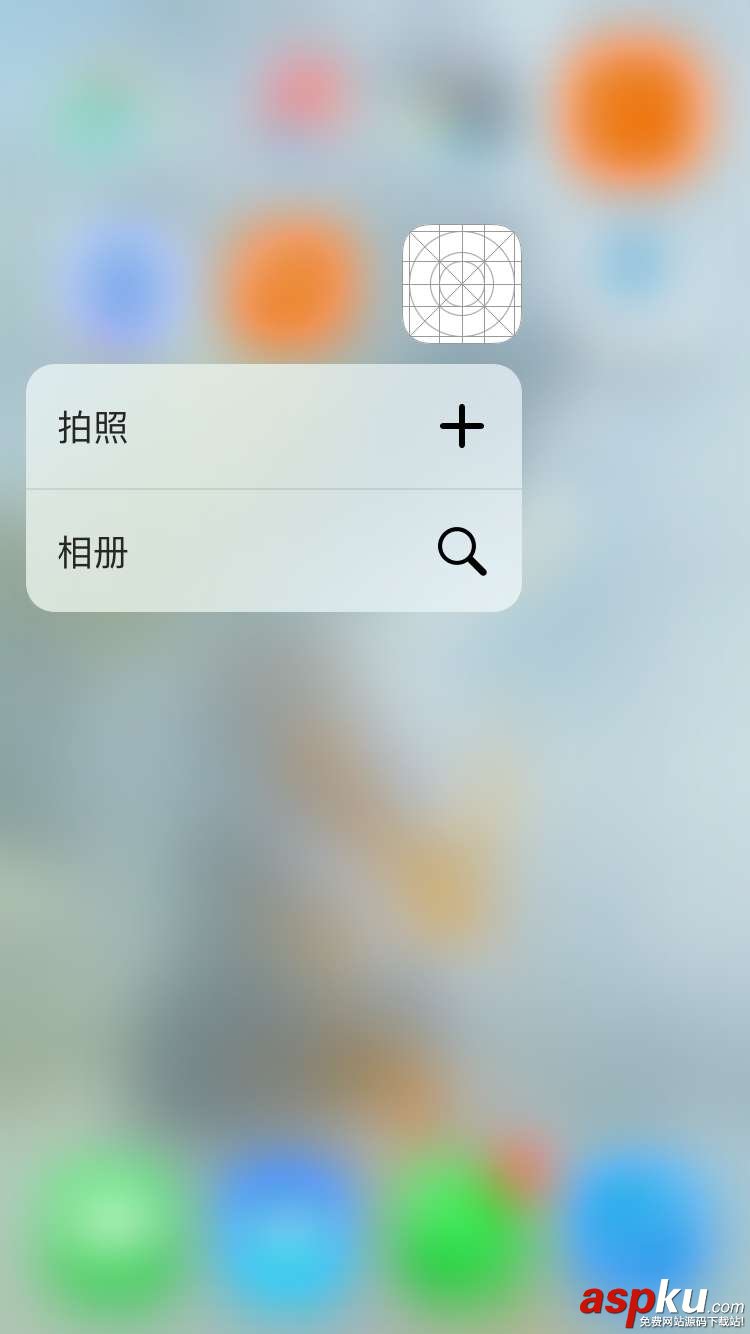
2.1.主界面重按APP图标,弹出Touch菜单

在AppleDelegate文件中的程序入口处配置:
didFinishLaunchingWithOptions
//给App图标添加3D Touch菜单//拍照//菜单图标UIApplicationShortcutIcon *iconCamera = [UIApplicationShortcutIcon iconWithType:UIApplicationShortcutIconTypeAdd];//菜单文字UIMutableApplicationShortcutItem *itemCamera = [[UIMutableApplicationShortcutItem alloc] initWithType:@"1" localizedTitle:@"拍照"];//绑定信息到指定菜单itemCamera.icon = iconCamera;//相册//菜单图标UIApplicationShortcutIcon *iconPhotoLibrary = [UIApplicationShortcutIcon iconWithType:UIApplicationShortcutIconTypeSearch];//菜单文字UIMutableApplicationShortcutItem *itemPhotoLibrary = [[UIMutableApplicationShortcutItem alloc] initWithType:@"2" localizedTitle:@"相册"];//绑定信息到指定菜单itemPhotoLibrary.icon = iconPhotoLibrary;//绑定到App iconapplication.shortcutItems = @[itemCamera,itemPhotoLibrary];
弹出菜单,我们需要让用户点击后跳转指定页面
这里我们会用到AppDelegate里新增加的一个方法
- (void)application:(UIApplication *)application performActionForShortcutItem:(nonnull UIApplicationShortcutItem *)shortcutItem completionHandler:(nonnull void (^)(BOOL))completionHandler;
让后我们需要在这个方法里做跳转的操作
//照相typeif ([shortcutItem.type isEqualToString:@"1"]) { UIImagePickerController *picker = [[UIImagePickerController alloc] init];//初始化 picker.allowsEditing = YES;//设置可编辑 picker.sourceType = UIImagePickerControllerSourceTypeCamera; [self.window.rootViewController presentViewController:picker animated:YES completion:nil];//进入照相界面 }//相册typeif ([shortcutItem.type isEqualToString:@"2"]) { UIImagePickerController *picker = [[UIImagePickerController alloc] init];//初始化 picker.allowsEditing = YES;//设置可编辑 picker.sourceType = UIImagePickerControllerSourceTypePhotoLibrary; [self.window.rootViewController presentViewController:picker animated:YES completion:nil];//进入图片库点击后分别会进入相机和相册
#41d2b2393d0be754ebadd099215f9452#
2.2. 3DTouch轻按预览功能,预览时底部菜单的添加
首先我们要把轻按预览和长按手势区分开来,这里要在初始化时做一个基本的检测。
nterface ViewController () <UIViewControllerPreviewingDelegate>{ UILongPressGestureRecognizer *_longPress;}@end@implementation ViewController- (void)viewDidLoad { [super viewDidLoad]; UILongPressGestureRecognizer *longPressGr = [[UILongPressGestureRecognizer alloc] initWithTarget:self action:@selector(longPressToDo)]; _longPress = longPressGr;}//检测页面是否处于3DTouch- (void)check3DTouch{ if (self.traitCollection.forceTouchCapability == UIForceTouchCapabilityAvailable) { [self registerForPreviewingWithDelegate:self sourceView:self.view]; NSLog(@"3D Touch 开启"); //长按停止 _longPress.enabled = NO; }else{ _longPress.enabled = YES; }}- (void)viewWillAppear:(BOOL)animated{ [self check3DTouch];}然后我们需要实现 UIViewControllerPreviewingDelegate的协议
@interface ViewController () <UIViewControllerPreviewingDelegate>
//然后实现代理方法- (UIViewController *)previewingContext:(id<UIViewControllerPreviewing>)previewingContext viewControllerForLocation:(CGPoint)location;#pragma mark >> 3D touch 代理方法//轻按进入浮动预览页面- (UIViewController *)previewingContext:(id<UIViewControllerPreviewing>)previewingContext viewControllerForLocation:(CGPoint)location{ //注意这里我因为测试,没做具体的位置处理,如果需要定位到具体的图片Cell位置的话,可以用location通过tableView的convertPoint来取到指定Cell ASPreviewViewController *vc = [[ASPreviewViewController alloc] init]; vc.view.frame = self.view.frame; UIImageView *er = [[UIImageView alloc] initWithImage:[UIImage imageNamed:@"123.png"]]; vc.view = er; return vc;}完成后可以实现基本的预览效果:


最后我们加上一个
预览时下滑底部菜单的添加
在我们刚刚创建的预览控制器ASPreviewViewController里实现 UIViewControllerPreviewingDelegate的协议
然后重写它的代理方法
- (NSArray<id<UIPreviewActionItem>> *)previewActionItems; //预览页面 底部Action Items- (NSArray<id<UIPreviewActionItem>> *)previewActionItems{ UIPreviewAction *p1 =[UIPreviewAction actionWithTitle:@"分享" style:UIPreviewActionStyleDefault handler:^(UIPreviewAction * _Nonnull action, UIViewController * _Nonnull previewViewController) { NSLog(@"点击了分享"); }]; UIPreviewAction *p2 =[UIPreviewAction actionWithTitle:@"收藏" style:UIPreviewActionStyleDefault handler:^(UIPreviewAction * _Nonnull action, UIViewController * _Nonnull previewViewController) { NSLog(@"点击了收藏"); }]; NSArray *actions = @[p1,p2]; return actions;} 
以上所述是小编给大家介绍的iOS 指压即达集成iOS9里的3D Touch的方法,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对VEVB武林网网站的支持!
新闻热点
疑难解答