在IOS开发中,可以通过webView来加载HTML文件
步骤如下:
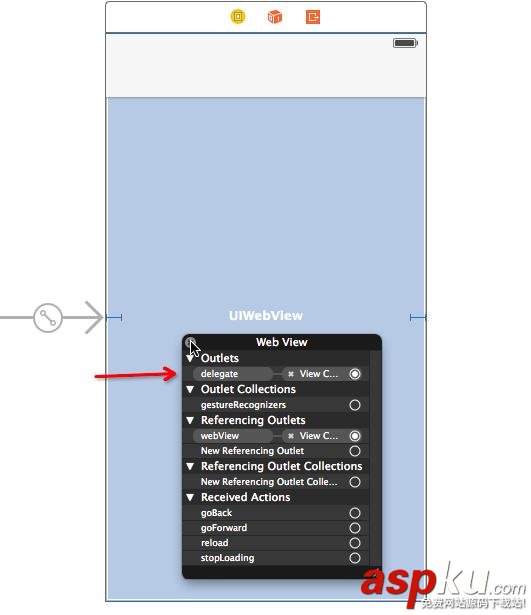
1.需要有一个webView,可以通过storyboard拖拽一个 或者 alloc 一个(我在这里是拖拽了一个),是否要给webView设置delegate ,根据自己的需要决定(如果只是展示页面可以忽略)。

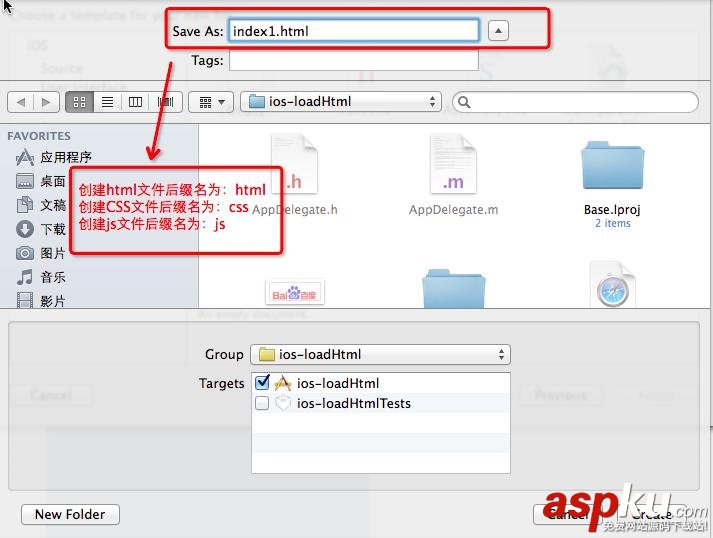
2.创建HTML文件、CSS文件、js文件,同样的创建方式,只是后缀名不同。
New File -> Other ->Empty
创建HTML文件后缀名为:html,创建css文件后缀名为css,创建js文件后缀名为:js

这是创建完成后的样子

3.在HTML文件,css文件,js文件中写入我们的代码。
在HTML文件中写入一些元素
<!DOCTYPE html><html><head lang="zh"> <meta charset="UTF-8"> <title>第一个HTML</title> <link rel="stylesheet" type="text/css" href="index1.css" rel="external nofollow" > <script type="text/javascript" src="index1.js"></script></head><body> <h1>我是HTML</h1> <p id = "p">p标签</p> <img id = "img" src = "image.png" <a id = "a" href="[http://baidu.com]()" rel="external nofollow" >我要到百度</a> <br/><br/><br/> <button onclick = "hello()">点击我弹出hello</button></body></html>
在css文件中改变元素的属性
#p{ color:red;}#img{ width:120px; height:50px;}#a{ color:yellow;}在js文件中写一个弹窗的函数
function hello(){ alert("hello");}这样我们的这三个文件就都写好了,可以通过webView来加载了 。
4.通过webView来加载这三个文件
在viewController的viewDidLoad方法中写入一下代码
NSString *path = [[NSBundle mainBundle] bundlePath];NSURL *baseURL = [NSURL fileURLWithPath:path];NSString * htmlPath = [[NSBundle mainBundle] pathForResource:@"index1" ofType:@"html"];NSString * htmlCont = [NSString stringWithContentsOfFile:htmlPath encoding:NSUTF8StringEncoding error:nil];[self.webView loadHTMLString:htmlCont baseURL:baseURL];
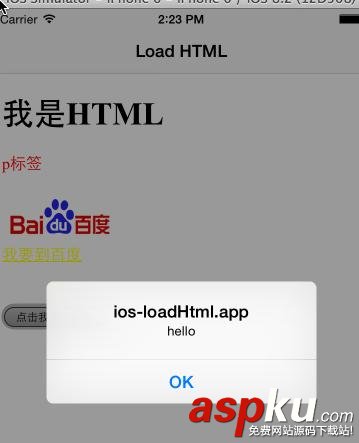
写完后command+R运行就能看见效果了!(我这里是有navgationcontroller的,如果你们没加的话就没有导航栏)

这样html文件加载出来了,页面元素的样式也是通过css文件定义过的,接着我们点击页面中的点击我弹出hello按钮,就可以弹出一个hello的弹出框,如图:

现在我们的html,css,js三个文件就都验证通过了~
5.捕捉html的交互
如果我们在html页面中有交互,可以通过webView的delegate获取到操作的链接(在第一步没有设置webView的delegate的,现在需要设置了~)
遵守UIWebViewDelegate协议
在ViewController中实现UIWebViewDelegate中的这个方法
看实现代码:
- (BOOL)webView:(UIWebView *)webViewshouldStartLoadWithRequest:(NSURLRequest *)request navigationType:(UIWebViewNavigationType)navigationType{ NSURL* url = [request URL]; NSString* urlstring = [NSString stringWithFormat:@"%@",url]; NSLog(@"url = >%@",url); return YES;}好,运行一下,点击页面中的我要到百度这个超链接,看看是不是把链接输出来啦

这样就可以根据自己的需要做一些操作了。。。。。。。
附上源码地址:https://github.com/xingxianqing/loadHtmlCssJsDemo
完整项目下载:loadHtmlCssJsDemo.rar

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持VEVB武林网。
新闻热点
疑难解答