1. UIStackView相关属性理解
UIStackView是iOS9之后推出的,我也是第一次接触,在学习的过程中对于其中的相关属性,尤其是对其中的distribution几个属性值,一知半解的,所以特写此文通过代码实例理解它们每个属性的区别。
UIStackView主要包括了四大属性:axis、alignment、distribution、spacing。
一、axis
主要设置UIStackView布局的方向:水平方向或垂直方向。
typedef NS_ENUM(NSInteger, UILayoutConstraintAxis) {UILayoutConstraintAxisHorizontal = 0,//水平UILayoutConstraintAxisVertical = 1//垂直};二、alignment
主要设置非轴方向子视图的对齐方式。
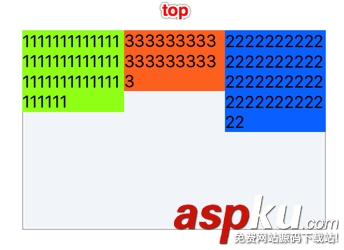
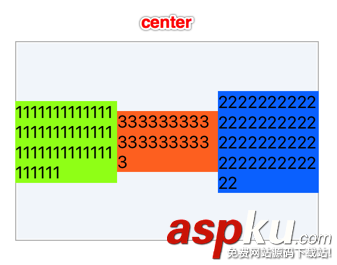
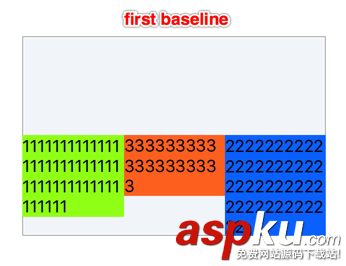
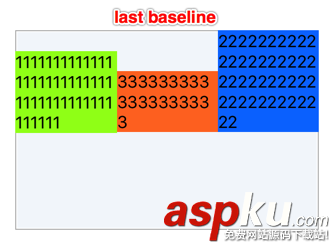
typedef NS_ENUM(NSInteger, UIStackViewAlignment) {UIStackViewAlignmentFill,//子视图填充StackViewUIStackViewAlignmentLeading,//子视图左对齐(axis为垂直方向而言)UIStackViewAlignmentTop = UIStackViewAlignmentLeading,//子视图顶部对齐(axis为水平方向而言)UIStackViewAlignmentFirstBaseline, // 按照第一个子视图的文字的第一行对齐,同时保证高度最大的子视图底部对齐(只在axis为水平方向有效)UIStackViewAlignmentCenter,//子视图居中对齐UIStackViewAlignmentTrailing,//子视图右对齐(axis为垂直方向而言)UIStackViewAlignmentBottom = UIStackViewAlignmentTrailing,//子视图底部对齐(axis为水平方向而言)UIStackViewAlignmentLastBaseline, // 按照最后一个子视图的文字的最后一行对齐,同时保证高度最大的子视图顶部对齐(只在axis为水平方向有效)} NS_ENUM_AVAILABLE_IOS(9_0);具体显示效果如下:

fill
top
center
bottom
first base line
三、distribution
设置轴方向上子视图的分布比例(如果axis是水平方向,也即设置子视图的宽度,如果axis是垂直方向,则是设置子视图的高度)。
typedef NS_ENUM(NSInteger, UIStackViewDistribution) {UIStackViewDistributionFill = 0,UIStackViewDistributionFillEqually,UIStackViewDistributionFillProportionally,UIStackViewDistributionEqualSpacing,UIStackViewDistributionEqualCentering,} NS_ENUM_AVAILABLE_IOS(9_0);下面以axis=UILayoutConstraintAxisHorizontal,
alignment=UIStackViewAlignmentCenter为例:往UIStackView中添加三个UIView,第一个UIView设为40100,第二个UIView设为8080,第一个UIView设为120*60,通过实例来说明每个属性的区别:
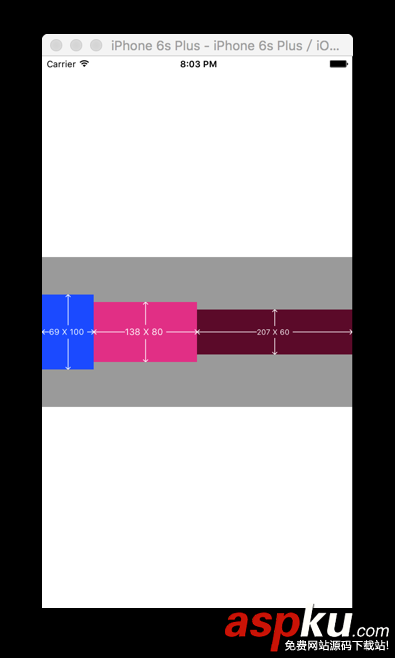
(1)UIStackViewDistributionFill = 0,默认属性,轴方向上填充UIStackView。如果axis为水平方向,则所有子视图的宽度等于UIStackView的宽,所以如果只有一个子视图,则子视图的宽度就等于UIStackView的宽,如果有两个子视图,且优先级一样,则会拉伸或压缩某个子视图,使两个子视图的宽度之和等于UIStackView的宽……,如果axis是垂直方向,则所有子视图的高度等于UIStackView的高,必要时会拉伸或压缩某个子视图。
上面是在子视图优先级一致的情况下,如果子视图优先级不一致,则会按优先级从高到低设置子视图的位置,对优先级最低的子视图进行必要的拉伸或压缩。
设置distribution=UIStackViewDistributionFill后显示效果:

UIStackViewDistributionFill
如图所示,由于三个子视图的宽度之和不够UIStackView的宽度,优先级又一致,所以第三个子视图被拉伸了。当然,我们可以修改某个子视图的优先级来让其被拉伸。
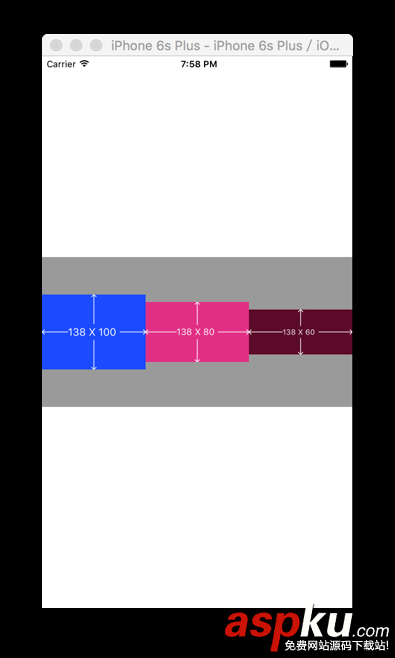
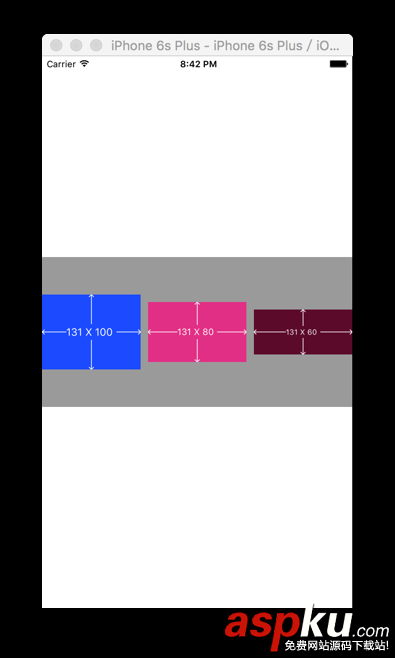
(2)UIStackViewDistributionFillEqually,该属性设置后使所有子视图在轴方向上等宽或等高。即如果是水平方向,所有子视图都会被必要的拉伸或压缩,使得每个子视图的宽度一致,原来设置的子视图的宽度都会被忽略;如果是垂直方向,所有子视图的高度也会保持一致,如下所示:

UIStackViewDistributionFillEqually
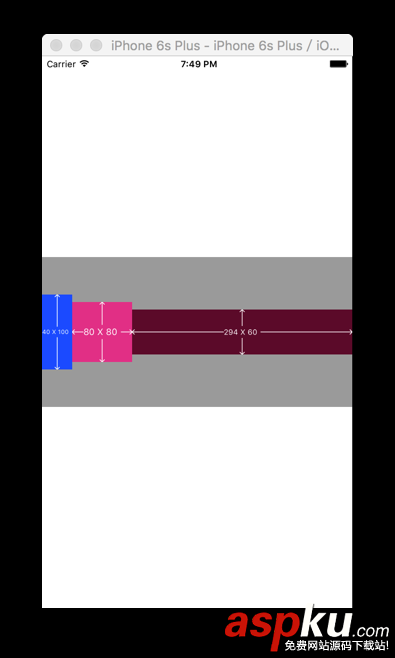
(3)UIStackViewDistributionFillProportionally 该属性设置后会根据原先子视图的比例来拉伸或压缩子视图的宽或高,如实例中三个子视图原先设置的宽度是1:2:3,所以水平方向上显示时,会按照这个比例进行拉伸,如下图所示,拉伸后的宽度依然是1:2:3。

UIStackViewDistributionFillProportionally
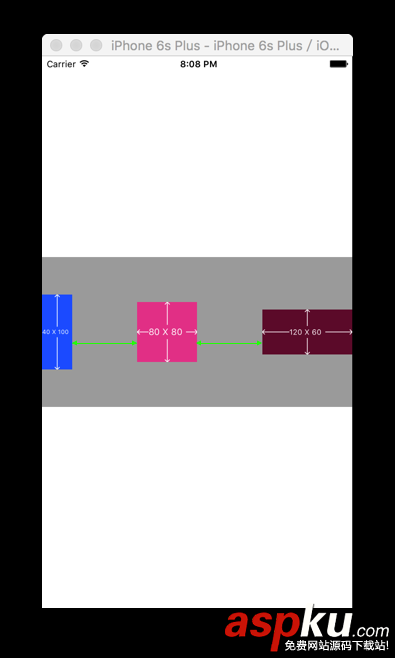
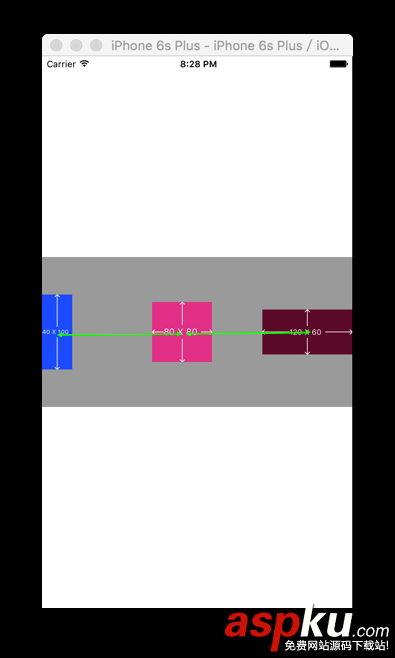
(4)UIStackViewDistributionEqualSpacing 该属性会保持子视图的宽高,所有子视图中间的间隔保持一致。如下图所示,图中子视图的间隔(绿线所示的长度)都是一致的。

UIStackViewDistributionEqualSpacing
(5)UIStackViewDistributionEqualCentering 该属性是控制所有子视图的中心之间的距离保持一致,如下图所示,子视图中心点之间的间隔(绿线所示的长度)是一致的。

UIStackViewDistributionEqualCentering
四、spacing 该属性控制子视图之间的间隔大小,在distribution前三个属性值设置的情况下,子视图之间是没有间隔,我们可以通过spacing属性显式的设置,如下图在distribution=UIStackViewDistributionFillEqually情况下,设置子视图间隔为10,子视图之间间隔都为10,且子视图依然等宽。

spacing=10
2.进阶
我们可以从Interface Builder右侧的操作面板中,选择UIStackView控件直接拖到XIB中。可以选择Horizontal和Vertical两个方向的UIStackView,也可以在拖到XIB中之后手动修改。

然后将两个View拖到这个UIStackView中,父视图也可以将UIStackView作为子视图来进行多层UIStackView嵌套,这也是苹果推荐的做法。

打开右侧设置面板来设置UIStackView的一些属性,达到更好的布局效果。

除了上面的方法也可以在XIB中直接选择多个View,然后点击右下方的Stack按钮,系统会自动推断布局方式,帮我们自动布局子视图,我们可以在系统布局之后在手动进行调整。

代码布局其实本质上就是对数组进行操作,数组中存储的是UIStackView的子视图。然后通过设置UIStackView的枚举值属性进行页面排布。代码布局的方式这里就不演示了。。。
注:相关教程知识阅读请移步到IOS开发频道。
新闻热点
疑难解答