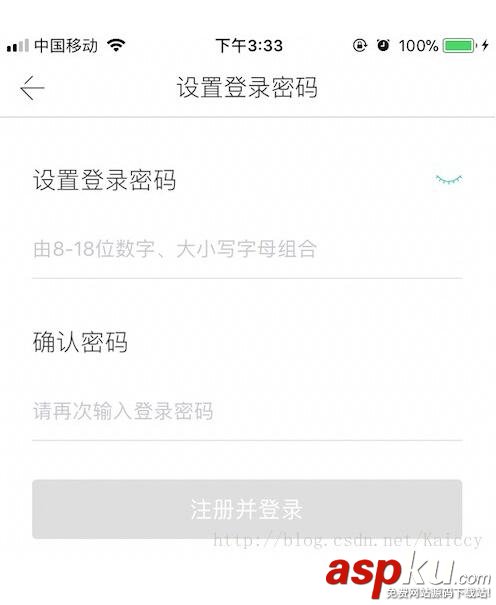
开发中很多这种情况,就是页面中有一些需要填写的信息,然后有一个按钮,当页面中的textFeild 还未填写完整时,按钮是不可点击的状态,填写完整后才可以点击,该怎么实现呢,实现思路:
因为页面中先填写哪个textField是不一定的,所以我需要给每个textFeild 添加监听事件,当编辑状态改变时,去判断页面中所有的textFeild 是否都已经有值,有值则改变按钮的可点击状态
由于项目中可能有很多页面都会用到判断的方法,所以我们可以把方法封装起来,在用到的地方直接调取就行
上代码(创建一个类,封装方法):
//判断是否有值,只要有NO,就为灰色,如果都为yes,那就直到最后一个都为yes时,即为yes+ (void)setButtonStatusBytextFeilds:(NSArray *)textFeildArr button:(UIButton *)button{ for (UITextField *textF in textFeildArr) { if (textF.text.length <= 0) { [button setBackgroundColor:kLineColor]; button.enabled = NO; return; }else{ if ([(UITextField *)textFeildArr[textFeildArr.count - 1] text] > 0) { [button setBackgroundColor:kGreenColor]; button.enabled = YES; } } }}在用到的地方:
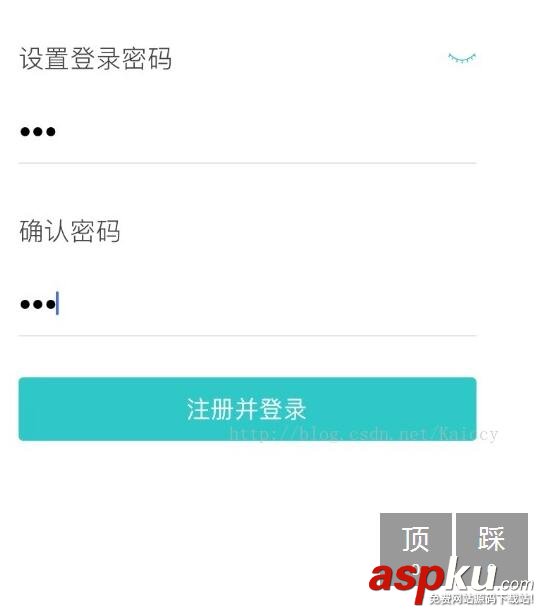
//给每个textFeild 添加监听self.textFArr = @[_passordF,_surePasswordF]; for (UITextField *textF in _textFArr) { [textF addTarget:self action:@selector(setBtnStatus) forControlEvents:(UIControlEventEditingChanged)]; }//调取判断方法- (void)setBtnStatus{ [ShowTool setButtonStatusBytextFeilds:_textFArr button:_registerBtn];}效果图:


以上这篇iOS 判断页面中的该填项是否填完整,改变按钮状态的方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持VEVB武林网。
新闻热点
疑难解答