简介
最近实现了一个流媒体播放器,使用的是FreeStreamer库,至于为什么不用avaudioplayer或者avplayer,前一个是不能播放网络音乐,后一个则是体验不好,缓存不够会暂停,然后又要手动播放。去github上搜了下,发现FreeStreamer评分比较高,于是就用它来实现了一个流媒体播放器。
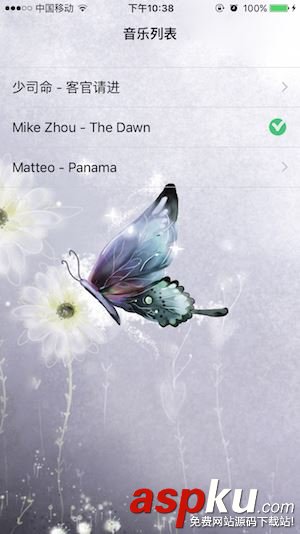
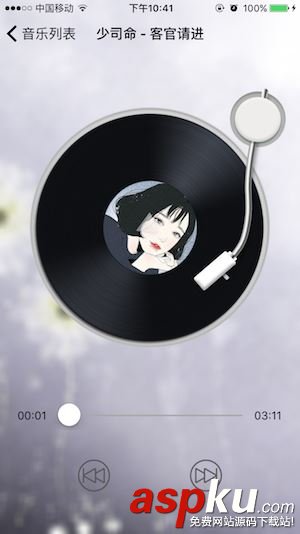
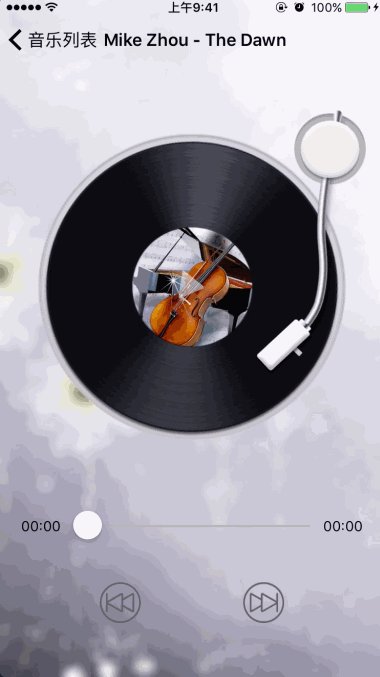
演示效果




附上项目地址 chenfengxiaoxixi
实现功能
实现了流媒体音乐播放,后台持续播放,歌曲切换,进度条显示以及快进后退等功能。
实现技术点及流程
1.单例
播放器所在controller我是使用单例初始化的,不然pop到上一级控制器后,当前对象释放掉,就无法播放了
+ (instancetype)sharePlayerController{ @synchronized(self) { static CFPlayerController *_instance = nil; static dispatch_once_t onceToken; dispatch_once(&onceToken, ^{ _instance = [[self alloc] init]; }); return _instance; }}这里使用了线程同步,避免由卡顿造成的多次初始化。
2.后台持续播放
先在xcode配置里面(TARGETS->Capabilities)打开Background Modes,勾选上Audio那一栏。现在只是满足了后台播放条件,要想连续不断在后台播放,还要申请后台任务id。
//添加后台播放任务 UIBackgroundTaskIdentifier bgTask = 0; if([UIApplication sharedApplication].applicationState== UIApplicationStateBackground) { NSLog(@"后台播放"); UIApplication*app = [UIApplication sharedApplication]; UIBackgroundTaskIdentifier newTask = [app beginBackgroundTaskWithExpirationHandler:nil]; if(bgTask!= UIBackgroundTaskInvalid) { [app endBackgroundTask: bgTask]; } bgTask = newTask; [self next]; } else { NSLog(@"前台播放"); [self.cdView scrollRightWIthNext]; }播放完成一首歌后,这段代码用来判断当前处于前台还是后台,如果是后台,那就申请后台任务继续播放下一首。
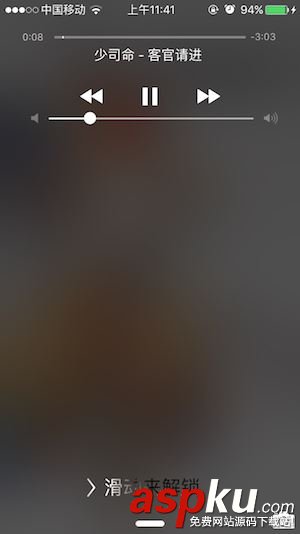
3.锁屏后对音乐播放的操作及信息显示
需要重写remoteControlReceivedWithEvent,用来获取锁屏后对播放器的操作
- (void)remoteControlReceivedWithEvent: (UIEvent *) receivedEvent{ [CF_NOTI_CENTER postNotificationName:@"remoteControl" object:nil userInfo:@{@"event":receivedEvent}];}该通知发送到播放控制器,在播放控制器实现处理逻辑
- (void)remoteControl:(NSNotification *)note{ UIEvent *receivedEvent = note.userInfo[@"event"]; if (receivedEvent.type == UIEventTypeRemoteControl) { switch (receivedEvent.subtype) { case UIEventSubtypeRemoteControlTogglePlayPause: [self.audioStream stop]; break; case UIEventSubtypeRemoteControlPreviousTrack: [self.cdView scrollLeftWithPrev]; break; case UIEventSubtypeRemoteControlNextTrack: [self.cdView scrollRightWIthNext]; break; case UIEventSubtypeRemoteControlPlay: [self.cdView playOrPause]; break; case UIEventSubtypeRemoteControlPause: //暂停歌曲时,动画也要暂停 [self.cdView playOrPause]; break; default: break; } }}更新锁屏后音乐的显示信息
//锁屏显示信息- (void)configNowPlayingInfoCenter{ if (NSClassFromString(@"MPNowPlayingInfoCenter")) { NSMutableDictionary * dict = [[NSMutableDictionary alloc] init]; [dict setObject:CFUSER.currentSong.songName forKey:MPMediaItemPropertyTitle]; [dict setObject:@(self.playTime)forKey:MPNowPlayingInfoPropertyElapsedPlaybackTime]; //音乐的总时间 [dict setObject:@(self.totalTime)forKey:MPMediaItemPropertyPlaybackDuration]; [[MPNowPlayingInfoCenter defaultCenter] setNowPlayingInfo:dict]; }}4.关于FreeStreamer的使用
初始化,开始播放
- (void)buildStreamer{ weakSELF; // 网络文件 NSURL *url = [NSURL URLWithString:CFUSER.currentSong.url]; if (!_audioStream) { _audioStream = [[FSAudioStream alloc] initWithUrl:url]; _audioStream.onFailure = ^(FSAudioStreamError error,NSString *description){ NSLog(@"播放过程中发生错误,错误信息:%@",description); [weakSelf showAlertMsg:description]; }; _audioStream.onCompletion=^(){ //播放完成后,执行下一步 [weakSelf autoPlayNext]; }; // 设置声音 [_audioStream setVolume:1]; //开始播放 [_audioStream play]; } else { _audioStream.url = url; [_audioStream play]; }}停止播放
[self.audioStream stop];
暂停播放和继续播放为同一个方法,别问为什么,作者就是这样写的
[self.audioStream pause];
快进后退播放
- (void)dragSliderEnd:(UISlider *)slider{ //滑动到底时,播放下一曲 if (slider.value == 1) { [self.cdView scrollRightWIthNext]; } else { if (slider.value > 0) { //初始化一个FSStreamPosition结构体 FSStreamPosition pos; //只对position赋值,value由slider控制 pos.position = slider.value; [self.audioStream seekToPosition:pos];// 到指定位置播放 } }}结语
以上就是实现流媒体音乐播放器的大概知识点,ui是自己自定义的(图标素材主要源于网上),一些动画的思路是用了某某云音后,然后根据自己掌握的一些知识来实现的。想看详细实现流程和源码的可以去我的项目地址查看。
戳这里 chenfengxiaoxixi
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持VEVB武林网。
新闻热点
疑难解答