本文实例为大家分享了iOS滚动导航条效果展示的具体代码,供大家参考,具体内容如下
实现效果
效果:选择不同的栏目,下面出现不同的视图,栏目条可以滚动;下面的视图也可以滚动,滚动时上面对应的栏目要选中颜色为红色;
滚动的导航条包括两部分:标题滚动视图(UIScrollView),内容滚动视图(UIScrollView)

实现代码
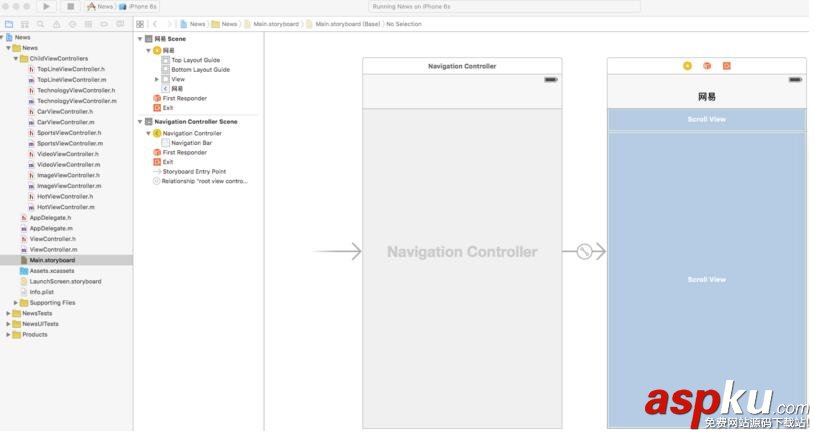
1.首先实现Main.storyboard

2.创建多个子控制器:头条、科技、汽车、体育、视频、图片、热点
// 头条ViewController, 其它控制器和这个控制器都一样,只是背景颜色不同而已#import <UIKit/UIKit.h>@interface TopLineViewController : UIViewController@end//----------------------------------------------------------------#import "TopLineViewController.h"@interface TopLineViewController ()@end@implementation TopLineViewController- (void)viewDidLoad { [super viewDidLoad]; self.view.backgroundColor = [UIColor blackColor];}@end实现Main.storyboard对应的视图控制器ViewController
#import <UIKit/UIKit.h>@interface ViewController : UIViewController@end//----------------------------------------------------------------#import "ViewController.h"#import "TopLineViewController.h"#import "TechnologyViewController.h"#import "CarViewController.h"#import "SportsViewController.h"#import "VideoViewController.h"#import "ImageViewController.h"#import "HotViewController.h"#define ScreenWidth [UIScreen mainScreen].bounds.size.width#define ScreenHeight [UIScreen mainScreen].bounds.size.height@interface ViewController () <UIScrollViewDelegate>@property (weak, nonatomic) IBOutlet UIScrollView *titleScrollView;@property (weak, nonatomic) IBOutlet UIScrollView *contentScrollView;@property (strong, nonatomic) NSMutableArray *buttons;@property (strong, nonatomic) UIButton *selectedButton;@end@implementation ViewController- (void)viewDidLoad { [super viewDidLoad]; self.navigationItem.title = @"网易新闻"; // 1. 初始化标题滚动视图上的按钮 [self initButtonsForButtonScrollView];}- (void) initButtonsForButtonScrollView { // 初始化子控制器 [self initChildViewControllers]; CGFloat buttonWidth = 100; CGFloat buttonHeight = 40; NSInteger childViewControllerCount = self.childViewControllers.count; for (NSInteger i = 0; i < childViewControllerCount; i++) { UIViewController *childViewController = self.childViewControllers[i]; UIButton *titleButton = [UIButton buttonWithType:UIButtonTypeCustom]; titleButton.tag = i; CGFloat x = i * buttonWidth; titleButton.frame = CGRectMake(x, 0, buttonWidth, buttonHeight); [titleButton setTitle:childViewController.title forState:UIControlStateNormal]; [titleButton setTitleColor:[UIColor blackColor] forState:UIControlStateNormal]; [titleButton addTarget:self action:@selector(titleButtonOnClick:) forControlEvents:UIControlEventTouchUpInside]; [self.titleScrollView addSubview:titleButton]; [self.buttons addObject:titleButton]; } self.titleScrollView.contentSize = CGSizeMake(buttonWidth * childViewControllerCount, 0); self.titleScrollView.showsHorizontalScrollIndicator = NO; self.titleScrollView.bounces = NO; self.contentScrollView.contentSize = CGSizeMake(ScreenWidth * childViewControllerCount, 0); self.contentScrollView.showsHorizontalScrollIndicator = NO; self.contentScrollView.pagingEnabled = YES; self.contentScrollView.delegate = self; // 禁止额外滚动区域 self.automaticallyAdjustsScrollViewInsets = NO; // 初始化时默认选中第一个 [self titleButtonOnClick:self.buttons[0]];}- (void)titleButtonOnClick:(UIButton *)button { // 1. 选中按钮 [self selectingButton:button]; // 2. 显示子视图 [self addViewToContentScrollView:button];}- (void)selectingButton:(UIButton *)button { [_selectedButton setTitleColor:[UIColor blackColor] forState:UIControlStateNormal]; _selectedButton.transform = CGAffineTransformMakeScale(1.0, 1.0); [button setTitleColor:[UIColor redColor] forState:UIControlStateNormal]; button.transform = CGAffineTransformMakeScale(1.3, 1.3); // 选中字体变大,按钮变大,字体也跟着变大 _selectedButton = button; // 选中按钮时要让选中的按钮居中 CGFloat offsetX = button.frame.origin.x - ScreenWidth * 0.5; CGFloat maxOffsetX = self.titleScrollView.contentSize.width - ScreenWidth; if (offsetX < 0) { offsetX = 0; } else if (offsetX > maxOffsetX) { offsetX = maxOffsetX; } [self.titleScrollView setContentOffset:CGPointMake(offsetX, 0) animated:YES];}- (void)addViewToContentScrollView:(UIButton *)button { NSInteger i = button.tag; UIViewController *childViewController = self.childViewControllers[i]; CGFloat x = i * ScreenWidth; // 防止添加多次 if (childViewController.view.subviews != nil) { childViewController.view.frame = CGRectMake(x, 0, ScreenWidth, ScreenHeight); [self.contentScrollView addSubview:childViewController.view]; } self.contentScrollView.contentOffset = CGPointMake(x, 0);}#pragma mark - UIScrollViewDelegate- (void)scrollViewDidScroll:(UIScrollView *)scrollView {}// 滚动结束时,将对应的视图控制器的视图添加到内容滚动视图中- (void)scrollViewDidEndDecelerating:(UIScrollView *)scrollView { NSInteger i = self.contentScrollView.contentOffset.x / ScreenWidth; [self addViewToContentScrollView:_buttons[i]]; // 内容滚动视图结束后选中对应的标题按钮 [self selectingButton:_buttons[i]];}- (void)initChildViewControllers { // 0.头条 TopLineViewController * topViewController = [[TopLineViewController alloc] init]; topViewController.title = @"头条"; [self addChildViewController:topViewController]; // 1.科技 TechnologyViewController * technologyViewController = [[TechnologyViewController alloc] init]; technologyViewController.title = @"科技"; [self addChildViewController:technologyViewController]; // 2.汽车 CarViewController * carViewController = [[CarViewController alloc] init]; carViewController.title = @"汽车"; [self addChildViewController:carViewController]; // 3.体育 SportsViewController * sportsViewController = [[SportsViewController alloc] init]; sportsViewController.title = @"体育"; [self addChildViewController:sportsViewController]; // 4.视频 VideoViewController * videoViewController = [[VideoViewController alloc] init]; videoViewController.title = @"视频"; [self addChildViewController:videoViewController]; // 5.图片 ImageViewController * imageViewController = [[ImageViewController alloc] init]; imageViewController.title = @"图片"; [self addChildViewController:imageViewController]; // 6.热点 HotViewController * hotViewController = [[HotViewController alloc] init]; hotViewController.title = @"热点"; [self addChildViewController:hotViewController];}- (NSMutableArray *)buttons { if (_buttons == nil) { _buttons = [NSMutableArray array]; } return _buttons;}@end以上代码即可实现网易新闻 滚动的导航条, 因该功能可能在其它地方使用,所以最好可以将该功能抽出来,便于其它控制器集成,暂时还没做。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持VEVB武林网。
新闻热点
疑难解答