如何最快捷的在VS2015中使用JQuery,并可以智能提示,百度了N种方法终于成功,失败经验就不说了,直接写成功的方法!
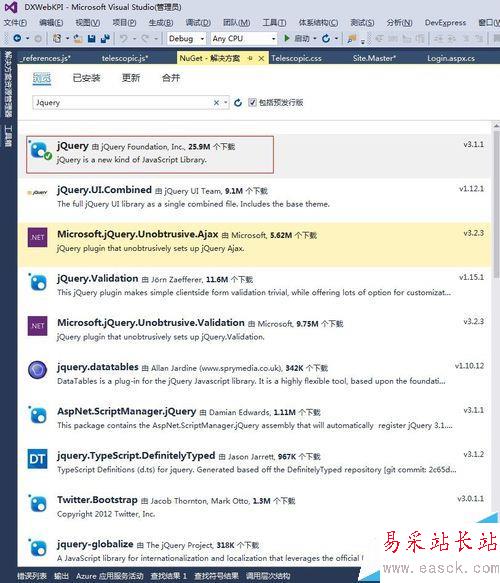
1、打开VS2015,从"工具"菜单选择NuGet选项,搜索Jquery,并点击安装.

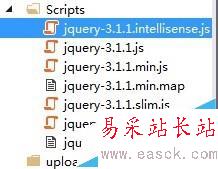
2、可以看到解决方案的scripts增加了对应文件的引用

3、在HTML文件中可以直接引用jquery脚本库了.引用代码如下:
<script type="text/javascript" src="Scripts/jquery-3.1.1.min.js"> _fcksavedurl=""Scripts/jquery-3.1.1.min.js"> " </script>
但是奇怪的是,在引用脚本库函数时没有智能提示.下面是解决方法:
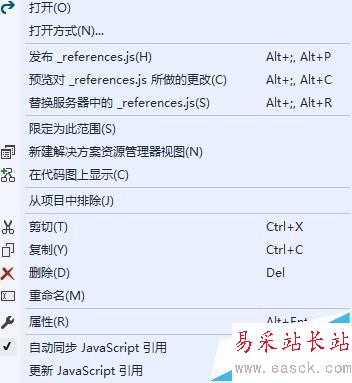
1)scripts文件下增加_references.js空白脚本文件.然后你会看到右键菜单多了两个选项.

2)点击自动同步引用.“更新JavaScript引用”可以将项目中的所有js文件全部自动引用到_references.js中,“自动同步JavaScript引用”其实就是在项目的js文件发生变化(重命名、移动、添加、删除)时,自动执行“更新JavaScript引用”。
不要智能提醒的文件,可以删除不影响使用.文件内容如下

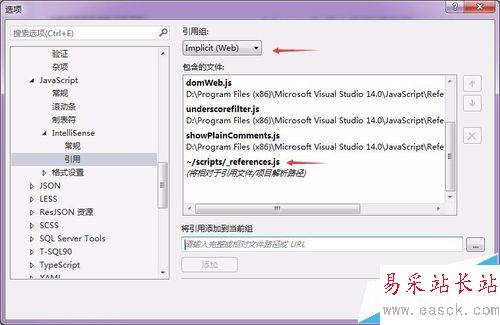
4、在工具-选项-文本编辑器-JavaScript-Web中增加~/scripts/_references.js得引用。手工录入相对路径.

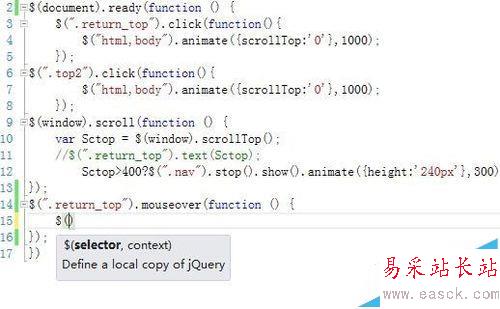
5、最终使用效果如图.js文件HTML文件使用均正常.

注意事项:
1、手工增加引用方法,可以将js文件拖到js中。
2、单个js文件中直接使用网上说的/// 没有效果,不知道什么原因。
相关推荐:
VS2013调试代码时怎么避免加载符号?
VS2010怎么创建windows窗体应用程序?
vs2015不能代开stdio.h等文件该怎么办?
新闻热点
疑难解答