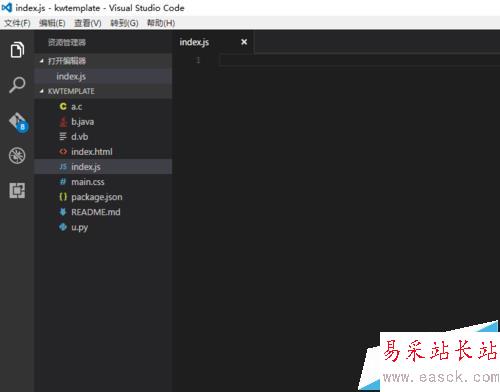
Visual Studio Code 不断更新,带来了新功能的同时,在编辑器美化方面也推出了【文件图标】功能。比起通过[文件后缀]找文件,通过[文件图标]能更快锁定文件类型,进而更快找到所需文件。先来看效果。

一、更新VSC到最新版本
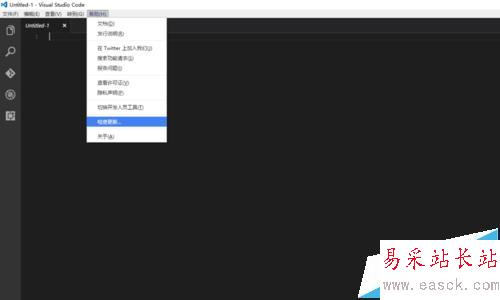
1、新增的【文件图标】功能是最近更新的Visual Studio Code才加入的,所以不确定当前版本是不是最新版的,可以先检查下版本,并更新到最新版本。没有安装的TX自行安装。

二、设置迷你型【文件图标主题】minimal。
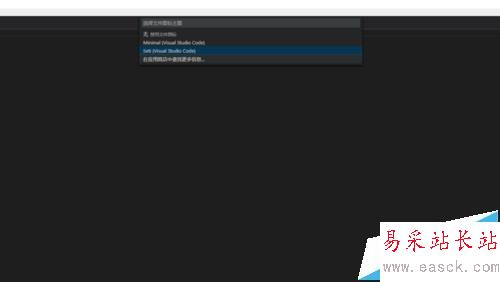
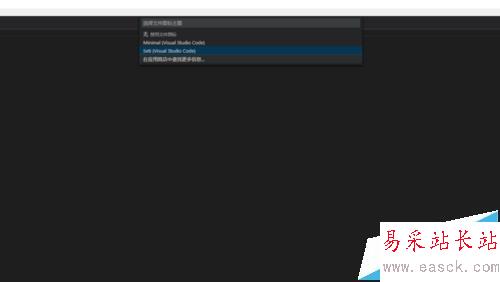
1、按以下步骤进行设置:[文件]——>[首选项]——>[文件图标主题]——>[Minimal]。即可设置迷你型文件图标。

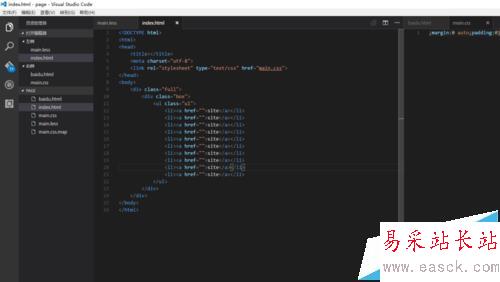
2、迷你型的文件图标区分效果并不明显。迷你型效果如图:

三、设置智能型【文件图标主题】seti
1、按以下步骤进行设置:[文件]——>[首选项]——>[文件图标主题]——>[seti]。即可设置【seti】型文件图标。

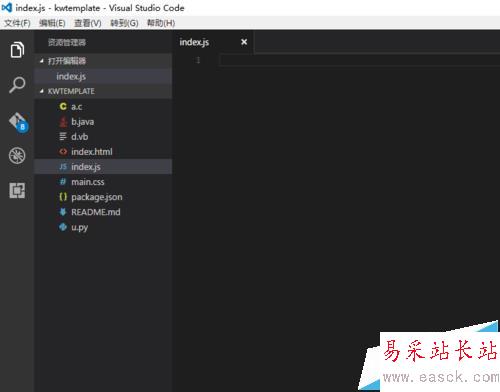
2、seti型的文件图标就比较好区分文件类型了,基本一目了然。看下效果:

注意事项:记得更新到较新的版本哦!
相关推荐:
visual studio2015中怎么自定义创建vb控件?
Visual Studio创建64位和32位项目有什么区别?
Visual Studio 2015怎么改变WPF窗体程序的背景图片?
新闻热点
疑难解答