在学习中遇到问题请到 论坛 发贴交流!
先看效果图:

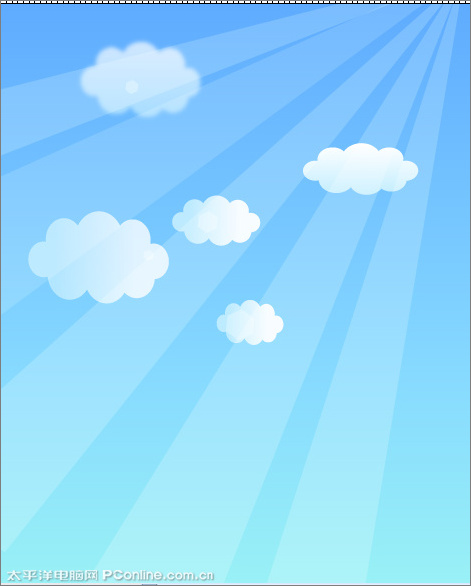
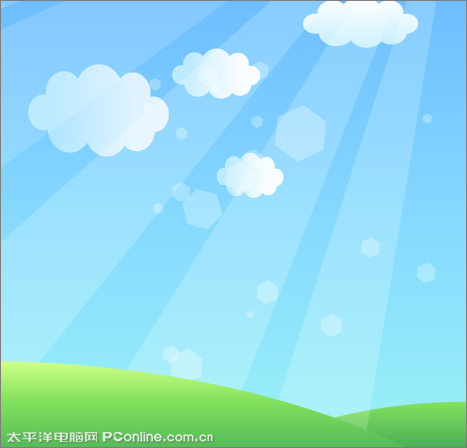
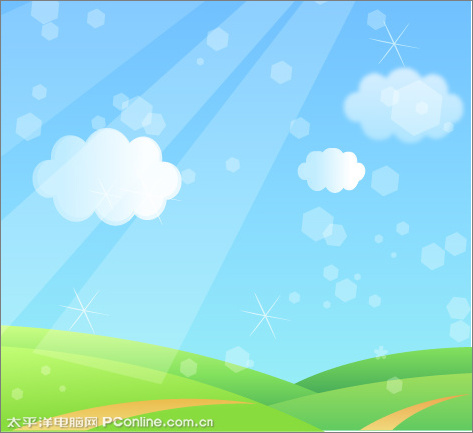
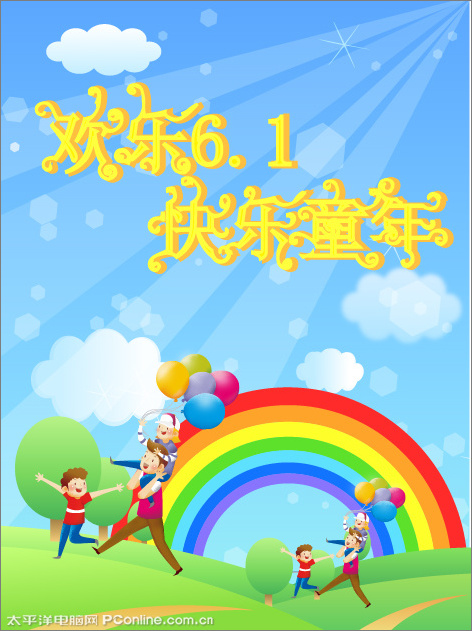
效果图
下面是制作要用到的素材:

素材
下面开始制作:
1、选择“文件/新建”菜单,打开”新建”或者ctrl+n对话框,名称为:儿童节,宽度:为210mm, 高度:为297mm, “模式”为cmyk颜色的文档,单击确定按钮,如图1所示。

图1
|||
在学习中遇到问题请到 论坛 发贴交流!
先看效果图:

效果图
下面是制作要用到的素材:

素材
下面开始制作:
1、选择“文件/新建”菜单,打开”新建”或者ctrl+n对话框,名称为:儿童节,宽度:为210mm, 高度:为297mm, “模式”为cmyk颜色的文档,单击确定按钮,如图1所示。

图1
|||
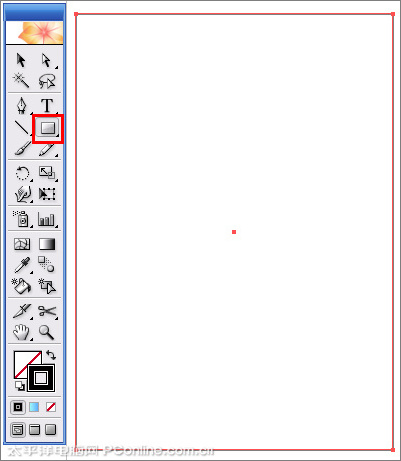
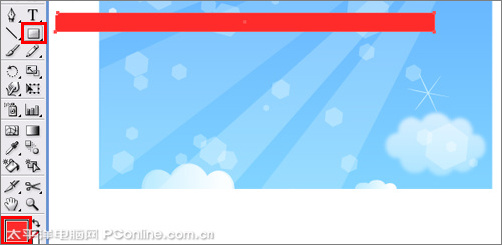
2、选择工具箱中的矩形工具,在工作区中拖出一个矩形形状,如图2所示。

图2
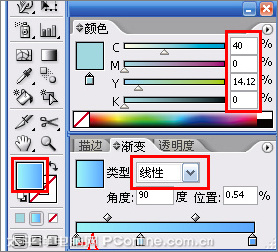
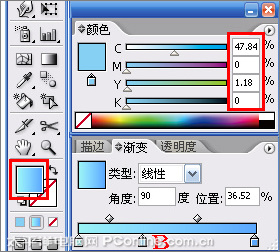
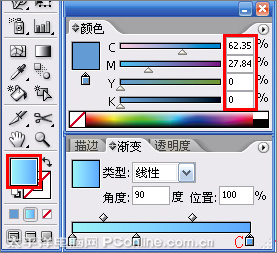
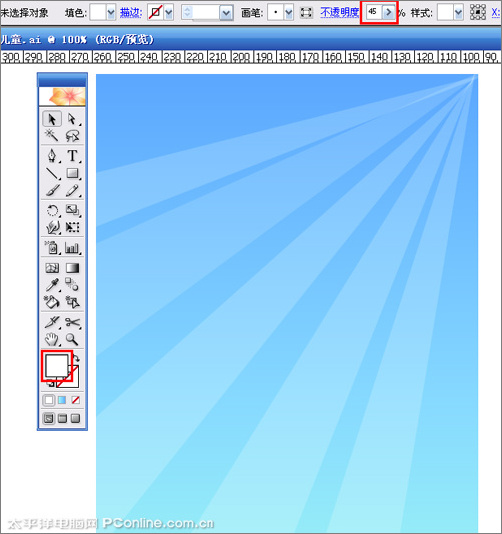
3、在工具箱中选择设置填充工具,弹出填充编辑器,类型选择渐变,在填充编辑器设置cmyk值:在a处设置cmyk值分别为40%、0%、 14.12%、0,在b处设置cmyk值分别为47.84%、0%、1.18%、0,在c处设置cmyk值分别为62.35%、27.84%、0%、0,如图3、图4、图5以及图6效果所示。

图3

图4

图5

图6
|||
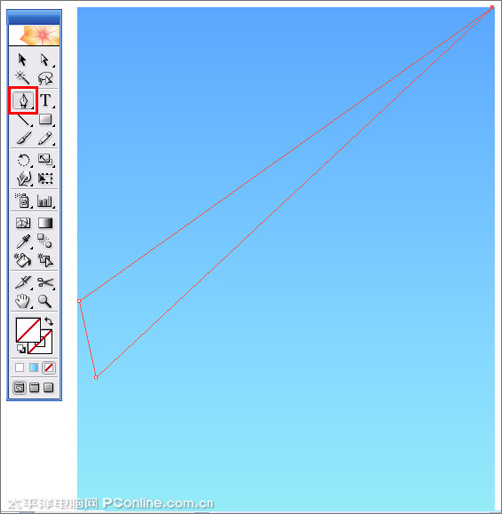
4、工具箱中选择钢笔工具,再工作区中绘制一个无规则的形状,如图7所示。

图7
5、在工具箱中选择设置填充工具,填充为白色,在属性栏设置不透明度为45%,并在工具箱中选择移动工具 ,按住键盘的alt键不放,按鼠标左键拖出几个无规则的形状,重复按4次,然后按快捷键ctrl+g合并,并调整大小与位置,如图8所示。

图8
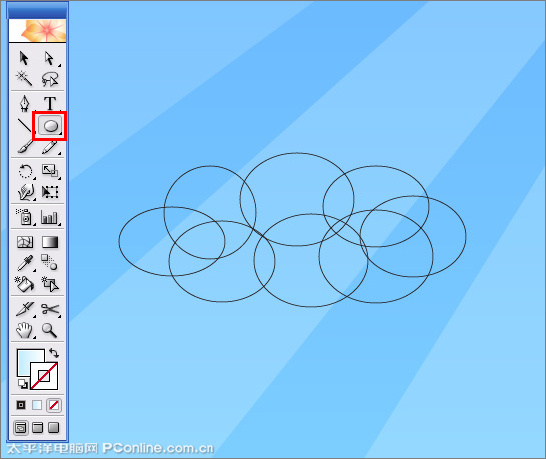
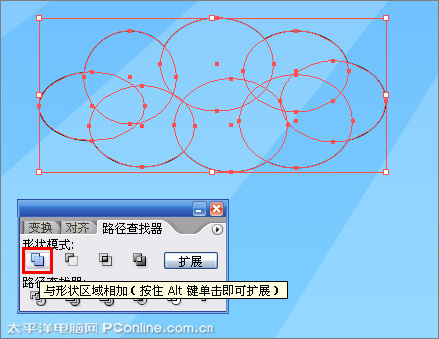
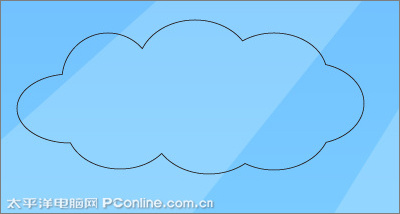
6、在工具箱中选择椭圆工具,再工作区中拖出8个椭圆形状,并调整椭圆的大小与位置,接着再路径查找器(shift+ctrl+f9)面板中点与形状区域相加按钮,然后点扩展。如图9、10所示,效果图如图11所示。

图9

图10

图11
|||
7、在工具箱中选择设置填充工具,弹出填充编辑器,类型选择渐变,在填充编辑器设置cmyk值:在a处设置cmyk值分别为27.84%、0%、2.35%、0,在b处设置cmyk值分别为0%、0%、0%、0,4%、0%、0,如图12所示。

图12
8、在工具箱中选择移动工具 ,按住键盘的alt键不放,按鼠标左键拖出一个“云朵”,重复的按4次,并调整大小与位置,然后按快捷键ctrl+g合,如图13所示。

图13
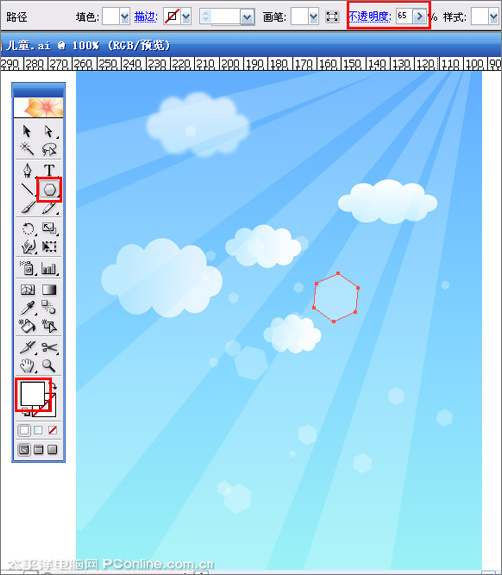
9、在工具箱中选择多边形工具,并选择设置填充工具,填充为白色,在属性栏中设置不透明度为65%,接着在工具箱中选择移动工具 ,按住键盘的alt键不放,按鼠标左键拖出多个多边形形状图形,并调整大小与位置,如图14所示。

图14
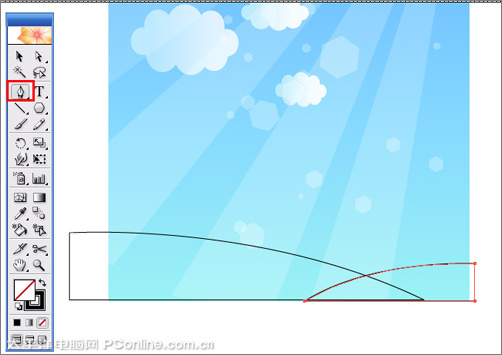
10、工具箱中选择钢笔工具,再工作区中分别绘制两个不同的无规则的形状,如图15所示。

图15
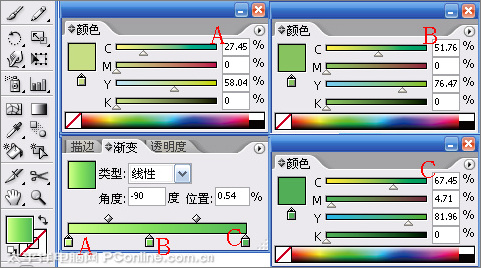
11、在工具箱中选择设置填充工具,弹出填充编辑器,类型选择渐变,在填充编辑器设置cmyk值:在a处设置cmyk值分别为27.45%、0%、 58.04%、0,在b处设置cmyk值分别为51.76%、0%、76.47%、0,在c处设置cmyk值分别为67.45%、4.71%、 81.96%、0,如图16所示,效果如图17所示。

图16

图17
|||
12、用相同的方法绘制山间小路,并调整大小与距离,如图18所示。

图18
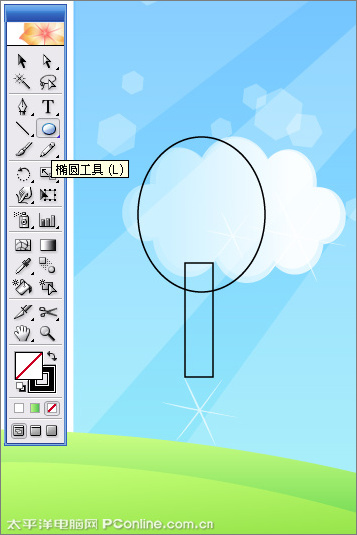
13、在工具箱中分别选择椭圆、矩形工具,在工作区中拖出椭圆、矩形形状,绘制出树的形状,如图19所示。

图19
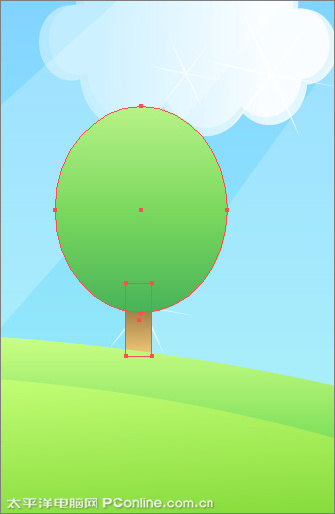
14、在工具箱中选择设置填充工具,弹出填充编辑器,类型选择渐变,在填充编辑器设置cmyk值:在a处设置cmyk值分别为36.08%、0%、 59.22%、0,在b处设置cmyk值分别为55.29%、0%、76.86%、0,在c处设置cmyk值分别为70.2%、7.06%、 82.35%、0,如图20所示,效果图如图21所示。

图20

图21
15、选择树接着在工具箱中选择移动工具 ,按住键盘的alt键不放,按鼠标左键拖出多个树的形状图形,并调整大小与位置距离,如图22所示。

图22
|||
16、在工具箱中选择矩形工具,再工作区中拖出矩形形状,并选择设置填充工具,填充为红色,如图23所示。

图23
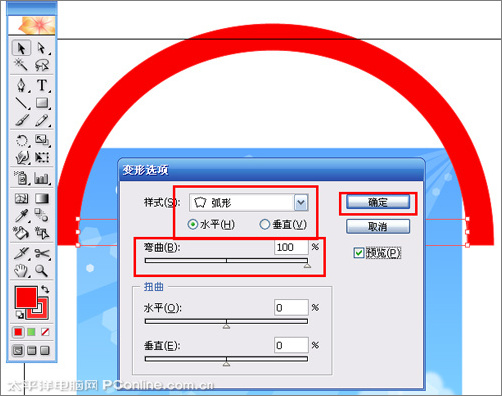
17、选择“效果/变形/弧形”菜单,弹出变形对话框,设置样式为弧形,弯曲为100%,然后点击确定按钮,如图24所示。

图24
18、用相同的方法制作其它的,效果如图25所示。

图25
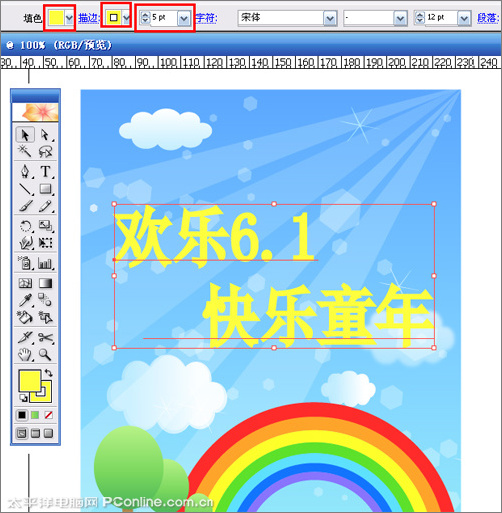
19、在工具箱选择文字工具,设置为直排文字,在属性栏设置文字为宋体,字体大小为12pt,颜色为黄色,在工作区输入“欢乐6.1 快乐童年”, 如图26所示。

图26
|||
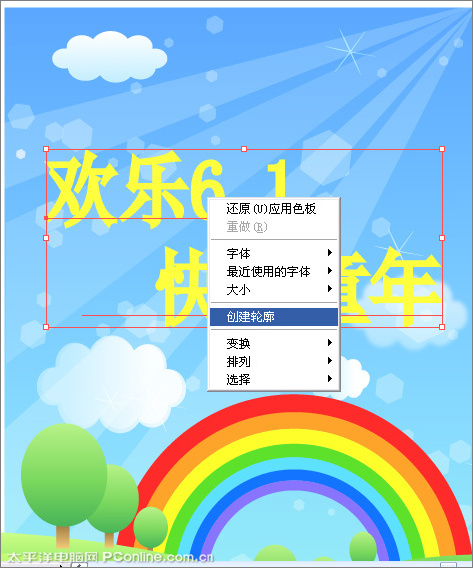
20、选中字体按鼠标右键弹出子菜单,选择创键轮廓,如图27所示。

图27
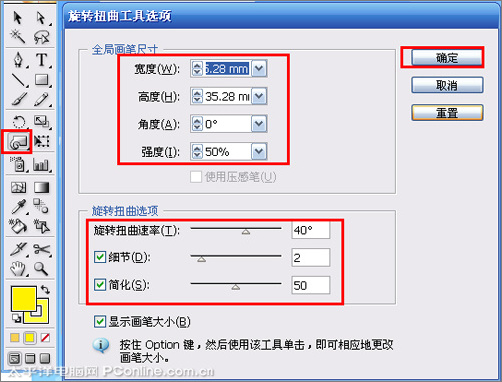
21、在工具箱中选择旋转扭曲工具,然后用鼠标双击旋转扭曲工具弹出旋转扭曲工具选项对话框,在对话框中设置全局画笔尺寸宽度为5.28mm,高度为35.28mm,角度为0度,强度为50%,旋转扭曲速度率为40度,细节为2, 简化为50,如图28、29所示。调整后的效果图如图30所示。

图28

图29

图30
|||
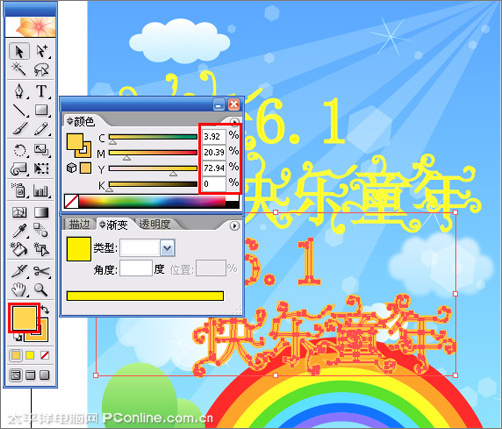
22、选择在工具箱中选择移动工具 ,然后选择字体,按住键盘的alt键不放,按鼠标左键拖出另一个字体,并填充颜色,设置颜色cmyg的值分别为3.92%,20.39%,72.94%,0,调整大小与位置距离,如图31所示,效果如图32所示。

图31

图32
23、执行菜单“文件”/“置入”素材,并调整大小与位置。如图33所示。

图33
24、选择素材接着在工具箱中选择移动工具 ,按住键盘的alt键不放,按鼠标左键拖出多一素材并调整大小与位置,如图34所示。

图34
新闻热点
疑难解答