准备知识:illustrator 基本操作 学习难度:初级
声明:教程及资源的图文版权为邓嵘个人所有,在此仅为学习交流所用,任何单位和个人未经许可不得以此内容用作商业行为,可以转载但请于醒目处注明:“本文来自《职业之道》,作者:邓嵘(网名drkiller)”,谢谢合作!
完成效果如图

准备知识:illustrator 基本操作 学习难度:初级
声明:教程及资源的图文版权为邓嵘个人所有,在此仅为学习交流所用,任何单位和个人未经许可不得以此内容用作商业行为,可以转载但请于醒目处注明:“本文来自《职业之道》,作者:邓嵘(网名drkiller)”,谢谢合作!
完成效果如图

> 网格工具(mesh tool)
![]() 快捷键:u
快捷键:u
苹果绘制过程:
苹果主体制作
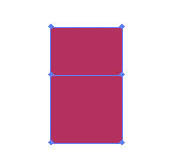
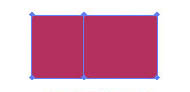
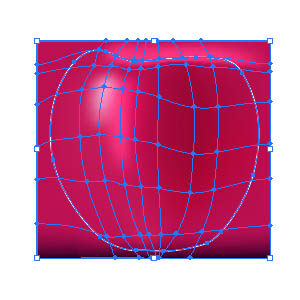
用矩形工具画出适当大小的矩形,并填充苹果的主色,然后用网格工具在矩形上增加一个节点

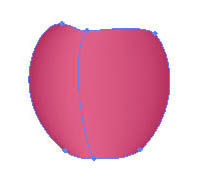
用白箭头工具调节外形以切合苹果的形状,由于引时的节点很少,很容易利用方向线控制形状

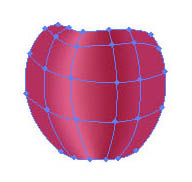
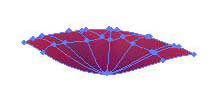
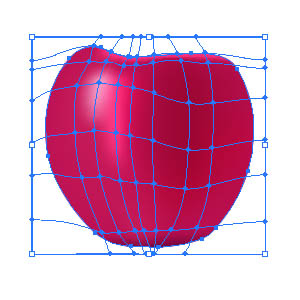
不断用网格工具增加节点,并在左右横向方向上分别按明暗关系设置适当颜色

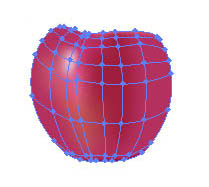
进一步增加节点细化苹果的明暗变化,并在上下竖向方向上分别按明暗关系设置颜色,表现出苹果的圆体形状

|||
苹果上沿制作
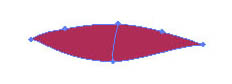
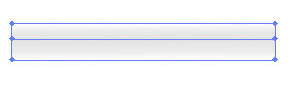
方法与主体相似,画出的矩形填充苹果的主色,然后用网格工具在矩形上增加一个节点

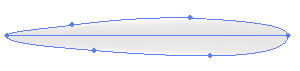
同样用白箭头工具调节外形以切合苹果的形状,注意两端的尖角实际上是各有两个节点几乎重合在一起而形成的

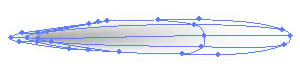
由于网格不能形状团合的环形,所以设置网格时要尽能按苹的环形明暗变化来进行布局

苹果柄制作
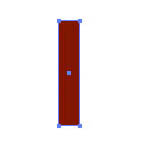
画出与柄形状相似的矩形,填充苹果主色

增加网格,并调节形状,设置颜色的明暗

增加网格细化颜色的表现

阴影制作
其制作方法与其它部分类似,不同的是它的颜色为灰 - 白 - 灰

白箭头调节形状

设置网格颜色时要注意边缘所有节点的颜色都必须是白色,这样才能生产与白色背景过渡自然的阴影

合成
把主体、柄、上沿和阴影四部分按前后顺序放到适当位置,最后再对所有图象ctrl+u群组一次,就完成了制作

观察完成图,网格工具在颜色过渡方面的表现的确是非常自然,在工作中深受设计师的喜爱。
附录:两种设置网格的方法
方法一:工作中通常在制作简单的几何形状时(通常是矩形),就开始设置网格节点,然后再变形为复杂图形,这样对网格线的分布比较容易控制,如上面的制作就采用了这种方法。
方法二:有时网格线的分布要求会与色块形状产生冲突,不易设置,此时可先设网格线分布,然后用 ctrl+7 裁切到边缘轮廓以内即可,如下图。
在矩形内设置网格分布

然后 ctrl+7 裁切到苹果的轮廓线内

新闻热点
疑难解答