用过photoshop的人都知道它有个自定义笔触功能,能够很灵活地根据需要定制出形态各异的画笔,让人爱不释手。现在最新版本的freehand也提供了类似的功能,感觉上比photoshop更加强大些。灵活使用画笔功能可以大大提高绘画效率,而且还能减少文件体积,真有这么好吗?一起看看就知道了。
在具体枯燥的理论讲解前,先让我们发挥下想像力,想想哪些东西可以被定制成画笔呢?其实,象freehand这类矢量的绘图工具一个非常大的优势就在于它对有规律的图像的绘制上,例如镜像、混合、关联复制甚至是旋转和放大等工具都能立刻派生出n个相似的图形,而画笔功能也类似,所以只要是形状一样或者类似的东西都可以去定制个画笔,你想到了吗?满天飞舞的雪花、排成人字型的大雁、女孩的一束长发等等,当然还可以是一些艺术类画笔。
一、初步试用
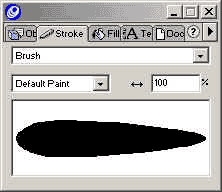
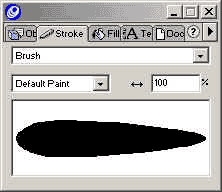
好了,让我们打开freehand(版本一定要是10哦)。建立一个空白文件,由于freehand已经内置了两种画笔,所以我们先画一下试试看,依次点击window-inspectors-stroke从下拉列表中选择brush,具体画笔为default paint,在下面的预览框里可以看到画笔,如图。

用过photoshop的人都知道它有个自定义笔触功能,能够很灵活地根据需要定制出形态各异的画笔,让人爱不释手。现在最新版本的freehand也提供了类似的功能,感觉上比photoshop更加强大些。灵活使用画笔功能可以大大提高绘画效率,而且还能减少文件体积,真有这么好吗?一起看看就知道了。
在具体枯燥的理论讲解前,先让我们发挥下想像力,想想哪些东西可以被定制成画笔呢?其实,象freehand这类矢量的绘图工具一个非常大的优势就在于它对有规律的图像的绘制上,例如镜像、混合、关联复制甚至是旋转和放大等工具都能立刻派生出n个相似的图形,而画笔功能也类似,所以只要是形状一样或者类似的东西都可以去定制个画笔,你想到了吗?满天飞舞的雪花、排成人字型的大雁、女孩的一束长发等等,当然还可以是一些艺术类画笔。
一、初步试用
好了,让我们打开freehand(版本一定要是10哦)。建立一个空白文件,由于freehand已经内置了两种画笔,所以我们先画一下试试看,依次点击window-inspectors-stroke从下拉列表中选择brush,具体画笔为default paint,在下面的预览框里可以看到画笔,如图。


新闻热点
疑难解答