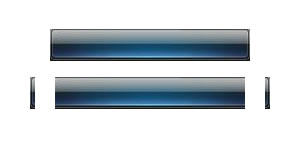
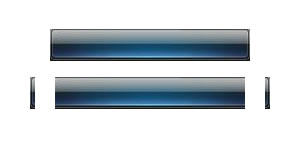
最近在制作flash时需要制作一个可以随意设定宽度的按钮组件.为了保证按钮样式不变形,一般都会采用将按钮分成几个mc的方法来制作.但其实,如果对按钮的动态效果要求不多的话,完全可以使用Bitmap类来制作.下面是将按钮的一个状态分解开来.一般的思路是做为三个MC,然后在改变宽度是,动态改变中间mc的宽度就可以了。但是这样的话,对于元素的制作就比较麻烦.使用bitmap类可以直接将一张图片分为三个MC后生成.在批量使用时,效率提高了不少.

方法:
复制代码 代码如下:
/**
* date : 2007.2.6
* author : Frank
* site : http://www.2solo.net/log
*/
import flash.display.*;
import flash.geom.Rectangle;
import flash.geom.Point;
install_img("mT_over_bmp", 200, 158, 5, bmp_mc);
function install_img(image_url, center_width, face_width, bar_left, tar_mc) {
//image_url:目标图片路径
//center_width:整体宽度
//face_width:初始位图宽度
//bar_left:边侧mc宽度
//tar_mc:所要加载的容器地址
///定义原始
var linkageId:String = image_url;
var myBD:BitmapData = BitmapData.loadBitmap(linkageId);
if (tar_mc == undefined || tar_mc == "") {
tar_mc = this;
}
//bmp_mc.attachBitmap(myBD, this.getNextHighestDepth());
face_width = face_width-2*bar_left;
///新建MC
tar_mc.center_mc.removeMovieClip();
tar_mc.left_mc.removeMovieClip();
tar_mc.right_mc.removeMovieClip();
var center_mc:MovieClip = tar_mc.createEmptyMovieClip("center_mc", tar_mc.getNextHighestDepth());
var left_mc:MovieClip = tar_mc.createEmptyMovieClip("left_mc", tar_mc.getNextHighestDepth());
var right_mc:MovieClip = tar_mc.createEmptyMovieClip("right_mc", tar_mc.getNextHighestDepth());
center_mc._x = bar_left;
left_mc._x = 0;
right_mc._x = center_width-bar_left;
///新建图片数据
var myBD_C:BitmapData = new BitmapData(face_width, myBD.height, true, 0x00FF0000);
var myBD_L:BitmapData = new BitmapData(bar_left, myBD.height, true, 0x00FF0000);
var myBD_R:BitmapData = new BitmapData(bar_left, myBD.height, true, 0x00FF0000);
///拷贝图片
myBD_C.copyPixels(myBD, new Rectangle(bar_left, 0, face_width, myBD.height), new Point(0, 0));
myBD_L.copyPixels(myBD, new Rectangle(0, 0, bar_left, myBD.height), new Point(0, 0));
myBD_R.copyPixels(myBD, new Rectangle(myBD.width-bar_left, 0, bar_left, myBD.height), new Point(0, 0));
//加载图片
center_mc.attachBitmap(myBD_C, this.getNextHighestDepth());
left_mc.attachBitmap(myBD_L, this.getNextHighestDepth());
right_mc.attachBitmap(myBD_R, this.getNextHighestDepth());
///调整距离
center_mc._width = center_width-2*bar_left;
}
stop();