六、紧跟时代的网络特性
· 强化了html输出功能
coreldraw 10新增了浏览器预览、页面下载速度预警及ftp等功能。这些功能的操作方法如下:
1. 单击file/ publish to the web/ html或internet(国际互联网)工具栏中的 publish to the web- html按钮,弹出publish to the web对话框。
publish to the web- html按钮,弹出publish to the web对话框。
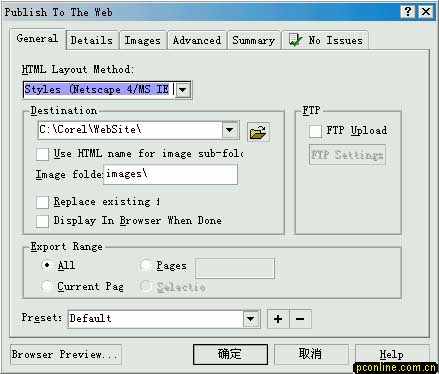
图55 publish to the web(发布到web)对话框
2. 在general(常规)标签页面中可以进行相关选项的设置:
html layout method(html配置方式)列选栏:可以针对不同的对象选择网页的配置方案为html table(适用多数兼容)、layers(适用netscape4浏览器)、styles(适用netscape4/ms ie4或ms ie5浏览器)或single image with image map(用热点的单一图片)。
destination(目的文件)选项框:可以选择网页的保存路径及image folder(图像文件夹)名称。
export range(输出范围)选项框:可以选择网页输出的范围为all(所有页面)、current pages(当前页面)、pages(选定页面)或selection(选择页面)。
ftp(文件传输)选项框
六、紧跟时代的网络特性


六、紧跟时代的网络特性
· 强化了html输出功能
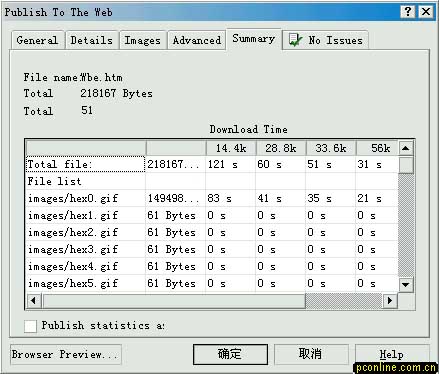
5. 在summary(摘要)标签页面中,显示了html页面的体积大小、组成页面的对象数量、各个对象在不同web速度下的下载时长及体积大小等信息。
图59 summary(摘要)标签页面
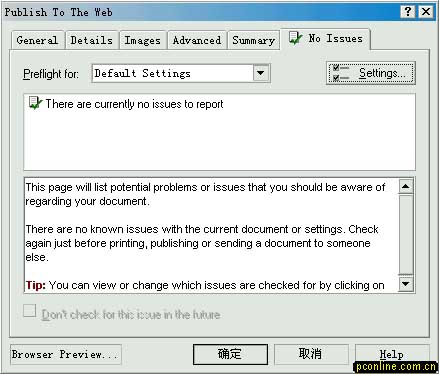
6. 在no issue(检查)标签页面中,可以对选定的设置方案进行预警检查,如有问题,在将页面发布之前会对用户发出预警。
图60 no issue(检查)标签页面
7. 设置完成后,单击browser preview(浏览器预览)按钮,即可启动系统默认浏览器预览该网页
新闻热点
疑难解答