
译者注:在翻译这篇文章的时候,我用的是coreldraw 12,所以有些图和原作者的还“有所不同”。此外,我习惯用英文版的coreldraw,为了便于使用中文版的读者理解,文中相应会有说明,截图中的英文菜单也很简单,应该不会给大家造成很大的困扰。这篇文章的原文很长,读者需要有些耐心才能完成。此外,本文中没有特别注明的地方,一律使用coreldraw默认设置。
一、确定基本形状
既然创作这篇教程的目的是在网上发表,那么我打算使用coreldraw默认的rgb调色板。很多人可能还记得,在coreldraw 7之前这是默认的调色板。相对来说,这种色板的颜色较为鲜艳,作品看起来也会有更好的效果。
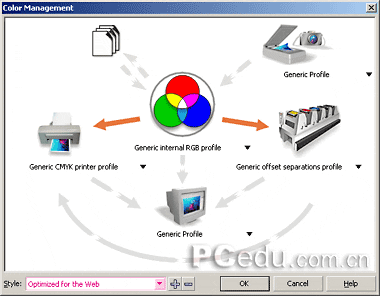
1.首先,在tools菜单下,选择color management(工具>颜色管理器)。在样式下拉列表中,选择optimized for the web(优化为web)。这会将颜色工作空间设为rgb。(图01,中文版的用户不用理会图中那些英文,只要选择“优化为web”这一项就可以了。)

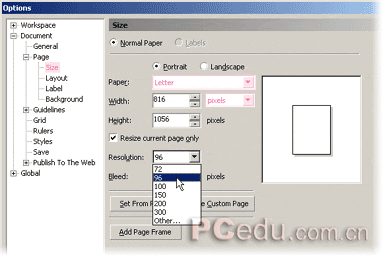
2.从layout菜单中选择page setup(版面>页面设置),在页面设置对话框中,将分辨率设为96dpi(windows@)或72dpi(macintosh@)。这两种分辨率会分别和两种系统相匹配,这样在网页上可以以1∶1的正确比例观察图片。即使你打算为商业印刷输出图片,使用这两种设置也会避免混乱。你可以在输出文件前改变分辨率。(图02)

(注意:coreldraw默认创建的新文件都是a4大小的,单位为毫米。但你会发现以毫米为单位的话,页面设置中的分辨率一项是无法更改的。所以我们首先要将该文档的单位设为pixels。)
在这篇教程中,我们将用字符创建一个啫喱符号。我们将使用avant garde字体中的符号来作为范例。
3.使用文本工具,在绘图页面上点击并输入“@”符号,字体选择为avant garde(coreldraw默认字体)。在属性栏中,将字体大小设为130pt,按enter键应用更改。(图03)

(译者注:如果安装coreldraw后没有在字体列表中发现avant garde或类似字体,你可以从网上下载一些coreldraw专用字体,其中应该包括范例中所需字体。找不到的话也没有关系,因为这个范例对文字的外形并没有特殊要求,你可以用一种较为规整的字体来代替。)
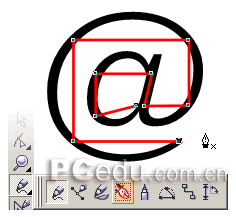
4.按下手绘工具并保持一下,调出曲线工具泊坞窗口,从中选择钢笔工具。在@字符上点击并添加一系列的连续直线段,如图04中的红线所示。这些节点和直线段将生成图像真正的对象,@形状不过是参考而已。在完成最后一个节点后,双击完成。(图04)

5.选择形状工具,在红色轮廓上点击一下选择它,用形状工具拖出一个矩形选取框选取所有所有节点。在属性栏中,点击convert line to curve(转换直线为曲线)按钮,然后拖动其中一段线条,使它尽量接近相应位置的@字符形状。(图05)

6.继续这个过程,直到所有的线段都大致贴合@字符形状。在接下来的调整阶段,我们可以使用形状工具,调整节点的贝塞尔控制手柄。用形状工具选择轮廓对象,点击一个节点,注意节点两端相连线段的末端都有一个控点,这个控点决定了曲线的走势。这就是我们可以用来调节轮廓对象线段的贝塞尔控制手柄。你可以任意拖动这些控点增长和缩短曲线段,或是旋转它们来调整曲线段的角度。耐心调整,直到曲线尽可能的平滑。最为理想的曲线上,节点两端的贝塞尔手柄应该在一条直线上,手柄的角度也应该差不多与曲线平行。(图06)
 <
<
新闻热点
疑难解答