rollover
记得在当初9推出之时,corel公司曾对coreldraw9的网页编辑功能大加吹嘘,其结果如何呢?
——我可以打赌:用coreldraw9编辑网页的朋友绝对没有几个。
同样,coreldraw10面世了,corel开始吹嘘coreldraw10的动画处理功能。不过,我仍然深信:愿意用coreldraw10做动画的朋友绝对不会太多。
至少,这是一个进步吧。
至少,coreldraw10扩大了coreldraw的文件支持范围。
我想,只能这样看了。
但是,我,或您,都不妨花上一丁点儿时间,来看看这个coreldraw10新增的功能:
在effects菜单下,可以找到rollover命令。
任意绘制一个简单的矩形,填充为绿色,保持图像被选定。
执行effects/ rollover/create rollover,
执行effects/rollover/edit rollover。这时coreldraw10的rollover工具箱会调出,引时,屏幕下方的状态栏也显示出相应的rollover状态(如图10)。
 (图10)
(图10)
接下来,对矩形进行任意的一种编辑。在这里,我仅是简单的将矩形拖为圆角而已。
执行finish editing rollover。
这样,这个简单的实例就完成了。
您是否想问:rollover菜单下还有一条命令是extract rollover objects,它是什么作用?
很简单,这条命令的作用仅仅是将动画中的所有图像显示出来罢了。这一点,在一些正规的动画处理软件中,应该是“显示每一帧图像”的性质。
不过注意,他会将“动画”分解成不是“动画”。
我们来看看rollover工具箱中每一项的含义:
最左边四个按钮,分别同effects下rollover菜单下四条命令的含义相同:新建,显示,编辑和完成。
接下来的按钮,从左至右,分别是:与web兼容、输出至web、显示热点、预览效果。这里的几个按钮,我想仅从其名称来看,您便应该明白其作用吧,所以我只说说“输出至web”(publish to web)按钮的作用:
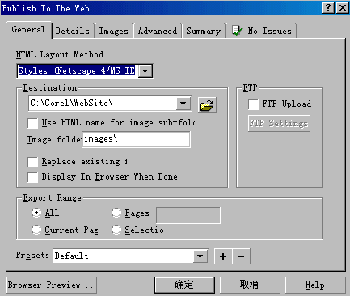
点击此按钮,弹出publish to web对话框,如图11所示。在这个对话框中,您可以对图像作各种理想的输出设置。这里控制项,根本不需要任何技巧,简单到不得了……至于怎样设置,那就需要由您决定了。然后——您可以利用进行上传,也可以点按顶览按钮进行效果的预览。
 (图11)
(图11)
最后,rollover工具箱中剩下的的控制项,分别是:模式(提供三种选择:正常、之下、之下);行为(也提供三种选择:出版至网页、完全、书签);地址(这一项提供了一个输入框,您可以在这里输入您需要的网址)。
接下来,应该还有一些按钮的,但却是随着模式与行为项的不同而或现或隐的一些按钮了。
所有的一切做完之后,您就可以将文件输出swf格式了。
还有很多方法,可以做到这里介绍到的功能:例如,您可以在file菜单下执行publish to the web/html命令,调了publish to web对话框,进行输出设置;或者,执行view下enable rollover命令,进行初步预览;同时,在coreldraw10的右键菜单下,也提供了这些相应的设置。
新闻热点
疑难解答