7>css样式表在frontpage10中的崭新应用
css在网页效果处理中一直比较受关注,一般情况下应用css到指定的网页中可以采取两种不同的方法,外部风格页与内部风格定义.
2,内部风格页解析
虽然外部风格页有着前面介绍过的不少好处,但在应用的灵活性上毕竟存在着很多缺点,比如他只能对某一范围(html代码,css选择器等)的内容进行格式.而往往有些时候我们需要的不是对同类内容作相同的格式.这时内部风格定义就显得很重要了.
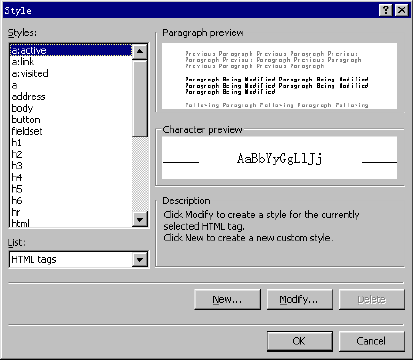
"format"-"style"进入"样式"窗口,如图

在frontpage中,内部样式被分成两大部分:html tags和use defined styles.
1)html tags
即对网页中的html代码进行定义的样式类型,应用以后所有使用该代码的内容都会被赋予同样的样式效果.
除了一般的html标记外,在这里还包括几个常用的css样式选择器:
a:link(对链接文本有效);a:active(激活链接有效);a:visited(已访问文本有效);a:hover(鼠标悬停状态有效).其中最后一个在大多网页中是比较常见的.包括一些知名的大型网站中.
2)use defined styles
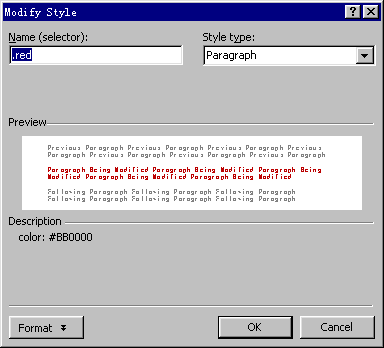
相对html tags ,自定义样式就显得灵活的多了,在"list"列表中选择"use defined styles",单击右边的"new"按钮.如图

需要注意的是这里的css样式有两种不同的类型,即class属性和id属性.
建立class类时,在"name"输入框键入以"."开头的名字,比如格式颜色为红色的样式.
建立id类时,在"name"输入框键入以"#"号开头的名字.
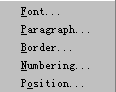
然后单击下面的"format"按钮,下拉菜单如图

选中不同的菜单项,分别进行设置即可.注意所有已建立的自定义样式会自动在"样式"窗口左边的列表中显示出来,单击"modify"按钮可以进行再编辑.
那么如何对不同的选定对象应用内部风格定义呢?很简单,在网页中通过鼠标选中待格式对象,然后调出样式窗口,在列表中选定要使用的样式名称,单击ok就完成了.
新闻热点
疑难解答