5,网页图库(photo gallery)
网页图库即是你能够自定义的决定所有图片的显示效果,更确切的说就是通过设定图片对象的标准大小对所有图片格式化,并在网页中排列显示出来.在浏览状态下通过单击可以查看图片的实际大小.
这个功能特别适合于制作规范图片的网页使用.轻轻松松即可完成看似复杂的工作.
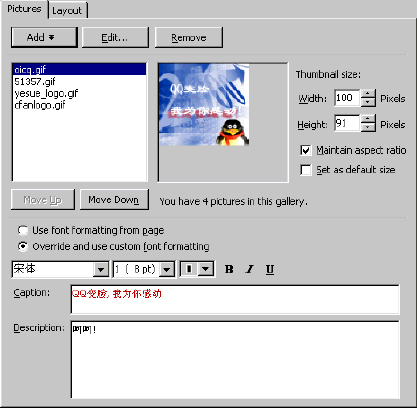
通过菜单"insert"-"picture"-"new photo gallery"启动"网页图库"属性窗口,如图

单击"add"按钮,在下拉菜单中选择"from file",你可以添加任意多个图片对象到列表中,通过下面的"move up movedown"按钮调整图片的显示顺序,同时单击"edit"进入图片编辑窗口.
为了格式不同大小图片的显示效果,在"thumbnail size"中默认所有图片都保持相同的宽度(100),选中"maintain aspect radio"复选框,当手动调整大小时,图片比例不会随着发生变化.另外你还能够为每个图片对象添加不同的提示文本信息,"caption"为信息主题,"description"为详细描述信息.选择"override and use custom font formating"自定义文本字体设置.
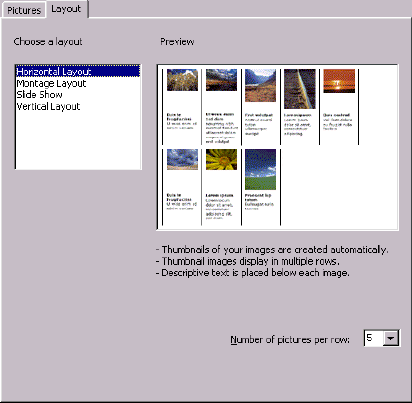
此外,这里还为你提供了不同的"网页图库"排列样式,单击"layout"标签,如图

在左边样式列表中提供了4个选项,分别选中在右边窗口内会让你预览各自的显示效果,其中首尾两种都允许你设定每行放置图片的个数.不论是使用哪种格式,前面在"pictures"标签里设定的信息将全部有效.
从上面来看,frontpage10中这个功能的加入的确是令人兴奋.
6,web元素的引入(web component)
在frontpage10中,集成了近乎所有目前微软支持的web元素,当然其中很多需要服务器支持frontpage扩展功能才能够使用.
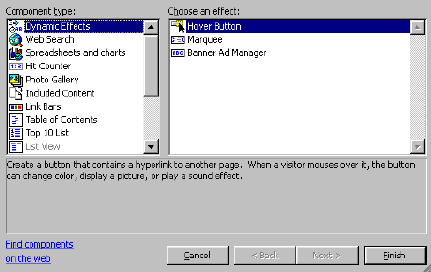
"insert"-"web component",打开"网站元素"窗口,如图

在这里我们不仅能看到以前熟悉的"跑马灯","网站横幅广告管理","计数器","activex控件","java"等等,还有前面刚接触到的"网页图库".
其中很大一部分是来自msn网站所支持的相关服务集成.单击左下的"find component on web"可以连接到internet获取更多的使用元素.
7,拷贝内容的使用
由于在frontpage10中增加了更强大的剪贴板管理功能,所以网页之间的内容拷贝也变的更加方便.同时也给设计者留出了更大的操作空间.
比如当有拷贝操作发生时,frontpage会自动弹出提示信息,如图
![]()
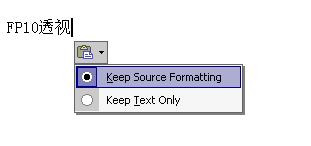
告诉你当前剪贴板里保存信息的条数,而粘贴操作也不是简单内容的插入,而是多了一个格式选择.如图

除了上面这些,在frontpage10中可能还有很多值得推敲的细微技巧,看来大家只能在使用过程中慢慢体会了.
新闻热点
疑难解答