这里所说的格式与处理是包含了frontpage多种内容格式,效果处理的一个综合概念,鉴于他们的零散及单一性,又没有必要长篇大论的拿出来介绍.因此总结在一起,便于大家有一个整体认识.
1,网页属性(page properties)调整
在网页编辑窗口中右击选择"page properties",如图

general(常规属性):
title(题目):网页的标题信息,即在浏览器中显示时,最上面的部分.可以起到"提示"的作用.一般用来帮助用户了解当前网页的大概内容.默认时与网页名字保持一致.
base location(基地址):是一个同相对链接有关的概念,也就是能够把所有相对链接转化成以它为起始的绝对链接形式.特定环境下有不错的功效.比如把当前网页连接完全指向的一个镜像地址.
default target frame(目标窗口):前面讲到过,不再赘述.
background sound:选择网页使用的背景音乐文件,单击后面的"browse"浏览.同时还可以设定循环播放的次数,勾选后面的"forever"代表永远循环.
design-time control scripting:选择不同的脚本类型,包括platform(端的asp,客户端dhtml),server(从网页中自动继承,js,vbs),client(从网页中自动继承,js,vbs).
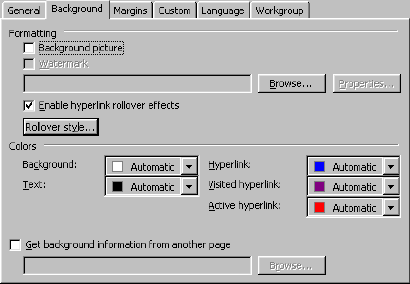
background(背景)标签:

background picture(背景图片):设定网页使用的背景图片,单击"browse"选择图片地址.勾取"watermark"复选框,应用水印效果.
rollover style(链接翻转效果):即鼠标滑动到链接上面时,自动变化颜色的显示效果.选中"enable hypersnap rollover effects"复选框激活下面的"rollover style"命令按钮.单击它选择变换以后的颜色.
background:背景颜色,text:文字颜色,hypersnap:链接颜色,visited hypersnap:已访问链接颜色,active hypersnap:激活状态链接颜色.
get background information from another page:可以实现多个网页文件共享背景图片的功能,这样可以加快同背景网页的显示速度.
margins(边距)标签:
top margin,left margin全部设为0,使网页内容从最左,最上开始.
custom(自定义)标签:

在这里你可以定义系统变量(http-equiv)及用户使用变量,这里以添加一个常用的"刷新"变量为例说明一下.单击"add",如图
新闻热点
疑难解答