
图1 样式工具
2、编辑样式
我们再来看看如何编辑样式。单击“样式”工具栏上的“样式”按钮或者在“格式”菜单上单击“样式”命令,进入“样式”对话框,如图2所示。

图2 在此编辑样式表
在样式列表中,包含了多个样式,其中“a:link”表示对链接文本有效,“a:active”表示对激活链接有效,“a:visited”对已访问文本有效,“a:hover”表示当鼠标处于悬停状态时有效。
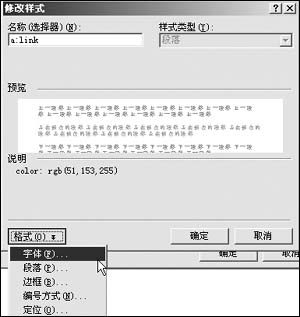
首先在左侧的“样式”框中,单击要修改的样式类型,比如“a:link”,然后在下方的“列表”中选择“用户定义的样式”选项,需要注意的是,如果此时要修改标准html标记,可以选择“html 标记”。接着在样式列表中双击“a:link”样式,打开“修改样式”对话框,如图3。如果要设置对齐方式、缩进或段落间距,可以选择“段落”,设置边框和底纹可以选择“边框”,设置项目符号和编号的样式,可以选择“编号”。完成设置后,关闭所有对话框返回到css文件。这样我们就完成了一个样式的设置,可以将设置好的样式直接应用到网页文件指定的文字、段落中。

图3 在此设置样式的格式
返回主界面后,执行菜单“文件/保存”命令,将此样式保存为link.css备用。
创建内嵌式css
在“网页”视图中,执行“格式/样式”命令,打开样式对话框,然后单击“新建”按钮,在“名称”框中输入新样式的名称为“.pal”,然后在“样式类型”下样式选择为“段落”。然后单击“格式”,再按照前面介绍的方法设置新样式的格式特征,比如字体、段落等。
应用样式
首先我们在“网页”视图中,打开需要应用样式表(css)的网页,然后在“格式”菜单上,单击“样式表链接”,打开“链接样式表”对话框,单击“添加”按钮,在打开的“选择样式表”对话框中,选择刚才建立的css样式文件,单击“确定”后,即可将其添加在“url”列表中。如果选中“所有网页”选项,可以将样式文件应用到网站所有网页中,选择“当前网页”只会在当前编辑网页中使用。另外,如果要将样式应用于网页上段落或者文字,首先可以选择要应用样式的文字,然后在工具栏的样式列表框中选择要应用的样式名称即可。
到站提示:样式在网页设计过程中比较常见,巧妙地使用样式不但可以使网页更加美观,而且还可以很好地规范站点中网页的显示效果。下一站,我们将利用frontpage xp给我们的网页设计表单。
新闻热点
疑难解答