1.自定义浏览器分辨率预览检查
在设计网页时,可实时调节当前页面为在客户端显示的分辨率,以便预览当前效果。大家查看frontpage 2003界面右下端状态上显示网页大小的区域,默认为792×533,右键单击后,弹出如图1所示菜单,在此可设置任意分辨率方便进行预览。

2.描摹图像
大家在学习书法的时候,都接触过临摹吧,描摹图像的功用与其类似,就是通过创建一个图像(一般为网页的效果图)为参照物,以便于网页的设计制作。在软件的各个版本中基本上都有这个功能,现在高傲的微软也开始学习这个优点了。点击菜单栏上的“视图→描摹图像→设置”,在弹出对话框中,选择指定图像,再设置其坐标(即在设计页面上显示的位置)。最后,设置透明度,再确认即可。这个描摹图像只是显示在frontpage 2003的设计视图中,不会在你制作完毕的页面中显示出来。
3.层功能
过去,frontpage最欠缺的功能之一就是无法像macromedia dreamweaver那样使用层。而层的应用在网页制作中已经是不可或缺了。好在frontpage 2003终于支持了此项功能。
点击菜单栏上的“插入→层”,将在当前页面中显示一个默认为“layer1”的层。用鼠标在各节点上拖曳,调节其大小,然后把光标插入点置于层中,输入所需的文字(图2)。另外,将光标定位于该层内,在其右键弹出菜单中选择“层属性”,就可在界面右侧的任务窗格上设置该层的id,边框和底纹的样式、边距,以及定位样式与位置等参数。

4.插入交互式按钮
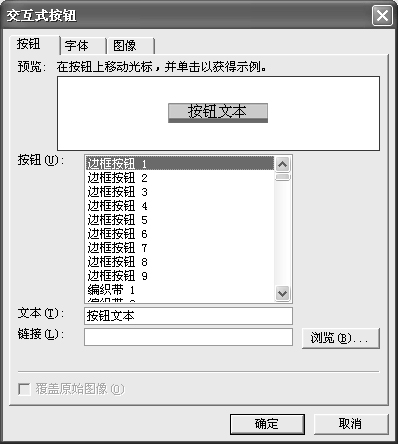
点击菜单栏上的“插入→交互式按钮”,弹出如图3所示对话框,在“按钮”标签页中,设置按钮的显示文字、样式以及链接。在“字体”标签页中设置其相关选项。最后,我们再切换到“图像”标签页,设置悬停图像及鼠标键按下时的图像等。

5.行为的应用
行为一直是的强项,而2003现在也有这个功能了。
点击菜单栏上的“格式→行为”,查看界面右侧的“行为”窗格,点击“插入”向下箭头按钮,在弹出菜单中可选择播放声音、弹出消息、调用脚本及弹出菜单等事件。在选择指定的插入对象后,将弹出相应的设置对话框,在其中按需操作。所有添加的行为事件,均会显示在列表中。
小知识:行为是事件和由该事件触发的动作的组合。由于行为代码是客户端的javascript代码,因此它无需的支持就可触发事件。
6.使用网页重定向
在frontpage 2003中,点击菜单栏上的“工具→中文简繁转换→插入重定向代码”,在弹出对话框中,设置简体页面网址及繁体页面网址。而后,插入的代码将通过浏览器对支持语言的检测,实现自动转向。
7.检查网页错误
点击菜单栏上的“工具→辅助功能”,在弹出对话框中设置检查范围、内容及显示对象,接着点击“检查”按钮即可。利用此项功能,就可快速找出指定网页是否有错误,并可查看问题之所在。
8.优化html代码
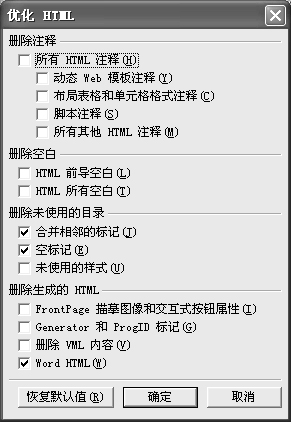
系列过去在代码效率方面做得相当不好,经常产生大量的垃圾代码。而在frontpage 2003中,点击菜单栏上的“工具→优化html”,弹出如图4所示对话框,在其中可酌情选择删除对象,包括注释性内容及空白信息等,从而删除大量垃圾代码,提高网页代码执行的效率,为网页“减肥”。

新闻热点
疑难解答