7>css样式表在frontpage10中的崭新应用
css在网页效果处理中一直比较受关注,一般情况下应用css到指定的网页中可以采取两种不同的方法,外部风格页与内部风格定义.
1,外部风格页
所谓的外部风格页也就是独立开来的扩展名为.css的文件,编辑css文件可以在任意的文本处理程序中进行,不过毕竟不少作网页的新手对css源代码的编写还是不太清楚.
或是出于上面的种种考虑吧,在新的frontpage10中提供了css文件的建立模板,你可以根据需要定制自己感兴趣的模板样式.
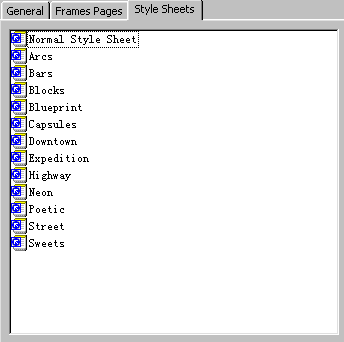
"view"-"task pane",调出任务面板,单击上面的"page temples"项,在随后的"网页模板"窗口中选中"style sheets"标签,如图

列表中提供了12种不同的样式,选中后,单击ok,即可查看具体的css代码信息.建立新的css文件,请选中最上的"normal style sheet"项,然后进入编辑窗口.关于更多的css代码基础知识这里就不说了,大家可以查看一下相关的资料.
不过鉴于直接编写的困难,frontpage10在"样式编辑"窗口中提供了一个手动设定的工具按钮,如图
![]()
单击"a style"按钮,进入"style"窗口,开始设置不同类型的css样式,完成后所有设定项目会自动转化成代码信息,并按先后顺序显示出来.具体的将在内部风格定义中讲到.
完成css文件的创建以后,下一步当然就是用它来格式化网页了.
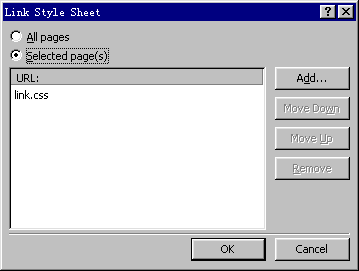
进入待格式网页中,使用菜单"format'-"style sheet link"打开链接窗口,如图

其中"all pages"单选钮可以将样式文件应用到网站所有网页中,而"selected pages"只在当前编辑网页中使用,一般我们多选择后者.
单击"add",在网站根目录下找到目标css文件的位置.当然你也可以为同一个网页添加多个css文件对象,不过这时你需要注意他们的前后位置,frontpage会以优先覆盖的方式来处理其间出现冲突的格式类型.
ok,你会发现当前网页已经按照css文件里的设置自动格式化好了.是不是很方便.其实使用外部风格页来格式网页内容,除了可以统一诸多同类页的显示效果外,还有一个重要的原因就是避免了代码编写及浏览显示时的重复性,编写时提高了工作效率,而浏览时又加快了速度.
外部风格页的引入代码也是非常简单的,类似下面的形式:
<link rel="stylesheet" type="text/css" href="link.css">
新闻热点
疑难解答