2)单元格属性设置
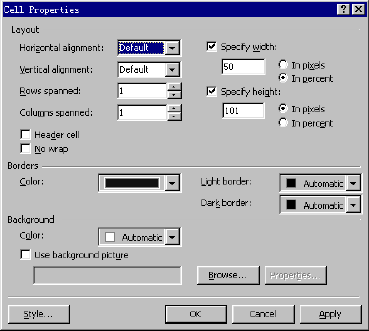
同样在目标单元格内右击鼠标,选择"cell properties"项,如图

horizonal alignment:调整内容的左右位置,vertical alignment:调整内容的上下位置.
rows(colunmas)spanned:这是在frontpage10中引入的一个新概念,即边角行或列的数目.可以形成不成规则的表格形状.其中"header cell"复选框表示单元格内容以标题的格式来显示(居中)
的内容由于与前面介绍的表格属性基本相同,所以不再赘述.
2,框架布局
在上面我们花了大量的篇幅介绍了表格布局的应用对比技巧,除了表格还有一种特定需要下的布局形式-框架布局(frame).
相对表格布局,框架的优势在于它不同的显示方式.框架能够将整个浏览窗口分成若干部分,主要包括静态部分和动态显示部分,通过点击静态窗口的链接目标从而实现在动态窗口切换显示的目的.
不过鉴于这种方式在保存上存在着诸多的不便之处,因此在大型网页设计中很少使用到.还是那句话,特定需求时可能它显得更有效.下面我们简略的介绍一下.
注意一下在frontpage编辑窗口的菜单中包含一个"frame"的独立菜单,但如果当前网页中不包含框架的话,该菜单中所有子菜单项均会处于"不可用"状态.
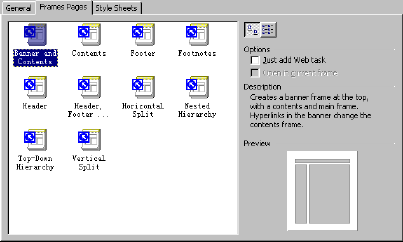
单击"task pane"面板上的"page templates"选项,进入"网页模板"窗口,选中"frames pages"标签,如图

其中窗口左部包括了可供选择的框架格式,每选中一个,在右边会显示出其预览效果图.ok,完成当前框架格式.
新闻热点
疑难解答