8>表单及共享边框
在frontpage10中表单和共享边框的使用均没有过大的变化(其中表单在表单元素及处理上有所改进),不过鉴于使用上的需要,我们还是在最后的学习中简略的讲述一下.
1,表单
表单算得上在网页中最常见不过的元素了,特别是在提供注册信息或登录信息的网页中,就更少不了它了,不过表单的设计本身倒没什么难处,而比较重要的自然都在处理程序的编制上.
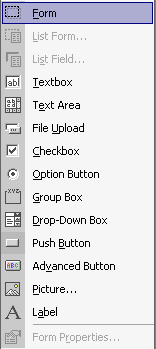
"insert"-"form",其中包括了所有表单域元素.如图

由于,象textbox,text area,checkbox,option button,drop-down box,push button,pictrue在以前的版本中大家都认识的比较清楚了,因此也没必要重复性的介绍.
其中需要注意的是,file upload项的添加,也就是在网页中允许直接浏览本地硬盘文件的"browse"按钮,这倒是不错的一个功能,就象我们在web下邮件窗口中发送附件的选择一样.
还有就是"advanced button"项,它的高级之处就在于你可以随意的定义按钮上文本的显示效果."group box"可以得到分组显示的表单效果.如图

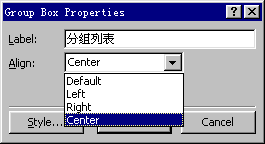
你还可以调整图中提示信息"分组列表"的位置,右击选择"group box properties"项,如图

上面介绍了在frontpage10中值得注意的几个表单域元素,鉴于表单的处理一直是很重要的,我们在这有必要看看表单属性的设置.
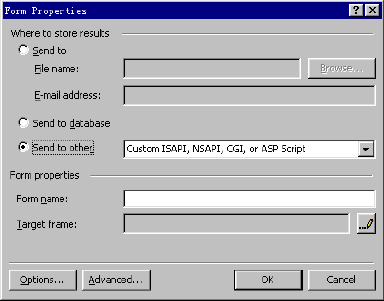
在表单区域内,鼠标右击选"form properties",如图

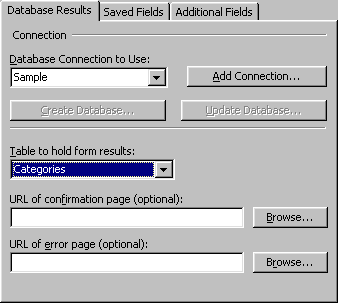
其中"send to"可以通过文件和邮件两种方式来实现,只不过都需要有支持frontpage扩展的功能才可以使用.而"send to database"更需要的支持才能有效.选中后它会自动弹出"数据保存"窗口

在"database connection to use"中选择可以使用的数据连接名称.同时在下面的浏览框里确定提交后的确认页面和错误提示页面.
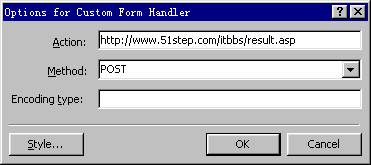
相比之下,应用更多的倒是"send to other"选项.单击左下的"options",如图

新闻热点
疑难解答