列表(list)应该是网页中很常见的一种格式文本的方法,在frontpage10中关于列表的使用没有什么大的变化.
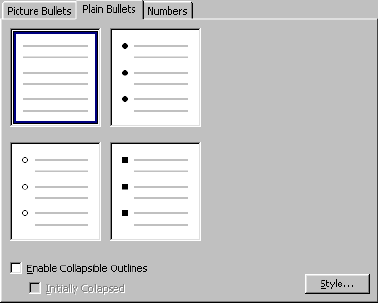
选中需要格式的文本,或者直接将光标移动到需要插入列表的位置,"format"-"bullets and numbering",如图

选择"plain bullets"或"numbers"不同的列表样式,此外你还可以在需要时采用嵌套列表的形式.
3,effet dhtml效果
effet dhtml效果的应用是frontpage10中新加入的一个不错的功能,看来一向以制作静态网页为主的frontpage也不耐寂寞了.但愿在以后他们能推出更多不错的动态效果处理.
"format"-"dhtml effets",打开"动态效果"浮动框.如图
![]()
当选中对象为简单的文本内容是,你能够在on(事件)列表里选择不同的响应方式,click(点击),double click(双击),mouse over(鼠标滑过), page load(网页载入).然后在apply中选择应用动作"formating",随后你就能够设置相应的字体信息了.实现的效果,包括大小,变色,添加/删除下划线等等
当选中对象为图片时,apply会自动变成"swap picture"(翻转图片),然后在后面定位翻转后的图片地址.这么一来,倒也简单了不少.
4,插入图片的处理
由于frontpage本身没有什么集成的图片处理工具,也不像一样,有自己融合的处理方法.因此在frontpage10中我们看到提供了尽可能多的处理效果.
使用菜单"insert"-"picture"-"from file",在当前光标位置插入一图片,这时自动弹出图片处理面板
![]() (图1)
(图1)
![]() (图2)
(图2)
这里只介绍一个新增的不错的功能--图片的位置调整
大家都知道,在frontpage中图片总是独立单占一行的,这样的话,调整他们与文本或对象的位置就变的非常困难了,而在dw中我们是通过图层应用来灵活控制的,到现在或许你不用着急了,因为frontpage10提供了图片的相对位置属性,通过它你可以轻松的拖动图片到网页中任意的位置.
选中图片,单击"picture"面板里的"bring forward"按钮,这时图片会以覆盖的形式挡住后面的内容,要使下面的内容显示在图片以上,请单击其后的"send backward".
新闻热点
疑难解答