4>网页布局两法:表格和框架
2,框架布局
下面以最常见的三分框架(banner,contents,main)为例介绍。
单击每部分的"new page"按钮新建网页,"set initial page"导入已经存在的网页,其中main(最右)窗口多是用来显示切换网页内容的,contents(最左)存放目标连接列表.banner(最上),顾名思义,网站的logo及banner显示位置.
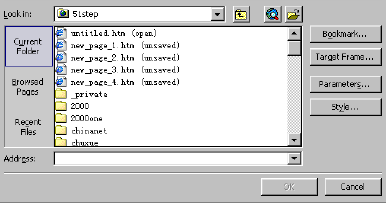
在contents里选中需要建立链接的目标文本,ctrl+k弹出链接窗口,如图

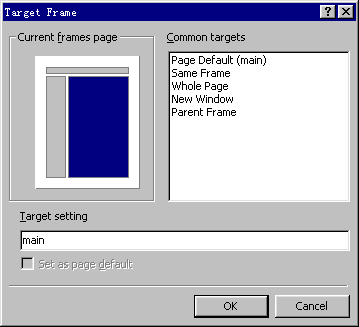
单击"target frames"按钮,进入"目标框架"窗口,如图

在"current frames page"预览里高亮显示链接目标框架部分,这时在"target setting"输入框中会同时显示该部分的名称"main".ok完成.
上面我们已经建立了一个普通的框架网页,通过拖拉各部分框架的边框可调整具体的frame位置.考虑到框架的应用不是很重要,因此更详细的设置这里就省略了.
在此,指出几点需要注意的内容:
1)框架支持滚动条的显示效果,当网页内容超出一屏时,会自动出现滚动条.亦可以设定永远不使用滚动条.
2)可以设定框架边框为0,从而实现无缝分屏的效果.
3)最后一点,框架网页的保存不同于一般的网页,各个窗口网页会分别独立的保存下来,另外整个框架文件还会保存一次.正是鉴于这种略显不便的保存方式,框架的应用在正规网站中很少.
总的来说,不管是表格还是框架,布局在网页设计中占着至关重要的位置!成功的网页离不开好的布局选择.
新闻热点
疑难解答