在打开的“web站点模板”窗口中单击“指定新站点的位置”文本框下方的“浏览”按钮,在本地硬盘选择一个保存站点的文件夹。在左侧的站点选项卡中提供了多个站点的模板,此时可以根据自己的需要选择模板类型,这里选择“个人站点”模板,完成后单击“确定”按钮。此时系统开始创建整个站点,包括各种页面和页面主题等,同时会给出一个提示对话框显示进度。
导航视图的使用
单击编辑窗口左侧的“导航”按钮可进入frontpage xp的导航视图,在这里可以纵览网站的整体布局,并可以组织网页,创建当前站点的导航结构等。
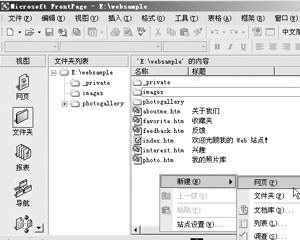
首先我们执行菜单“视图/文件夹”命令打开文件夹列表窗口,然后在站点根目录下建立一个新网页。单击鼠标右键,执行“新建/网页”命令,并将此网页命名为new.htm(如图1)。

图1 在此新建网页
完成后切换到导航视图,现在要将刚才创建的网页添加到当前导航结构中。单击“文件夹列表”中的网页,再将其拖动到结构中所需的位置,比如放在“兴趣”下面(如图2)。如果要修改此网页的标题,可以用鼠标右键单击网页,再单击快捷菜单上的“重命名”即可修改当前网页的名称。

图2 站点导航一目了然
在导航视图中还可以根据自己的需要移动网页站点内任何一个网页。移动网页的方法是,单击网页,再将其拖动到网页的下面或旁边即可。如果打算从导航视图中删除网页,可以单击网页后按下“del”按钮。
创建站点结构目录
我们可以根据站点的导航结构创建一个站点目录,该目录也可以包含导航结构中没有的具有超链接的网页。
首先打开刚才创建的网页new.htm,切换到网页视图,将插入点放在要创建目录的位置,然后执行“插入/web组件”命令,在打开的对话框中,选择“目录”(如图3),并在右边的窗格中,选择“该web站点”后单击“完成”按钮。

图3 在此创建站点结构目录
进入目录属性对话框后,在“目录初始点的网页url”框中,输入作为目录起点的网页的相对url,比如输入index.htm则表示从站点首页开始制作目录,完成后单击“确定”按钮即可在当前网页生成一份站点目录了。
设计站点计数器
计数器可以统计并显示网页的访问次数。向网页中添加计数器的方法是,在网页视图中打开站点首页index.htm,将插入点放在要放置计数器的位置,然后执行“插入/web组件”命令,在左边的窗格中选择“计数器”,并在右边窗格中选择计数器样式,最后单击“完成”按钮进入计数器参数设置对话框(如图4),选择一个计数器的图片样式,如果要将计数器设置成某个特定数字,可以选中“reset count to”选项并输入一个数字即可。若要在计数器中显示固定位数的数字,可以选中“fix number of digits”选项,并设定相应的数值。最后单击“确定”按钮后,网页上就会显示计数器的占位符了。

图4 在此选择你喜欢的计数器
需要注意的是:计数器只有在发布到站点以后才能使用,而且要求站点必须发布到安装了frontpage server extensions或sharepoint team services的web上,这样才能正常使用frontpage自定义的计数器。
站点发布
我们可以使用frontpage xp发布站点功能将自己的网站发布到http或者服务器上,下面以发布到ftp服务器为例,介绍一下发布的方法。
执行主菜单“文件/发布站点”命令,在“发布目标”对话框中,输入ftp服务器的url地址,然后单击“确定”按钮,在接下来的对话框中输入你的用户名和口令并确定后,frontpage即可开始将当前网站向服务器上发布,同时会出现一个发布站点对话框。
到站提示:站点的管理在网站的建设过程中是非常重要的一项工作,同时也有助于提高网站易维护性,提高网站的制作的效率。下一站我们谈谈如何用frontpage xp来制作和编辑网站。
新闻热点
疑难解答