在第四章中完成的的首页其实很不完善,一是笔记菜单分栏没有链接,不能点击;二是点击笔记题标,不能链接到回复页;三是点击作者,不能链接作者的信息。这一章中将会完善这些功能。
设计思路:修改模板bkblog.dwt.aspx中菜单分栏的超级链接,进而更新所有网页;打开首页时,浏览按时间降序方式显示所学习笔记的内容,点击菜单分栏,又能根据分栏进行按时间降序方式分类显示学习笔记内容。
5.1.1 建立模板菜单
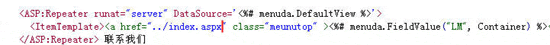
(1)打开模板bkblog.dwt.aspx,选择动态文本(menuda.lm),创建超级链接,链接到首页(index.aspx),选择【代码显示视图】,把鼠标移至如图5-1-1所示的红色垂直线的地方。(下面没有非凡说明所有符号都是英文字符)

图5-1-1 鼠标移至到链接属性
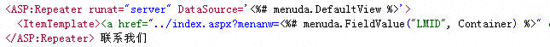
(2)输入“?menanw=”(menanw就是的参数变量),切换到【绑定】面板,拖拉数据集(menuda)下的字段lmid到到刚才输入的等于号后面,结果如图5-1-2所示:

图5-1-2 插入动态属性(a.href)
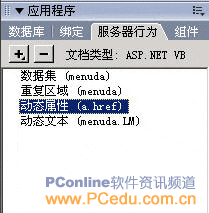
(3)切换到【服务器行为】面板,可以看已经增加一个服务器行为:动态属性(a.href),如图5-1-3所示:

图5-1-3 服务器行为面板
(4)选择“主页”菜单,创建链接到index.aspx;选择“联系我们”,创建链接到mailto:wen110@21cn.com。
(5)保存bkblog.dwt.aspx模板,这时会弹出如图5-1-4所示的对话框。

图5-1-4 更新模板文件对话框。
(6)单击“更新”按钮,完成笔记菜单分栏,并更新首页index.aspx。
本新闻共6页,当前在第1页 1 2 3 4 5 6
新闻热点
疑难解答