有人发觉:那用户要到哪里发表笔记、回复呢?这是第六、七章将要解决的问题。这一章主要讲解用户注册页面的实现。
6.1.1 模板bkblog.dwt.aspx页面的修改
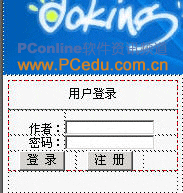
(1)打开模板bkblog.dwt.aspx,在左边栏目插入表格lefttab,在第一行中插入表单yhlogfrm,在表单yhlogfrm中插入表格logtab,并插入有关文本框、文本区域及按钮,结果如图6-1-1所示:

图6-1-1 模板中用户登录设计
(2)将作者相应的文本框命名为logname;将密码相应的文本框命名为logpass,类型改为密码;“注册”按钮的动作改为“无”;把“登录”按钮的动作改为“提交表单”。
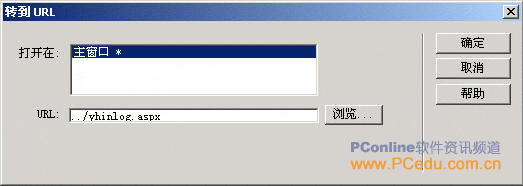
(3)选择按钮“注册”按钮,在【行为】面板中,添加行为转到url,在弹出的对话框中,输入链接为“../yhinlog.aspx” 如图6-1-2所示:

图6-1-2 添加转到url的行为
(4)保存模板,更新所有的网页。
6.1.2 注册页面的设计
(1)新建由模板bkblog.dwt.aspx生成的asp.net vb 动态页yhinlog.aspx,在mainbody可编辑区域中插入表单yhinfrm,再插入表格yhinlog,并进行有关设计,结果如图6-1-3所示:

图6-1-3 表格yhinlog的设计
(2)选择用户名相应的文本框,切换到标签面板,展开“css/辅助功能”,在id中输入yhname;展开“未分类”,输入runat,server,把yhname文本框改为服务器控件,如图6-1-4所示:

图6-1-4 修改文本框标签
(3)依此类推,密码相应的文本框命名为yhpass,密码再确认相应的文本框命名为repass,qq码相应的文本框命名为yhqq,email相应的文本框命名为yhemail,主页相应的文本框命名为yhindex,将所有文本框改为服务器控件。
(4)选择表单yhinfrm,并将其改为服务器控件,保存yhinlog.aspx。
本新闻共5页,当前在第1页 1 2 3 4 5
新闻热点
疑难解答