

第一次启动dw mx,它会让你选择工作界面(如图2)。三种选择分别是dw mx风格、dw 4(dreamweaver 4.0的简写)风格和homesite/coder-style风格。其中homesite/coder-style风格指的是纯代码编辑界面,适用于对网页编程有较高水平的使用者。我们选择第一种dw mx风格,即可看到dw mx的全新面容。
熟悉dw 4编辑界面的你,很可能会为 dw mx 那漂亮的外表而赞叹。呵呵,别着急,其实原属于dw 4的那些选项都还在,只是改变了排列方式。其中,偏向于操作的设计、代码、应用程序面板等仍在屏幕右侧,但是比起dw 4来已经有所扩充,我们来一一了解。
design项
图3
(如图3)这里包括“css styles”、“html styles”、“behaviors”3个选项卡。基本使用方法与dw 4中相同。
code项
图4
(如图4)这里包括“tag inspector”、“snippets”、“reference”选项卡,给热衷于到源代码中寻根究底的网页爱好者提供了极大的方便。其中“tag inspector” 选项将整个页面的html标签以树状形式展开,双击标签即可方便地修改它们的各项属性,“snippets”选项提供了许多典型代码的片段,分类也很清楚,直接拖拽到页面上即可使用。“reference”选项提供了很多网页编程语言,如html、asp、jsp的参考手册,假如编程时碰到了什么疑难,可以从这里直接得到帮助。
application项
图5
(如图5)这里包括“datebases”、“bindings”、“server behaviors”、“components”4个选项卡。它们的作用主要是帮助设计者完成网页后台的数据库应用程序。
insert项![]()
图6
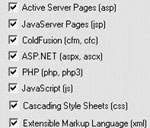
(如图6)在dw mx界面的上方,是“insert”选项,也就是以前的“object”选项,但它的分类已经比dw 4要全面得多,也作了很多改进,比如“media”选项卡中的“flash button”和“flash text”已经开始支持中文。 尤其值得一提的是它的“application”选项卡,对于dw 4的用户来说它比较生疏,但对于使用过dw ultra dev的人就会发现,它与dw ultra dev的live很相似。它的作用有:建立记录集;选择绑定记录的表格后重复区域;将某个记录集中所有字段一次绑定在表格中,可以定制重复记录数和表格的一些参数;将记录集中的某个字段绑定到页面;翻页链接导航;当前记录数;一次生成显示页和细节页;增加记录行为;修改记录行为。这些,都是我们进行网页后台数据库设计的利器。 properties项|||![]()
图7
(如图7)在dw mx界面的下方,用来调整网页中各个对象的属性。
file项
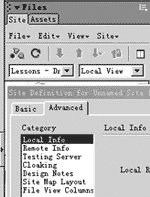
图8
(如图8)站点治理器给整合到了“file”选项里,双击“define a site”即可启动新建站点向导,同dw 4不同的是,它给出了“sever mode” 和“no sever mode” 两种方案,假如选择“sever mode”,则会提供与数据库连接的向导,并提供对php mysql与asp.net的支持。
answers项
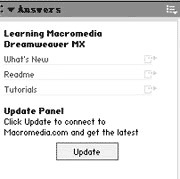
图9
(如图9)问答选项也是dw mx新加入的一项更贴近用户的功能,假如你在编辑网页时碰到什么问题,可以直接向问答面板提出查询,它能还能显示macromedia网站中的技术支持、小技巧等。
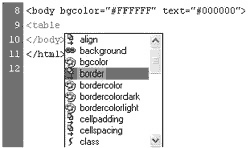
此外,dw mx还加入了代码自动完成功能,会按照用户写的代码片段自动给出提示,协助用户提高编写代码的效率(如图 10)。
图10
一句话,dw mx拥有全新的工作界面,更简洁的工作环境。下一次我们将来看看如何使用dw mx来设计网页。
新闻热点
疑难解答