制作效果
我们要制作出一列7个按钮的图片,并且在这一列的按钮图片的前面加上一个指针,我们要实现的效果是当我们在将鼠标移向某一个按钮图片的时候,这个按钮上面的文字变换颜色。并且指针指向这张图片(效果如图1所示)。
图一
制作原理
交换图像的制作原理是应用到dreamweaver中的行为面板上的翻转图像(swap image)这一个工具。将它设置成为当产生鼠标悬停在某一个按钮图片的动作的时候,让按钮本身实现一个图像的交换(交换成为黄色文字的图片),与此同时设计指针图像的交换(交换成为指针指向当前按钮的指针图片),以实现上述效果的实现。
^-^:其实网页上的一些东西看起来似乎很神秘,可究其根源它也只不过是几张图片或几个图层的简单变化而已。
制作材料
这里演示的是7张按钮图片的翻转,所以,我们需要14张按钮图片和7张指针图片共21张图片的制作来实现所示效果。其中7张前台按钮图片分别命名为b1-1~b1-7,7张后台按钮图片分别命名为b2-1~b2-7,其中7张指针图片分别命名为z1~z7,它们的指针分别指向第一到第七个按钮。您可以用fireworks等图片制作软件来制作按钮图片。
制作方法
1、建立网页文件。
2、插入一个7乘2的表格,并且把左面的一列表格合并,用来插入指针图片。而右面的七个表格用来插入按钮图片。
3、在左面的表格中插入第一张指针图片z1,在右面的7行单元格中分别插入蓝色的前台按钮b1-1~b1-7(效果如图2所示)。
图2
4、点击“窗口(windows)→行为”,调出行为面板。
5、选中第一个要设置行为的图片,这里是写有“指导思想”的按钮图片,即图片b1-1。
6、点击加号按钮,在弹出菜单下选择交换图像(swap image),弹出交换图像对话框。我们的主要部分的设置将在这个对话框中进行。
7、点击对话框当中的浏览按钮,然后选择好这张按钮图片将要翻转成的目的图片,在本例中是带有黄色文字的按钮图片,即图片b2-1。然后点击确定。
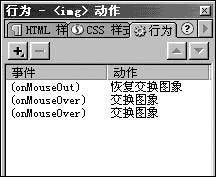
8、重复第6步的操作,在图像的文本框中选中指针图片z1,然后,再次点击浏览按钮,把它翻转成第1个指针文件,即z1。点击确定。完成上述操作后,行为面板上的显示结果如图3所示。
图3
9、选中第2张按钮图片b1-2,按照上面的方法将它本身翻转成按钮b2-2,并且将指针图片翻转成第2号指针图片z2。
10、依以上步骤,分别将下面5张图片分别设置成为交换图像的行为。
11、按f12预览,把鼠标的指针悬停在每张图片上,怎么样,感觉还不错吧?
总结
当我们学习一种新的网页制作技术时,千万不要只停留在表面,一定要仔细专心琢磨,在基本的网页技术的基础上,不断地有自己的创新,也只有这样才可以制作出有自己特色的网页图片来,不断地丰富自己的主页空间。
新闻热点
疑难解答