


经过“chrome”效果命令设定后,编辑区的图形效果如下。

3、选中位于层面板上层的圆形对象,选择属性面板上效果菜单中“阴影和光晕|内侧发光”效果命令,进行相关设定如下图所示,其中颜色设置为为黑色。

【提示】“内侧发光”效果命令的应用主要是为了最终效果的实现打一个基础,大家可以在最后的效果出现的时候来回头看看本步操作的作用。
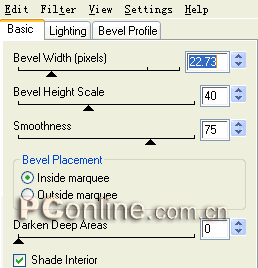
4、仍然是选中位于层面板上部的圆形对象,选择属性面板上效果菜单中的“eye candy 4000 le|bevel boss”效果命令,在弹出的“bevel boss”设置框中进行具体设置,各个参数的具体设置如下图所示。

经过设定后,编辑区的图形效果如下。

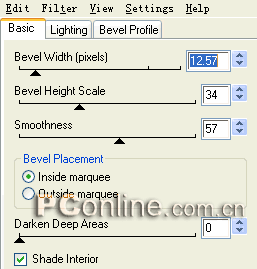
5、继续选择属性面板上效果菜单中的“eye candy 4000 le|bevel boss”效果命令,在弹出的“bevel boss”设置框中进行具体设置,各个参数的具体设置如下图所示。

经过再次设定后,编辑区的图形效果会如下图所示。

6、还是选择属性面板上效果菜单中的“eye candy 4000 le|bevel boss”效果命令,在弹出的“bevel boss”设置框中进行具体设置,各个参数的具体设置如下图所示。

经过本步设定后,此刻编辑区的图形效果如下。

7、选择属性面板上效果菜单中的“调整颜色|色阶”效果命令,在弹出的“色阶”设置框中进行如下图所示的具体设定。

经过设定后,编辑区的图形效果会如下所示,此刻金属按钮效果已经基本完成了。

8、如果对与按钮表面颜色或者边缘颜色效果不满意的话,可以通过选择属性面板上效果菜单中的“调整颜色|色相/饱和度”效果命令来进行调整。本步对上部圆形对象的颜色进行了调整,具体的“色相/饱和度”的设置如下图所示

新闻热点
疑难解答