翻看一些ps的教程,发现了很多关于立体网格字的制作方法的介绍。但是用到fw里面就不太适合了。但是通过试验,发现了另外的一种实现这种立体网格字特效的方法,本节我们就一起来看看。首先还是先来看看效果图。

1、打开fw,新建文件,大小自定,背景色采用默认的白色即可。
2、在编辑区输入文本对象,注意输入的文本对象尽量采用一种较粗的字体,这里选择了“arial black”字体,字号采用了196大小,填充颜色为“#ff6600”,此刻编辑区对象如下图所示。

3、选定文本对象,按“ctrl+shift+d”组合键,克隆一个文本对象,将其填充颜色改为白色。并向克隆对象向左侧、上侧各移动几个像素,此刻编辑区的对象会如下图所示。

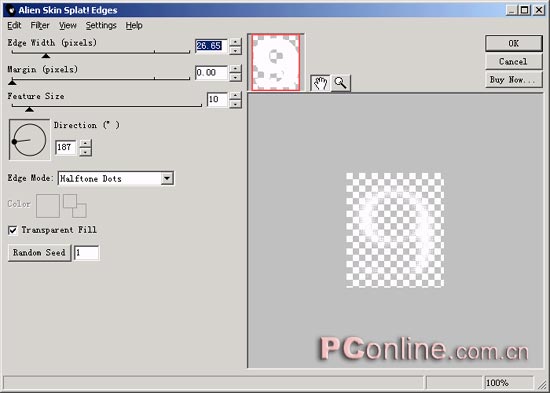
4、选中克隆对象,选择属性面板上的效果菜单中的“alien skin splat le | edges……”效果命令,在弹出的alien skin splat edges设定窗口中,进行如下图所示的设定。最终效果的形成与“edge width”和“feature size”两项数值的设定是有很大关系的。

【提示】,为了使得预览的效果看的更为清楚些,可以先将文本对象的颜色变为其他更为明显的一些颜色,然后再对其进行滤镜效果的处理,等处理完毕后,再将颜色调整回白色即可。
5、一切设定完毕,编辑区的立体网格文字效果已经形成。如下图所示。

6、选中层面板上位于下层的文本对象,给其添加“投影”效果,或者改变其填充颜色,完成最终的效果制作。最终效果图如下。

本小节实现的立体网格效果的文字特效制作起来应该说是很简单的,关键是思路我们把握清楚,剩下的一切就迎刃而解了。关于其他的实现效果大家可以自行调节,以取得最佳文本特效。本节教程到此结束。
源文件下载请点击这里

新闻热点
疑难解答