
文/donger
遮罩
fireworks的遮罩是一项很有用的图形处理方法。使用遮罩您可以为各个对象制作出自己想要达到的光影明暗效果;您可以轻易地把一张彩色的位图图片中的颜色改成同一色系的颜色;您还可以在文字内部填充上不同的图案颜色……。fireworks 4.0加强了对遮罩技术的支持,您可以非常方便在适当的场合制作出丰富多彩的遮罩效果.。下面我们来一一介绍以下几部分内容。
遮罩的基本概念
创建图像遮照的几种方法
创建路径遮罩的几种方法
通过剪贴板制作遮罩效果
对多个对象使用遮罩
对遮罩进行编辑
一、 遮罩的基本概念
1.1先来了解一下几个基本的概念。何为遮罩对象、被遮罩对象及遮罩图形。
1.遮罩对象:在遮罩中,我们把用于遮罩的对象称作为遮罩对象。遮罩对象都处于被遮罩对象的上方。
2.被遮罩对象:在遮罩中,我们把被遮罩的对象称为被遮罩对象。被遮罩对象都处于遮罩对象的下方。
3.遮罩图形:遮罩形成的图形称为遮罩图形。
矢量图形和位图图形都可以成为遮罩对象或是被遮罩对象,遮罩对象和被遮罩对象都可以由多个对象组成。
1.2 遮罩的分类:
创建遮罩的方法有好多种,但最终遮罩的分类只有二类:图像遮罩和路径遮罩
1、 图像遮罩:图像遮罩一般在图像编辑模式中进行。您可以通过位图绘制工具,在画布上形成遮罩,也可以同时选择位图图像作为遮罩对象和被遮罩的对象,直接对它们使用遮罩命令。
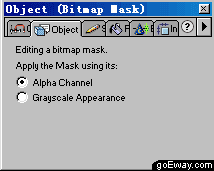
下图是当处于图像遮罩时的object面板的显示状态

图像遮罩可以分为"alpha channel"(alpha 通道)和"grayscale appearance"(灰度级外观)
(1)在图像遮罩中alpha 通道的作用是把当前位图图片当作一张全黑的图片,对其下的对象进行遮罩,可以把下面的对象清楚地反映出来。
(2)在图像遮罩中,灰度级外观的作用是根据作为遮罩图像本身的灰度作为其下对象的alpha通道。效果类似于photoshop中的层通道的功能。
2.路径遮罩:路径遮罩一般在对象编辑模式下进行,通过矢量对象或是文字对象与被遮罩对象形成遮罩图形。路径遮罩的作用是根据作为遮罩的路径轮廓定义其下对象的显示区域。

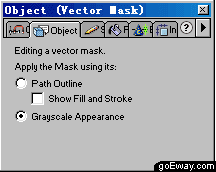
路径遮罩可以分为"path outline"(路径轮廓)和"grayscale appearance"(灰度级外观)
(1)"路径轮廓"遮罩:按照遮罩对象的路径进行遮罩,此时被遮罩对象按照遮罩对象的路径区域显示。在对象面板中选择"path outline"(路径轮廓)选项进入路径轮廓遮罩方式,勾选下面的"show fill and stroke"(显示笔触和填充)选项可以显示遮罩对象的笔触和填充效果。遮罩对象路径以外的区域将被遮盖,不显示。
(2) "灰度级外观"遮罩:遮罩图像取决于遮罩对象和背景色之间的明亮关系,遮罩对象中黑颜色部分,底下的被遮罩对象就能完全显示,遮罩对象中白颜色部分,底下的被遮罩对象就会变成透明色。在黑色到白色之间的渐变就可以提供不同程度的透明。
二、 创建图像遮照的几种方法
1.使用菜单命令modify->mask->group as mask
(1)先选择遮照对象,如果该对象是矢量图形,可以使用菜单modify>convert to bitmap,使这个矢量图形转变为位图格式。被遮照对象可以是位图图像,也可以是矢量图形,有一点需要记住,被遮照对象的颜色根据遮照对象和背景色之间的明暗关系决定了遮照图形的总体颜色。
(2)遮照对象一定在被遮照对象的上面,全选这二个对象,使用菜单命令modify>mask>group as mask。此时遮照就算完成了.
当你用鼠标点击这个遮照图形,一圈蓝色的路径就会显示出来,把鼠标移到遮照图形的中心位置(有个蓝色的十字型),此时,鼠标就会由黑颜色实心鼠标变成白色的空心鼠标,此时您就可以按下鼠标对被遮照物体进行位置的拖动,感觉到了合适的位置,就可以释放鼠标。

新闻热点
疑难解答