






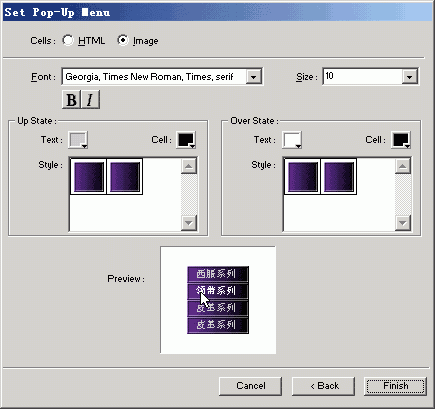
6、 当您选择了image格式时,需要在下部的两个窗口设置up和over状态的菜单样式,您的悬想也许和我们这里的不同,这是因为我们使用了自定义的样式文件。我们可以根据不同设计项目的需要将自定义的样式作为弹出菜单的选项。
7、 我们首先绘制一个最终的弹出菜单的矩形,并设定好需要的填充、描边和特效。
如下图:

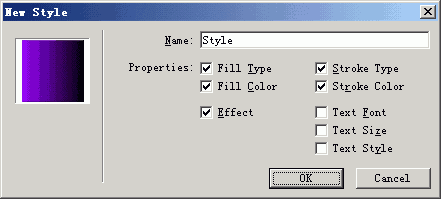
8、 打开style面板,选中刚才创建的矩形,在style面板的弹出菜单中选择new style创建一个新的样式,并命名为mystyle,如下图:

此时您的style面板中已经添加了一个新的样式。
9、 选择style面板弹出菜单中的export styles将刚才的这个自定义样式输出到fireworks目录里/configuration/nav menu/,并将它命名为styles.stl,但要注意必须先将原有的styles.stl文件备份。
10、 我们
新闻热点
疑难解答