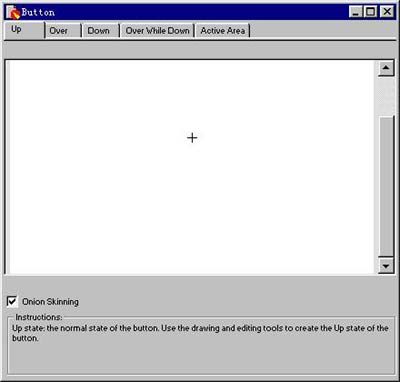
 3. 在工具箱中选择矩形工具,在按钮编辑器窗口中拖动鼠标,画一个适当大小的矩形。
3. 在工具箱中选择矩形工具,在按钮编辑器窗口中拖动鼠标,画一个适当大小的矩形。
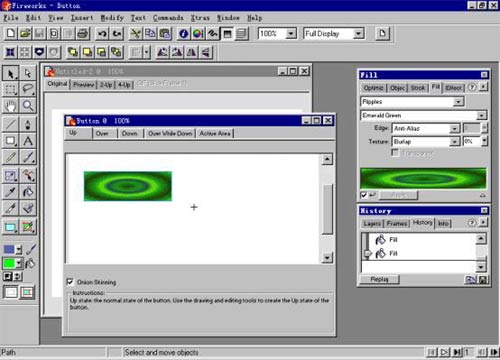
4. 从填充面板中选择想要的填充特效(如果填充面板没有显示,可以从windows菜单上选择fill命令,打开填充面板),制作漂亮的按钮图像。本例选择ripples(波纹)图案、emerald green(鲜绿色) ,如图3所示。

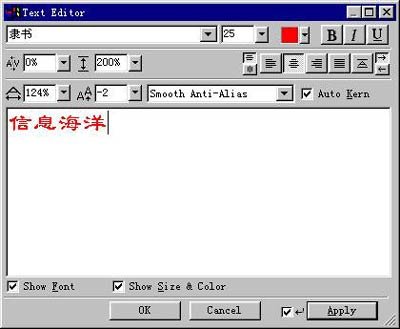
5. 输入按钮文本:选择文本工具,在按钮编辑器中单击矩形中心附近,弹出文本编辑对话框。从文本编辑对话框中的字体弹出菜单上选择一种字体,选择点大小,从颜色弹出菜单上选择一种颜色,单击居中对齐按钮(本例选用隶书,25点,红色,居中对齐),最后单击ok按钮(图4)。





新闻热点
疑难解答